| Visual Basic 初級講座 |
|
|
Visual Basic 中学校 > 初級講座 >
第2回 絵を書く
2回目の今回は前回説明した「色の指定方法」も活用して線を描いたり円を描いたりする方法を説明します。この部分はVBの強力な機能が実感できますのでまだ未体験の方は必見です。
| この回の要約 ・線や図形を描くにはGraphicsクラス(グラフィックス)を使う。 ・使用するPen(ペン)によって描かれる線が変わる。 ・クラスには実体化(インスタンシング)しないと使えない機能がある(実体化(インスタンシング)についてはこの回では詳しく解説しない)。 |
1.線を書く
まずいきなり線を書くプログラムを書いてみましょう。説明はすぐ後でします。
フォームにピクチャーボックス(PictureBox)とボタン(Button)を配置し たら、ボタンをダブルクリックしてClickイベントに次のように記述して下さい。
Private Sub Button1_Click(ByVal sender
As System.Object, ByVal e
As System.EventArgs) Handles Button1.Click
End Sub |
■リスト1:PictureBox1に赤い線を描く
できたら実行してボタンをクリックしてください。配置したピクチャーボックスに斜(なな)めに赤い線が引かれたら成功です。ピクチャーボックスが小さすぎると思った方はサイズを変更して試してみてください。

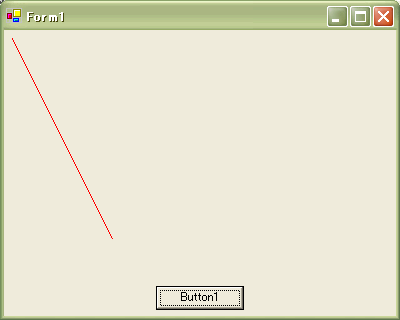
■画像1:リスト1の実行結果
では、解説しましょう。VBでは絵を書くときにはGraphicsクラス(グラフィックスクラス)というものを使うのが普通です。プログラマはこのGraphicsクラスに対して「線を引け」とか「丸を書け」とか命令するわけです。 前回、色を指定するにはColor構造体を使うと説明しましたがこれと似たようなものです。
この例はたった2行でGraphicsクラスを使用して線を書いていますが、この2行の意味をきっちりつかんでおいていただきたいので節を改めて説明することにします。
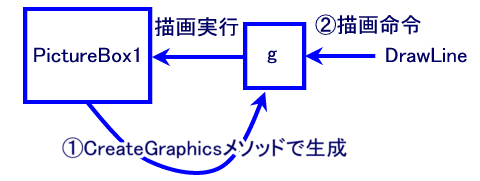
この部分の説明は今回の核心です。下の図を参考にしながら読んでみてください。

■図1
ここでは次の2点について説明します。たった2行のコードですがいろいろな要素が詰まっています。
1点目:クラスを実体化するということ→インスタンスの作成
2点目:DrawLineメソッドで線を引くということ。
まず、1点目から説明します。最初に説明したようにVBでは線や図形を描画するときにGraphicsクラスを使用します。この意味はGraphics.DrawLine…のように書けば線や図形が書けるということではありません。
Graphicsクラスの機能を使うには、まず、Graphicsクラスを実体化する必要があるのです。これはGraphicsクラスだけではなくほとんどのクラスの使い方に共通して言えることです。ですから、クラスを実体化する方法がわからなければ、いくら便利な機能をもったクラスを見つけてきても機能を呼び出すことはできません。
クラスの実体のことを「インスタンス」と呼びます。そして実体を作ることを「インスタンス化」または「インスタンシング」などと呼びます。今後説明の中でこういった言葉を使いますので覚えておいてください。
いきなり、クラスとか実体(インスタンス)とか言われても難しいと思いますので少し例をあげます。 例1:Notepad.exe(メモ帳)はクラスです。ダブルクリックして起動するメモ帳が実体(インスタンス)です。これは『メモ帳のインスタンスを作るにはNotepad.exeをダブルクリックする』と表現できます。 考えても見てください。Notepad.exeに字が書けますか?文章を保存する機能がありますか?答えは「いいえ」です。字を書いたり文章を保存できるのはメモ帳です。 例2:日本には1億2千万人の「人」がいます。「人」をクラスと考えると、「あなた」は実体(インスタンス)です。 考えても見てください。「人」が喜んだり悲しんだり努力したりするというのですか?答えは「いいえ」です。喜んだり悲しんだり努力したりするのは「あなた」や「わたし」です。 |
例にあげたプログラムでは1行目の Dim g As Graphics = PictureBox1.CreateGraphics でGraphicsクラスのインスタンスを作成しています。インスタンスの作成方法はクラスや状況によって異なります。多くの場合Newキーワードを使ってインスタンスを作成します。
→Dim に関しては初級講座第4回「変数と型」で説明します。それまでは聞き流しておいてください。
後でインスタンスを使って機能を呼び出すために、インスタンスには名前を付けるのが普通です。この例では g がGraphicsクラスのインスタンスの名前です。(が、名前のないインスタンスもありえます)。
なお、機能の中にはインスタンスを使わないで直接クラスから呼び出せるものもあります。その意義や区別については初級講座第9回「クラスの使い方」で説明します。
| ここまでのことをまとめます。 ・通常、クラスの機能は実体化(インスタンス化)しないと使えない機能がある。 ・クラスを実体化(インスタンス化)するには通常はNewキーワードを使う。 ・クラスや状況によって実体化(インスタンス化)の方法は異なる。 |
さて、再び1行目を眺めてみるとPictureBox1のCreateGraphicsメソッド (読み方:CreateGraphics = クリエイトグラフィックス)を使用してインスタンス化(実体化)を行っていることがわかります。 このメソッドはPictureBoxに関連付けられているGraphicsクラスのインスタンスを取得する命令です。この メソッドによってこのインスタンス(実体。ここでは変数gのこと)はPictureBox1に関係付けられます。そして、できあがるGraphicsクラスの実体に g という名前をつけるというのが1行目の内容です。
ですから、もし、PictureBoxでなくフォームに直接描画したい場合は
Dim
g As Graphics = Me.CreateGraphicsとすればよいのです。
また今回の例では1行に書いていますがこの命令は次のように2行に分けて書くこともできます。
| Dim g As Graphics g = PictureBox1.CreateGraphics |
■リスト2:宣言とインスタンス化を別々に記述する例
次に、2点目のDrawLineメソッドで線を引く部分について説明しましょう。
この g.DrawLine(Pens.Red, 0, 0, 100, 200) は1行目で作ったGraphicsクラスの実体(ここでは変数gのこと)に線を引けと命令しているものです。DrawLine (読み方:DrawLine = ドロゥライン)がこの「線を引け」という命令で、続くカッコの中は左から 使うペン、始点のX座標、始点のY座標、終点のX座標、終点のY座標を表しています。
VBでは線を引いたりするときには「ペン」を指定することになっていて、この「ペン」で描く図形の色や太さなどを指定するわけです。現実の世界にあるペンと変わりませんね。みなさんも紙に線を書くときに同じように書いても使ったペン の色やサイズによってできあがる線の見かけはずいぶん変わるでしょう。それとおなじです。
ペンはあらかじめたくさん用意されていて Pens. と書くと用意されているペンの一覧が見られます。今回は赤いペン(Red)を選びました。自分でペンを作成する方法は後で説明します。
ということでこの行は、『赤いペン(Pens.Red) を使って 点(0, 0)から点(100, 200)まで線を引け』という命令になるわけです。
参考:数字での点の指定の仕方(つまり座標)についてよく知らない人は算数数学講座 第3回 座標 を読んでください。
念のために書いておきますが、DrawLineメソッド(命令)には「どこに」という部分は指定しません。「どこに」線を引くかはどのGraphicsクラス(の インスタンス(実体))に命令するかによって決まるのです。今回は g に命令しています。 g は2行目で PictureBox1.CreateGraphicsメソッドにより生成されているので PictureBox1に線を引くということになるのです。
長くなったのでまとめましょう。VBで画面に絵(線や円など)を書く手順は次のようになります。
| 画面に絵(線や円などの図形)を描く手順 手順1.対象のGraphicsクラスを作成する。
手順2.Pen(ペン)を作成する。
手順3.描画処理
|
| 発展学習 発展学習では意欲的な方のために現段階では特に理解する必要はない項目を解説します。 実はこの例は、次のように1行で書くこともできます。
■リスト3:1行で描画する この例ではインスタンスに名前が付いていません。1行ですべてを処理しているので名前を付ける必要がないのです。 |
3.自動再描画
やっと線が書けるようになったと思っているところ申し訳ないのですがこの方法にはいくつか欠陥があります。
たとえば、ただ赤い線を描くだけではなく背景を黒にしようと思って次ようにプログラムしたらどうなるでしょう?実際に試してみてください。
Private Sub Button1_Click(ByVal sender
As System.Object, ByVal e
As System.EventArgs) Handles Button1.Click
End Sub |
■リスト4:背景色を黒にしてから赤い線を描画しようとしてもできない
実行してみると確かに背景色は黒になるのですが赤い線が描かれなくなります。
問題はこれだけではありません。プログラムを元に戻して実行してみてください。元に戻せば確かに赤い線は描かれるのですがそのウィンドウを最小化したり他のウィンドウを上に重ねたりしてみてからもう一度赤い線がどうなったか見てみてください。なんと赤い線は消えてしまうのです。
実は今解説した方法で描いた図形はすべてその場限りのものなのです。他のウィンドウの下に隠れたりしたらもう消えてしまうのです。しかし背景色はその場限りのものではなく自動で何回でも塗りつぶされるので背景色を変更してから線を描くと線は消えて背景色だけ残るのです・・・・・。
この現象はしかたのないもので、これが正常です。正常なんですが正常では困るという場合もあるでしょう。
実は一般的な考え方としてButton(ボタン)のClick(イベント)では絵を描かないのです。PictreuBoxに絵を描きたい場合はPictureBoxのPaintイベントで命令します。Paintイベントは描画が必要なときに必ず呼び出されるのでPaintイベントに線を描く命令を描けば消えて見えたりはしません。
Paintイベントに書く場合は次のようになります。
| Private
Sub PictureBox1_Paint(ByVal
sender As Object,
ByVal e As
System.Windows.Forms.PaintEventArgs) Handles
PictureBox1.Paint e.Graphics.DrawLine(Pens.Red, 0, 0, 100, 200) End Sub |
■リスト5:Paintイベントでグラフィックスを描画する
Paintイベントは、グラフィックスを描画するためのイベントなので自分でGraphicsクラスを生成する必要がありません。あらかじめ用意されているGraphicsクラスを利用することができます。
あらかじめ用意されているGraphicsクラスは e.Graphics です。このようにイベントプロシージャでは e. と書くことによりあらかじめ用意されているクラスや情報にアクセスできます。何が用意されているかはイベントによって異なります。Clickイベントのように何も用意されていないイベントもあります。
| 発展学習 発展学習では意欲的な方のために現段階では特に理解する必要はない項目を解説します。 とはいってもボタンがクリックされたときに絵を描きたいという人はたくさんいるでしょう。そこでこのページを読んでくださっている人のために線や図形を自動で再描画するサンプルを掲載します。このサンプルのようにすれば他のウィンドウの下に隠れようが、最小化しようが、背景色を変えようが一度描いた線や図形はずっとのこります。
■リスト6:Clickイベントでも自動再描画できる |
それでは、あらかじめ用意されているペンではなく、自分でペンを作る方法を説明します。ペンをつくるコードをとても簡単で次のようになります。
Dim p As Pen = New Pen(Color.Red) |
■リスト7:赤いペンを作る
ペンもクラスなのでインスタンシングするわけです。ここでは前回出てきたColorクラスを使って赤いペンを作っています。
このコードは2行にわけて次のように書くこともできます。
| Dim p As Pen p = New Pen(Color.Red) |
■リスト8
このようにして自作したペンを指定したグラフィックスを描画するには次のように書きます。
|
Private Sub
PictureBox1_Paint(ByVal sender
As Object,
ByVal e As
System.Windows.Forms.PaintEventArgs) Handles
PictureBox1.Paint Dim p As Pen = New Pen(Color.Red) e.Graphics.DrawLine(p, 0, 0, 100, 200) End Sub |
■リスト9:自作のペンを使って線を描く
これだけだと、あらかじめ用意されているペンと何の変わりもありません。実はペンには色以外にも太さや線種などの要素があり自作のペンの場合もこれらを自由に設定できるのです。
まずは太いペンにして色も青くしてみましょう。
ペンの太さを変えるにはWidthプロパティを使う
Private
Sub Button1_Click(ByVal
sender As System.Object,
ByVal e As System.EventArgs)
Handles Button1.Click
End Sub |
■リスト10:太さ5の青い線を描く
はじめから Dim p As New Pen(Color.Blue, 5) のようにして太さ5のペンを作ることもできます。
次に線を点線や破線などのようにパターン化してみます。
ペンにパターンを設定するにはDashStyleプロパティを使う
Private
Sub Button1_Click(ByVal
sender As System.Object,
ByVal e As System.EventArgs)
Handles Button1.Click
End Sub |
■リスト11:青い点線を描く
この他にもペンには様々な設定をすることができます。その一例をまとめて紹介しましょう。

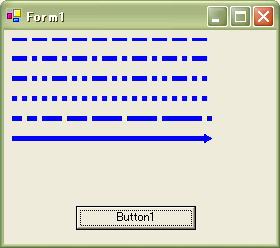
■画像2:リスト12の実行例 ペンを変えるだけで様々の線を描けることがわかる。
| Private
Sub Button1_Click(ByVal
sender As System.Object,
ByVal e As System.EventArgs)
Handles Button1.Click Dim g As Graphics = PictureBox1.CreateGraphics
End Sub |
■リスト12:様々なペンを使っていろいろな直線を描く
4.円・四角を書く
線1本書くだけでずいぶん説明が長くなりましたがこれがわかれば円・四角はほとんど説明しなくても描けます。
四角を書くには DrawRectangle(ドロゥレクトアングル)、円を書くにはDrawEllipse(ドロゥイリプス)を使います。
四角を書く例は次のとおりです。最初にやった線を書く例と違う部分は色を変えて示してあります。
Private Sub Button1_Click(ByVal
sender As System.Object,
ByVal e As System.EventArgs)
Handles Button1.Click
End Sub |
■リスト13:四角を描く
円を書く例は次のとおりです。こちらも線を書く例と違う部分は色を変えて示してあります。
Private
Sub Button1_Click(ByVal
sender As System.Object,
ByVal e As System.EventArgs)
Handles Button1.Click
End Sub |
■リスト14:円を描く
この2つを見ていただければわかるかと思いますが、違うのはメソッド(命令)の名前だけで後は全く同じです。 もちろん線のときと同様にペンを変えれば様々な線で図形を描くことができます。
Graphicsクラスで描ける図形を表にまとめておきますので四角や円以外にも挑戦してみてください。ただし、引数(かっこの中の数値など)はメソッド(命令)によって異なる場合がありますので注意してください。
| メソッド(命令) | 読み方 | 説明 |
| DrawArc | ドロゥアーク | 楕円の一部を表す円弧を描画します。 |
| DrawBezier | ドロゥベジェ | ベジエ曲線を描画します。 |
| DrawBeziers | ドロゥベジェス | 一連のベジエ 曲線を描画します。 |
| DrawClosedCurve | ドロゥクローズドカーブ | 閉じたカーディナル曲線を描画します。 |
| DrawCurve | ドロゥカーブ | カーディナル曲線を描画します。 |
| DrawEllipse | ドロゥイリプス | 楕円を描画します。 |
| DrawLine | ドロゥライン | 直線を描画します。 |
| DrawLines | ドロゥラインズ | 一連の線分を描画します。 |
| DrawPie | ドロゥパイ | 扇形を描画します。 |
| DrawPolygon | ドロゥポリゴン | 多角形を描画します。 |
| DrawRectangle | ドロゥレクトアングル | 四角形を描画します。 |
| DrawRectangles | ドロゥレクトアングルス | 一連の四角形を描画します。 |
これらのメソッドの使い方の詳細についてはヘルプをご覧ください。
| 発展学習 ヘルプの使い方 発展学習では意欲的な方のために現段階では特に理解する必要はない項目を解説します。 Visual Basic.NETではヘルプでものを調べるのがなかなか大変です。ここでは実際にヘルプを参考にしながらDrawCurveを使う手順を説明しましょう。 ヘルプは製品版を買った場合には付属でついてくると思いますがインターネット上でも公開されているので今回はインターネット上のヘルプを使って見ます。 まず、http://msdn.microsoft.com/ja-jp/library/default.aspxにアクセスします。 表示されるページの左の領域で「.NET開発」をクリックするとサブ項目が表示されるので、さらに「.NET Frameworl 3.5」 - 「.NET Framework」− 「.NET Framework クラスライブラリ」 - 「System.Drawing 名前空間」−「Graphicsクラス」−「Graphicsメンバ」をクリックします。 (※3.5のようなバージョンの部分は将来変更される可能性が多いです。各自読み替えてください。) そうすると右の領域にグラフィックスクラスのメンバ(メソッドやプロパティ)の一覧が表示されます。 この場所にGraphicsクラスのヘルプがあるということはどうやったらわかるかと不安になるかもしれませんね。今回登場したどのプログラムでもよいのでプログラム画面でDim g の g という単語のところにマウスカーソルを合わせると(クリックしないであわせるだけ)System.Drawing.Graphicsと表示されますね。これでGraphicsの説明はSystem.Drawingに含まれるということがわかります。 VBで標準で使用するすべてのクラスのヘルプは上記「.NET Framework クラスライブラリ」の部分にあるのでこの部分までは自分でたどりつけるようにしておくとよいでしょう。 では、右の領域からDrawCurveを探し出してクリックしてください。そうすると今度はいくつかのDrawCurve使用パターンが表示されます。このようなパターンをオーバーロードと呼びます。どれかをクリックするとDrawCurveの詳しい説明が表示されます。説明の一番下のほうにはすぐに使えるVBのサンプルもあ りますからこれを参考にすればすぐプログラムできます。今回はこれを参考にしないで自分の力でDrawCurveを使ってみましょう。 最初のオーバーロード(使用パターン)であるDrawCurve(Pen, Point())をクリックすると、「Visual Basic (宣言)」という欄に次のように書いてあります。
これはこのパターンのDrawCurveは2つの引数をとり1つめはPen、2つ目はPointの配列であるということを示しています。ここではPointと配列については既に知っているという前提に立ちましょう。(そうでない人はヘルプを読むためにも勉強が必要だということです。もちろん私の講座を読み進めていただければそれらの話題もそのうちでてくるとは思いますがいつ講座が完成するかはちょっと保障できません) ここまでわかれば今回やったDrawLineのサンプルをもとに次のように書くことができるでしょう 。
■リスト15:カーディナル曲線を描く なお、DrawCurvedメソッドとDrawClosedCurveメソッドは使い方も引数も同じなので上の例でDrawCurveとある部分をDrawClosedCurveに変更するだけで閉じた曲線も試すことができます。 |
5.最後に
正直言って初級講座第2回にしては難しかったかもしれません。
とくに最初の方は意外と小難しい説明の連続になってしまいました。けれどその部分を通り抜ければ、あとは簡単だということがおわかりいただけたでしょうか?ようするに直線の書き方さえわかってしまえば他の図形は比較的簡単に描けるのです。そしてこれらの機能を一度理解してしまえば驚くほど簡単に複雑な図形を描画できるようになっている自分自身に気がつくことでしょう。
次回は塗りつぶしやグラデーションといったさらに強力なグラフィックス機能を紹介します。
今回の新出語
| 新出語 | 読み方 | 説明 | |
| VBの予約語 | Dim | ディム | 現在の段階では無視すること。変数を宣言する。 |
| New | ニュー | クラスの実体(インスタンス)を作る。 | |
| 名前空間 | Drawing | ドロウィング | 基本的なグラフィックス機能を使用できるようになる。正式名 System.Drawing |
| Drawing2D | ドロウィングツーディー | 高度なグラフィックス機能を使用できるようになる。正式名 System.Drawing.Drawing2D | |
| クラス | Graphics | グラフィックス | 画像や図形をさまざまに描画する。Drawing名前空間のクラス。 |
| Pen | ペン | 線を描画するときに使用する。Drawing名前空間のクラス。 | |
| PictureBox | ピクチャーボックス | イメージを表示するために使う。System.Windows.Forms名前空間のクラス。 | |
| RectAngle | レクトアングル | 長方形の領域の位置とサイズをあらわす。Drawing名前空間の構造体。 | |
| 列挙体 | DashStyle | ダッシュスタイル | Penで描画する破線のタイプ。Drawing名前空間。 |
| LineCap | ラインキャップ | Penで描画する直線の末端のタイプ。Drawing名前空間。 | |
| Graphicsクラスのメンバ | DrawEllipse | ドロゥイリプス | 楕円を描画する。 |
| DrawLine | ドロゥライン | 直線を描画する。 | |
| DrawRectangle | ドロゥレクトアングル | 四角形を描画する。 | |
| FromImage | フロムイメージ | Imageオブジェクトから新しいGraphicsクラスのインスタンスを作成する。 | |
| Penクラスのメンバ | DashPattern | ダッシュパターン | ペンのカスタムダッシュ |
| DashStyle | ダッシュスタイル | ペンの破線のパターン | |
| EndCap | エンドキャップ | 線の終点のキャップの種類 | |
| Width | ウィン | ペン幅 | |
| PictureBoxクラスのメンバ | ClientRectangle | クライアントレクトアングル | コントロールのクライアント領域の四角形(RectAngle構造体) |
| CreateGraphics | クリエイトグラフィックス | PictureBoxに関連付けられているGraphicsクラスのインスタンスを生成する。 | |
| Image | イメージ | 表示されているイメージ | |
| RectAngle構造体のメンバ | Height | ヘイト | 四角形の高さ |
| Width | ウィン | 四角形の幅 | |
| DashStyle列挙体のメンバ | Dash | ダッシュ | ダッシュで構成される直線 |
| DashDot | ダッシュドット | ダッシュと点で構成される直線 | |
| DashDotDot | ダッシュドットドット | ダッシュと点と点で構成される直線 | |
| Dot | ドット | 点線 | |
| LineCap列挙体のメンバ | ArrowAnchor | アロウアンカー | 矢印 |
| 用語 | インスタンス | 現段階ではこだわらない。クラスをインスタンシングしたもの。 | |
| インスタンシング | 現段階ではこだわらない。(簡単に説明できません・・・。)。インスタンス化とも言う。 | ||
| 実体 | じったい | (「インスタンス」のこと) | |
| 実体化 | じったいか | (「インスタンシング」のこと) |
■表1:今回新しく登場した言葉。赤字は必修単語。うすい字で書いてる単語は今は覚えなくてよいです。 重要度が低い単語は灰色で塗りつぶしてあります。
・本文中に表でまとめてあるものは重複をさけるためここでは掲載していない場合があります。