| Visual Basic 中学校 初級講座 |
|---|
|
|
2016/1/4 更新
この記事が対象とする製品・バージョン (バージョンの確認方法)
フォームの大きさを変えたときにもレイアウトが乱れない自動配置や、マウスを使ってコントロールの境界線を自由にずらす方法など。コントロールの配置に関する話題を説明します。
概要
|
コントロールはデザイン時にマウスで好きなところに配置することができます。このときVB2005以上ではコントロールの位置を他のコントロールとそろえるためのガイドラインが表示されますし、プロパティウィンドウでLeftプロパティやTopプロパティに細かい数字を指定して位置を微調整することもできます。
こういうわけですから一見コントロールの配置はスムーズに行くように思えますが実はそうとも限りません。
今回はコントロールの自動配置を中心としたトピックを扱います。
Windowsである限りユーザーはマウスを使って自由にフォームの大きさを変更することができます。あなたの作ったアプリケーションは大きさが変更されるとどうなるでしょうか?
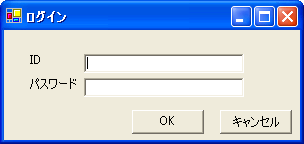
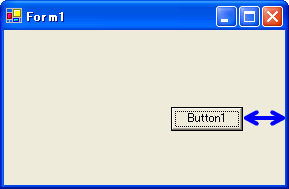
たとえば、フォームの右下に[OK]ボタンを配置したとします。そしてユーザーがマウスでフォームを大きくしました。あなたの[OK]ボタンはどうなるでしょうか?対策をとっていなければ[OK]ボタンには何も起こりません。その結果フォームは間延びした間抜けなレイアウトになってしまいます。
 |
 |
■画像1:フォームの左の画面からフォームの大きさを変えると右の画面のような間抜けなレイアウトになる。
また、ユーザーがどうしてフォームの大きさを変更するのか考えてみてください。フォームを小さくする場合はそのフォームが邪魔だからでしょう。この場合はユーザーはそのフォームには特に何も期待していないことがほとんどなのでここでは あまり問題になりません。
逆にフォームを大きくする場合ユーザーは「大きさ」を望んでいるのです。たとえば、フォームに表示されている一覧が小さいのでフォームを大きくしていっぺんにもっとたくさんの一覧が表示されるようにしたいとか、表示されている文章が少ないのでいっぺんにもっとたくさん表示できるようにしたいとか、ゲームやマルチメディアならもっと大きく表示したいとか、そういうことを考えてユーザーはフォームを大きくします。
なのに対策を取っていないフォームではフォームが大きくなっても中身は大きくなりません。これではユーザーはがっかりしてそのソフトが嫌いになり、最後には同じ機能がある別のソフトを探し始めるでしょう。
このことに対する最も簡単な対策は、フォームの大きさを変えられないようにすることです。フォームの大きさを変えられないようにするにはフォームのFormBorderStyleプロパティ (読み方:FormBorderStyle = フォームボーダースタイル)をFixedDialog(読み方:FixedDialog = フィックスドダイアログ)などに変更します。これだけです。 ただし、ユーザーの要求から考えるとこれは抜本的対策ではないことがほとんどです。
より効果的な対策もあります。VBでは幸いなことにちょっとしたプロパティを設定しておくだけで、フォームの大きさが変わっても自動的に中身のコントロールを自動配置してくれる機能があります。
それが、Dockプロパティ(読み方Dock = ドック)と、Anchorプロパティ(読み方:Anchor = アンカー)プロパティです。
Anchorプロパティはフォームの端とコントロールの位置を自動的に結びつけるプロパティです。
たとえば、AnchorプロパティをRight(読み方:Right = ライト)にしておくと、フォームの大きさが変わってもフォームの右端から、コントロールの右端までの距離が変わらないように自動的にコントロールを移動してくれます。
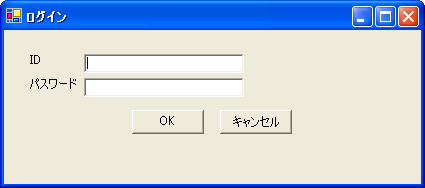
プロパティウィンドウではAnchorプロパティはちょっと変わった方法で設定します。直感的で分かりやすい方法だと思います。

■画像2:プロパティウィンドウでのAnchorの設定
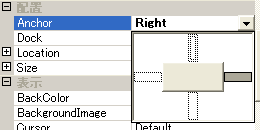
実際にボタンのAnchorをRightにしたときの動作を参考に画像 で掲載しておきますが、やはり説明するより実際にやってみた方がよく分かると思いますので是非試してみてください。
 |
 |
■画像3:Anchorプロパティ = Rightなのでフォームの大きさを変更してもボタンの右端からフォームの右端までの距離が変わらない。
Anchorプロパティの既定値はTop, Leftです。つまり、上端と左端の距離を保つようになっています。たしかに何も設定しなければフォームの大きさを変えても、コントロールとフォームの上端の距離と左端の距離はかわりません。また、このようにAnchorプロパティにはTop, Bottom, Left, Rightの4つを自由に組み合わせて設定できることも重要です。各設定の意味を表にまとめておきます。
| 設定値 | 読み方 | 意味 |
| Top | トップ | フォームの上端とコントロールの上端の距離を一定に保つ。 |
| Bottom | ボトム | フォームの下端とコントロールの下端の距離を一定に保つ。 |
| Left | レフト | フォームの左端とコントロールの左端の距離を一定に保つ。 |
| Right | ライト | フォームの右端とコントロールの右端の距離を一定に保つ。 |
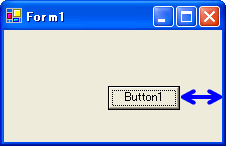
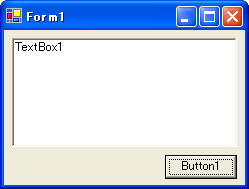
さて、Anchorプロパティを使ってコントロールの大きさを変更することもできます。たとえば、次のようなフォームがあったとします。このフォームではテキストボックスのMultiLineプロパティがTrueになっていることに注意してください。MultiLineプロパティがFalseのままではテキストボックスをこのように大きく配置することはできません。

■画像4
このフォームの大きさをいろいろと変更してもコントロールの配置が乱れないようにするにはどのようにAnchorプロパティを設定すべきでしょうか?どこの距離を一定に保つべきか考えてみてください。
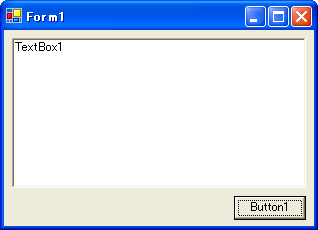
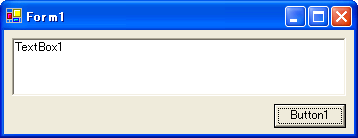
Anchorプロパティを適切に設定すれば何もプログラムしないでもユーザーの期待通りにコントロールを再配置することができます。
 |
 |
■画像5:Anchorプロパティを適切に設定するだけでフォームの大きさを変えてもレイアウトが保たれるようになる。
この動作を実現するには、テキストボックスのAnchorプロパティを「Top, Bottom, Left, Right」に、ボタンのAnchorプロパティを「Bottom, Right」に設定します。
この設定ではAnchorプロパティで定められた距離を一定に保つためにテキストボックスは変形することになります。
DockプロパティはAnchorプロパティとは別の方法でコントロールを自動配置します。Dockプロパティにはコントロールがフォーム上でどの位置を占めるのかを設定します。
たとえば、フォームにテキストボックスを1つだけ配置してDockプロパティをFill(読み方:Fill = フィル)に設定すると、テキストボックスはフォームがどのような大きさになろうとも常にフォーム全体に広がります。なお、当然そのテキストボックスのMultiLineプロパティはTrueになっていなければなりません。
Dockプロパティも独特の設定画面を使って設定します。

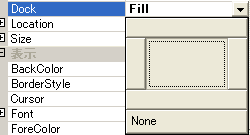
■画像6:プロパティウィンドウでのDockプロパティの設定
この画面でNone(読み方:None = ノン)を選択するとDockプロパティは何も選択されていない既定値に戻ります。中央のボタンはFillを表し、四囲のボタンはやはりTop, Bottom, Left, Rightを表しています。
VB.NET2003まではスプリッターコントロールと組み合わせるために、Fill以外の設定をすることもあったのですが、VB2005からは便利なスプリットコンテナコントロールが登場したため、Dockプロパティの値をFillかNone以外にすることはなくなりました。
次の章ではDockプロパティとスプリットコンテナーを組み合わせる方法を説明します。
この章ではVB2005で新しく導入されたスプリットコンテナーコントロールを使用しています。VB.NET2002, 2003では代わりにスプリッターコントロールを使用します。スプリッタコントロールを使用する方法はこの記事の古いバージョンに記載していますので、参照してください。 |
スプリットコンテナーとDockプロパティを組み合わせると、ユーザーがマウスの操作でフォームの境界線を移動できるようになります。
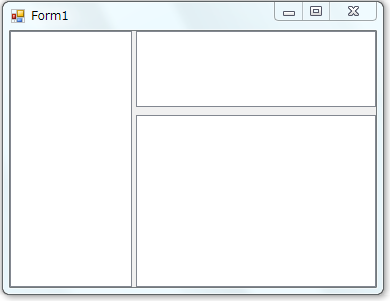
たとえば、このような画面です。

Windowsのエクスプローラーなどいろいろなアプリケーションでこのように画面をいくつかに区切ったレイアウトが採用されています。
このようなレイアウトを見ると、境界線をマウスでドラッグしてそれぞれの領域のサイズが変えられそうに見えると思います。
スプリットコンテナーとDockプロパティを組み合わせると、簡単にこのレイアウトを実現できます。実際にやってみましょう。
まずは、何も配置していないフォームにツールボックスからスプリットコンテナーを配置してください。
スプリットコンテナーはツールボックスの中でも「コンテナー」と呼ばれるグループの中にあります。英語のスペルはSplitContainerです。
![]()
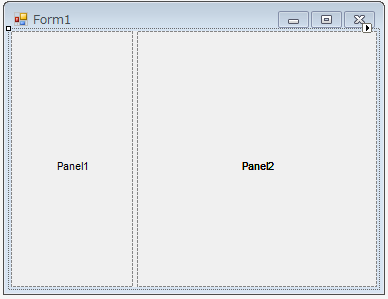
スプリットコンテナーをフォームに配置すると自動的に広がって2つの領域を作ります。

左側にはPanel1、右側にはPanel2という名前が自動的に付きます。これらはスプリッターパネル(SplitterPanel)というオブジェクトです。
既定では左右にそれぞれ領域を作りますが、左右ではなく上下に領域を作りたい場合は、スプリットコンテナーのOrientationプロパティ(読み方:オリエンテーション)をVertical(読み方:バーティカル)にします。
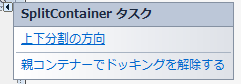
これには便利な設定方法があって、画面上でスプリットコンテナーの右上にある小さい矢印をクリックして、「上下分割の方向」をクリックするだけでも同じことができます。

デザイナー上でスプリットコンテナーを選択するためには、真ん中にある境界線をクリックします。左右(または上下)の領域をクリックすると、スプリットコンテナー本体ではなく、スプリッターパネルを選択してしまいます。 うまく選択できない場合は、一度フォームのタイトルバーをクリックして、フォームを選択している状態にしてから、境界線をクリックしてみてください。 デザイナーではなく、プロパティウィンドウのドロップダウンリストからコントロールを選択する方法もあります。 |
スプリットコンテナーで領域が作成できれば、後はその領域内に自由にコントロールを配置するだけです。この中にはいくつでもコントロールを配置できます。
配置したコントロールにAnchorプロパティやDockプロパティを設定しておかないと、領域のサイズが変更されたときにきれいに再配置されないので、気をつけてください。
単一のコントロールを配置する場合は、DockプロパティにFillを設定すると、それぞれの領域内で最大に広がってくれます。
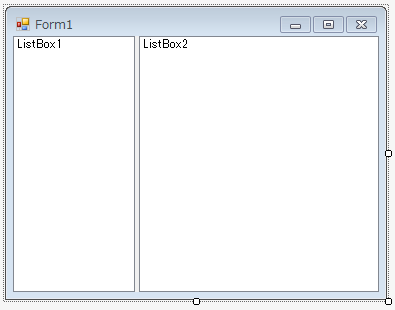
下記の画像はそれぞれの領域にリストボックスを配置し、DockプロパティをFillにした状況です。
これだけで、実行して、境界線を移動するとDockプロパティの効果で2つのリストボックスがサイズを変えてくれるのでとても楽です。

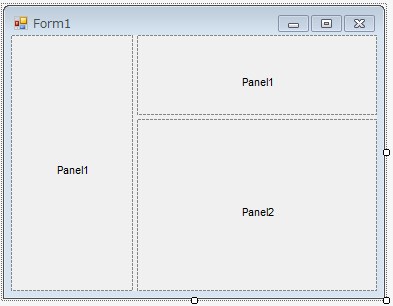
3つ以上のの領域に分けたい場合は、領域の中にさらにスプリットコンテナーを配置します。
以下の画像では、右側の領域にさらにスプリットコンテナーを配置し、上下方向に分割した状態です。

このように簡単に移動可能な境界線が作れるというのはまったくすばらしいことです。VB6の時代にはこの機能を実現するためにこちょこちょと小細工する必要があり、なかなか面倒でした。今ではプロパティをちょこちょこと設定するだけでできるようになりました。
実際にこの機能を使って、自分の画面を作り始めると、いろいろと細かい悩みがでてくることがありますが、たいていの機能は織り込み済みです。いつくか簡単に紹介します。
FixedPanelプロパティ (読み方:フィックスドパネル)を使うと、片方の領域のサイズを変更できないようになります。この場合、境界線の移動はできませんが、フォームのサイズ変更はできます。
片方の領域を完全に非表示にするにはPanel1Collapsedプロパティ(読み方:パネルいちコラプスドゥ)をTrueにします。Falseにすると再表示されます。これを使って、Visual Studioのツールボックスのように折りたたみ可能な領域を実現することができます。反対側の領域の場合はPanel2Collapsedを使用します。
分割境界線を移動できなくするには、IsSplitterFixedプロパティ(読み方:イズスプリッターフィックスドゥ)をTrueにします。
マイクロソフトの公式の説明も参考にしてください。
SplitContainer コントロール (Windows フォーム)
最後に手動での再配置を説明しましょう。今回は「自動的に」再配置することを中心に説明してきましたが自分でプログラムして細かく制御することももちろん可能です。
フォームの大きさが変更したときはResizeイベント(読み方:Resize = リサイズ)が発生するのでそのタイミングで自分で各コントロールの座標を指定します。
たとえば次の例は常にButton1がフォームの右下に表示されるようにします。
| Private
Sub Form1_Resize(ByVal
sender As Object,
ByVal e As
System.EventArgs) Handles
MyBase.Resize
Button1.Left = Me.ClientSize.Width
- Button1.Width - 10 End Sub |
この例と同じことをするのであればAnchorプロパティを使った方が簡単です。通常Resizeイベントによる再配置は自動化できないような複雑な配置の場合に行います。
たとえば、ExcelやWordのリボンのように、フォームのサイズが小さい場合は、重要な情報のみ表示して他の情報は非表示にするなど、単純に大きさが変わるだけではないような場合が考えられると思います。