| Visual Basic 初級講座 |
|
|
Visual Basic 中学校 > 初級講座 >
第3回 塗りつぶし
今回はVB.NETから搭載された強力なグラフィックス機能を説明します。本当に強力な部分はそれなりに難しいので今回は解説しませんが、それでもこの部分はVB.NETのすごさを見た目で実感できる部分だと思います。
| この回の要約 ・使用するブラシによっていろいろな塗りつぶし方ができる。 ・SolidBrushは使うと単純に1色で塗りつぶす。 ・TextureBrushは画像を使って塗りつぶす。 ・LinearGradientBrushはグラデーションを使って塗りつぶす。 ・HatchBrushはパターンで塗りつぶす。 |
1.塗りつぶす
まずは単純に図形を塗りつぶされた図形を描くところからはじめましょう。
フォームにピクチャーボックス(PictureBox)とボタン(Button)を配置したらボタンをダブルクリックしてClickイベントに次のように記述して下さい。
| Private
Sub Button1_Click(ByVal
sender As System.Object,
ByVal e As System.EventArgs)
Handles Button1.Click Dim g As Graphics = PictureBox1.CreateGraphics g.FillEllipse(Brushes.Red, 0, 0, 200, 200) End Sub |
■リスト1:赤い円を描画する
塗りつぶされた円を描画するにはGraphicsクラスのFillEllipseメソッドを使います。引数(かっこの中の数値など。この場合は順番にBrushes.Red, 0, 0, 200, 200)には塗りつぶしに使うブラシ(Brush),および円の外接四角形の座標を指定します。今回は あらかじめ用意されている単純な赤いブラシを指定しました。
ブラシ(Brush)は今回初登場ですが、前回のペン(Pen)と似たようなもので塗りつぶしに使う「筆」です。
前回までの説明を読んでいる方にはこれだけで説明は十分でしょう。
ところでこの例で注意してほしいのは円を描いてから塗りつぶしているのではなく、塗りつぶされた円を描いている点です。そのため四角形や他の図形を塗りつぶす場合には他のメソッドを使う必要があります。自分で直線や曲線を組み合わせて描いた図形を塗りつぶす方法ももちろんありますがこれについては またの機会に説明することにして今回は、他の塗りつぶされた図形を描画するメソッドを眺めてみましょう。これらは接頭辞(せっとうじ。頭につく言葉)のFillが共通しているのが特徴です。
| メソッド(命令) | 読み方 | 説明 |
| FillClosedCurve | フィルクローズドカーブ | 閉じたカーディナル スプライン曲線の内部を塗りつぶします。 |
| FillEllipse | フィリィリプス(フィルイリプス) | 楕円の内部を塗りつぶします。 |
| FillPie | フィルパイ | 扇形の内部を塗りつぶします。 |
| FillPolygon | フィルポリゴン | 多角形の内部を塗りつぶします。 |
| FillRectangle | フィルレクトアングル | 四角形の内部を塗りつぶします。 |
| FillRectangles | フィルレクトアングルス | 一連の四角形の内部を塗りつぶします。 |
■表1:塗りつぶしに使うメソッド
2.テクスチャ
次に様々なブラシを使って塗りつぶしてみましょう。まずはテクスチャブラシを使います。このブラシは色ではなく画像で塗りつぶします。
|
Private Sub
Button1_Click(ByVal sender
As System.Object, ByVal
e As System.EventArgs)
Handles Button1.Click Dim g As Graphics = PictureBox1.CreateGraphics Dim b As New TextureBrush(Image.FromFile("C:\winnt\隅田川.bmp")) g.FillEllipse(b, 0, 0, 200, 200) End Sub |
■リスト2:テクスチャで塗りつぶされた円を描画する
この例ではWindows2000で壁紙用に標準でインストールされる「隅田川.bmp」という画像を使用しています。画像は何でもいいのでみなさんの環境に存在する画像を指定してください。Windowsフォルダの中にはたいてい何かの画像が入っていますから画像が見つからない方は探してみてください。
また、このようなブラシ(Brush)はあらかじめ用意されていないので、自分でブラシ(Brush)を作ります。これも前回のペン(Pen)の作り方とほとんど同じですが、ちょっとだけ違いがあります。
ペンはPenクラス1つしかないのですが、ブラシにはいくつかのクラスがあり自作するときは一番自分も目的にあっているクラスをもととする必要があります。今回は画像で塗りつぶすためのTextureBrush(読み方:テクスチャブラシ)を使いました。
ブラシを自作するときに使う4つのクラスを表にまとめておきます。
| SolidBrush | ソリッドブラシ | 単色で塗りつぶすブラシ |
| TextureBrush | テクスチャブラシ | 画像で塗りつぶすブラシ |
| LinearGradientBrush | リニアグラディエントブラシ | グラデーションで塗りつぶすブラシ |
| HatchBrush | ハッチブラシ | 模様で塗りつぶすブラシ |
■表2:塗りつぶしに使うブラシ
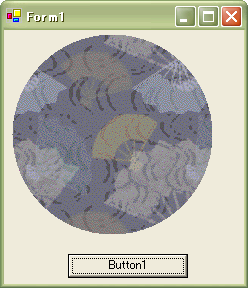
ところで、リスト2の実行結果は以下のようになります。

■画像1:リスト2の実行結果。円が画像ファイルで塗りつぶされている。
どうでしょう?たったこれだけでこのような描画ができるのです。これはもうすごいです。自分で書いたのはたったの3行ですよ。.NET Framework(ドットネットフレームワーク)の力ですね。以前のVBだったらとてもこんな簡単にはできません。.NET言語以外の言語でももちろんこれを描画するのは大変でしょう。
なお、画像ファイルを指定している3行目では直接ファイル名を指定しているのではなくTextureBrush(Image.FromFile("C:\winnt\隅田川.bmp"))のように ImageクラスのFromFileメソッドを使用していますので注意してください。これはTextureBrushクラスをインスタンシング(実体化)するときに指定する画像は画像ファイル名でなく画像をあらわすImageクラスだからです。
博士のワンポイントレッスン
|
3.グラデーション
今度はグラデーションブラシを使ってみましょう。このブラシは2色以上の色をなめらかに変化させながら塗りつぶします。たとえば夜の濃い青と太陽の赤が混ざった夕焼けの空は赤と濃い青のグラデーションです。
| Private
Sub Button1_Click(ByVal
sender As System.Object,
ByVal e As System.EventArgs)
Handles Button1.Click Dim g As Graphics = PictureBox1.CreateGraphics Dim b As New Drawing2D.LinearGradientBrush(New Point(0, 0), New Point(175, 175), Color.Blue, Color.Green) g.FillEllipse(b, 0, 0, 200, 200) End Sub |
■リスト3:円をグラデーションで描画する。
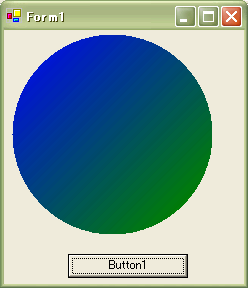
この例では青と緑のグラデーションを作っています。解説は後にして先に実行結果を見ましょう。

■画像2:リスト3の実行結果 この画像ではグラデーションが汚いが実際に表示されるときにはもっとなめらかなグラデーションになる。
このようにちゃんとしたグラデーションになります。
グラデーションで塗るにはLinearGradientBrush(リニアグラディエントブラシ)を使います。このブラシを作る(インスタンシングする=実体化する)時には、2つの座標と2つの色を指定します。座標はPointで指定するのですがこれもクラスなのでインスタンシング(実体化)する必要があります。面倒なのでリスト3では座標の指定とインスタンシング(実体化)を同時に行っています。これは別々に行うこともできてその場合は次のようなコードになります。
|
Private Sub
Button1_Click(ByVal sender
As System.Object, ByVal
e As System.EventArgs)
Handles Button1.Click
Dim g
As Graphics = PictureBox1.CreateGraphics g.FillEllipse(b, 0, 0, 200, 200) End Sub |
■リスト4:リスト3と同じだが先に座標をインスタンシングしている
この2つの座標(Point)はグラデーションの基点となる2色の位置を示しています。つまりこの例で言うと座標(0,0)の点の色は青(Color.Blue)、座標(175,175)の点の色は緑(Color.Green)になるように回りの色をなめらかに変化させたグラデーションになります。
| 発展学習 名前空間(ネームスペース) 発展学習では意欲的な方のために現段階では特に理解する必要はない項目を解説します。 LinearGradientBrush(リニアグラディエントブラシ)を宣言するときには今までのほかのペンやブラシと違ってAs LinearGradientBrushとしただけでは駄目で、As Drawing2D.LinearGradientBrushのように頭にDrawing2D.をつけなければなりません。 このDrawing2Dとは名前空間(ネームスペース)と呼ばれるものでクラスを分類するのに使います。.NET Frameworkには膨大な数のクラスが含まれているのでクラスをいろいろと分類しているのです。中でもDrawing2D名前空間(ネームスーペース)には高度な機能をもったグラフィックス関係のクラスが含まれています。 今までのペンやブラシも実はDrawingという名前空間(ネームスペース)に属しているのですが、VBではDrawingは省略可能なのです。さらにDrawing2DはDrawingに含まれ、DrawingはSystem名前空間(ネームスペース)に属しています。 前回と今回に出てきたクラスの分類をまとめると次のようになります。
■表3:名前空間とクラス 青い字で書いてあるのが名前空間(ネームスペース)、それ以外はクラスです。 なお、このDrawing名前空間(ネームスペース)に属するものの機能をGDI+(ジーディーアイプラス)と呼びます。 |
|||||||||||||||||
4.ハッチ
次はパターンで塗りつぶします。
| Private
Sub Button1_Click(ByVal
sender As System.Object,
ByVal e As System.EventArgs)
Handles Button1.Click
Dim g
As Graphics = PictureBox1.CreateGraphics g.FillEllipse(b, 0, 0, 200, 200) End Sub |
■リスト5:クロスパターンで円を塗る
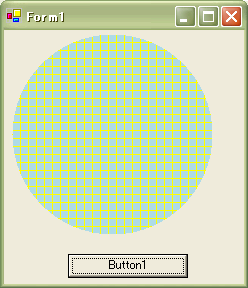
実行結果は次のようになります。

画像3:リスト5の実行結果
このようなパターンで塗りつぶす場合にはHatchBrush(ハッチブラシ)を使います。パターンはあらかじめ用意されているものの中から選びますが何種類も用意されているので普通の用途の場合は困らないでしょう。色は前景色(ぜんけいしょく。線の色)と背景色を指定できます。これらはブラシを作るときに指定しているのがリスト5を見ればすぐにお分かりいただけるでしょう。
この例ではパターンはクロス、前景色は黄色、背景色は明るい青です。
用意されているパターンを表にまとめておきます。説明欄はMSDNライブラリ(ヘルプ)からコピーしたものをそのまま貼り付けています。
| メンバ名 | 読み方 | 説明 |
|---|---|---|
| BackwardDiagonal | バックワードダイアゴナル | 右上から左下への対角線のパターン。 |
| Cross | クロス | 交差する水平および垂直の線を指定します。 |
| DarkDownwardDiagonal | ダークダウンワードダイアゴナル | 上の点から下の点へ右に傾斜し、ForwardDiagonal よりも間隔が 50 パーセント狭く、幅が 2 倍の対角線を指定します。このハッチ パターンはアンチエイリアス処理されません。 |
| DarkHorizontal | ダークホリゾンタル | Horizontal よりも間隔が 50 パーセント狭く、幅が HatchStyleHorizontal の 2 倍の水平線を指定します。 |
| DarkUpwardDiagonal | ダークアップワードダイアゴナル | 上の点から下の点へ左に傾斜し、BackwardDiagonal よりも間隔が 50 パーセント狭く、幅が 2 倍で、線がアンチエイリアス処理されない対角線を指定します。 |
| DarkVertical | ダークバーティカル | Vertical よりも間隔が 50 パーセント狭く、幅が 2 倍の垂直線を指定します。 |
| DashedDownwardDiagonal | ダッシュドダウンワードダイアゴナル | 上の点から下の点へ右に傾斜した、破線の対角線を指定します。 |
| DashedHorizontal | ダッシュドホリゾンタル | 破線の水平線を指定します。 |
| DashedUpwardDiagonal | ダッシュドアップワードダイアゴナル | 上の点から下の点へ左に傾斜した、破線の対角線を指定します。 |
| DashedVertical | ダッシュドバーティカル | 破線の垂直線を指定します。 |
| DiagonalBrick | ダイアゴナルブリック | 上の点から下の点へ左に傾斜した、積み重ねたレンガ状のハッチを指定します。 |
| DiagonalCross | ダイアゴナルクロス | 交差する右上がりと左上がりの対角線を指定します。線はアンチエイリアス処理されます。 |
| Divot | ディボット | 芝生のように見えるハッチを指定します。 |
| DottedDiamond | ドッテッドダイアモンド | それぞれがドットで構成されて交差する、右上がりと左上がりの対角線を指定します。 |
| DottedGrid | ドッテッドグリッド | それぞれがドットで構成されて交差する、水平線と垂直線を指定します。 |
| ForwardDiagonal | フォーワードダイアゴナル | 左上から右下への対角線のパターン。 |
| Horizontal | ホリゾンタル | 水平線のパターン。 |
| HorizontalBrick | ホリゾンタルブリック | レンガを水平に積み上げたように見えるハッチを指定します。 |
| LargeCheckerBoard | ラージチェッカーボード | SmallCheckerBoard の 2 倍のサイズの正方形による、チェッカーボードのように見えるハッチを指定します。 |
| LargeConfetti | ラージコンフェッティ | SmallConfetti よりも大きいピースから構成される、紙吹雪のように見えるハッチを指定します。 |
| LargeGrid | ラージグリッド | ハッチ スタイル Cross を指定します。 |
| LightDownwardDiagonal | ライトダウンワードダイアゴナル | |
| LightHorizontal | ライトホリゾンタル | 間隔が Horizontal よりも 50 パーセント狭い水平線を指定します。 |
| LightUpwardDiagonal | ライトアップワードダイアゴナル | 上の点から下の点へ左に傾斜し、BackwardDiagonal よりも間隔が 50 パーセント狭く、アンチエイリアス処理されない対角線を指定します。 |
| LightVertical | ライトバーティカル | 間隔が Vertical よりも 50 パーセント狭い垂直線を指定します。 |
| NarrowHorizontal | ナローホリゾンタル | 間隔がハッチ スタイル Horizontal よりも 75 パーセント狭い (または LightHorizontal よりも 25 パーセント狭い) 水平線を指定します。 |
| NarrowVertical | ナローバーティカル | 間隔がハッチ スタイル Vertical よりも 75 パーセント狭い (または LightVertical よりも 25 パーセント狭い) 垂直線を指定します。 |
| OutlinedDiamond | アウトラインドダイアモンド | 交差する右上がりと左上がりの線で、アンチエイリアス処理されない対角線を指定します。 |
| Plaid | プラッド | 格子柄の生地のように見えるハッチを指定します。 |
| Shingle | シングル | 上の点から下の点へ右に傾斜した、対角線状に積み重ねた板屋根のように見えるハッチを指定します。 |
| SmallCheckerBoard | スモールチェッカーボード | チェッカーボードのように見えるハッチを指定します。 |
| SmallConfetti | スモールコンフェッティ | 紙吹雪のように見えるハッチを指定します。 |
| SmallGrid | スモールグリッド | 間隔がハッチ スタイル Cross よりも 50 パーセント狭い、交差する水平線と垂直線を指定します。 |
| SolidDiamond | ソリッドダイアモンド | 斜めに置かれたチェッカーボードのように見えるハッチを指定します。 |
| Sphere | スフィア | 交互に並べた球体のように見えるハッチを指定します。 |
| Trellis | トレリス | 四目格子のように見えるハッチを指定します。 |
| Vertical | バーティカル | 垂直線のパターン。 |
| Wave | ウェーブ | ティルダで構成された水平線を指定します。 |
| Weave | ウィーブ | 織物のように見えるハッチを指定します。 |
| WideDownwardDiagonal | ワイドダウンワードダイアゴナル | 上の点から下の点へ右に傾斜し、ハッチ スタイル ForwardDiagonal と間隔が等しく、幅が 3 倍で、アンチエイリアス処理されない対角線を指定します。 |
| WideUpwardDiagonal | ワイドアップワードダイアゴナル | 上の点から下の点へ左に傾斜し、ハッチ スタイル BackwardDiagonal と間隔が等しく、幅が 3 倍で、アンチエイリアス処理されない対角線を指定します。 |
| ZigZag | ジグザグ | ジグザグに構成された水平線を指定します。 |
■表4:塗りつぶしのパターン
これらのパターンを使用するにはHatchBrushをインスタンシング(実体化)する場合の引数(かっこの中の数値や値)を変えるだけです。たとえばパターンをShingle(シングル)に変えたい場合はリスト3行目を次のように変更するだけです済みます。
Dim b As New Drawing2D.HatchBrush(Drawing.Drawing2D.HatchStyle.Shingle, Color.Yellow, Color.LightBlue)
5.最後に
今回は塗りつぶしに終始してしまいましたが.NETの強力な機能の一部を実感していただけたことと思います。従来のVBでしたら今回説明したようなプログラムを作るのは中級レベル以上のテクニックが必要でした。グラフィックス機能についてはまだまだいろいろな機能があって話題が尽きないのですがグラフィックスばかりでVBが理解できるわけではないので次回からは別のテーマに移ります。