| Visual Basic 初級講座 |
|
|
Visual Basic 中学校 > 初級講座 >
第17回 コントロールの基本共通機能
今回は すべての目に見えるコントロールが共通で持っている機能から、重要で比較的シンプルなものを抜粋して説明します。重要なものでもより詳細な解説が必要な機能は次回以降で説明します。
| この回の要約 ・目に見える標準コントロールはすべてControlクラスの機能を継承している。 ・Enabledプロパティでコントロールを使用不可にできる。 ・Visibleプロパティでコントロールを非表示にできる。 ・Textプロパティでコントロールの文字列を設定・取得できる。 ・Focusメソッドでコントロールにフォーカスを移すことができる。 ・Left, Top, Width, Heightプロパティでコントロールの位置とサイズを指定できる。 |
VBで標準で使用可能なコントロールの大部分は基本機能として同じ機能を装備しています。もっと言うと、ラベルやボタン、テキストボックスなどの目に見えるコントロールはすべて基本機能として同じ機能を装備しています。
今回はこの基本機能のうちよく使う重要なものを抜粋して説明します。
よく使う重要な機能でも、さらに多くの解説が必要なものに関しては次回以降に説明することになります。
具体的な説明に入る前に「基本機能」についてもう少し説明しておきます。VBでは、コントロールも含めてすべてのクラスが階層構造になっています。たとえば、LinkLabelコントロールの親はLabelコントロールです。このように、1つを除いてすべてのクラスに は「親クラス」とでもいうべきものが存在します。この「親クラス」のことを「基底クラス」 (読み方:基底 = きてい)と呼びます。System.Objectクラスは最上位のクラスなのでこのクラスだけは基底クラスが存在しません。
また、「基底クラス」と同時に「派生クラス」(読み方:派生 = はせい)という言葉も重要です。派生クラスとは階層構造を見たときの「子クラス」のことです。
階層構造で重要なのは、派生クラスは基底クラスの機能を継承していると言う点です。つまり、同じ基底クラスの子供同士は基本的に同じ機能を共有していると言うことになります。 そのため、すべてのクラスはSystem.Objectクラスの機能を装備しています。
この関係は動物の哺乳類だとか、両生類だとかの分類と似ています。哺乳類も両生類も脊椎動物の機能を共有しています。

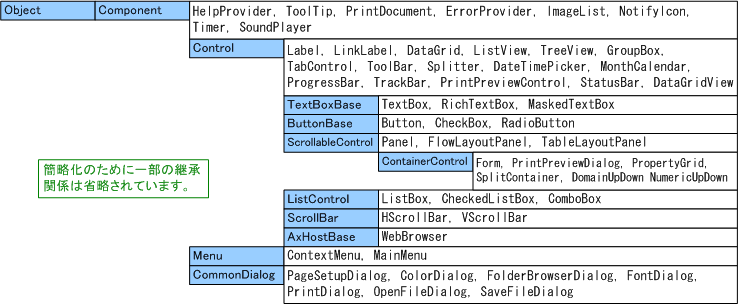
■図1:コントロールの継承関係
上記の図はコントロールに着目したクラスの継承関係を表しています。この図によってたとえば、TextBoxクラスはTextBoxBaseクラスを継承し、TextBoxBaseクラスはControlクラスを継承し、ControlクラスはComponentクラスを継承していることが分かります。継承していると言うことは機能が使えると言うことですので、TextBoxクラスはControlクラスの機能が使えると言うことになります。
今回の解説の対象はこのControlクラスから派生しているクラスです。これらが「目に見えるコントロール」です。
なお、派生クラスでは基底クラスから継承した機能に変更を加えることができるので、本当にまったく同じ機能を装備しているわけではありません。また、当然派生クラスには新しい機能を追加することもできます。
前置きが長くなりましたが、要するに目に見えるコントロールはすべてControlクラスというクラスから派生しているクラスなのです。そのため、このControlクラスが持っている機能を基本的に共有していることになります。これが先ほどから言っている「基本機能として同じ機能を装備している」という意味です。
Enabledプロパティ(読み方:Enabled = イネイブルドゥ)はそのコントロールが使用可能か使用不可かを表しています。コントロールは「使用不可」の状態になるとたいてい灰色になって、ユーザーに硬そうな印象を与えます。たとえばボタンならば灰色になって押せなくなります。この状態を「グレイアウト」と呼ぶこともあります。
![]()
■画像1:Enabled = False状態のテキストボックス
通常、EnabledはTrueです。EnabledをFalseにするのは理由がある場合です。たとえば、書き込みの権限がないなどの理由でテキストボックスのEnabledをFalseにすることがあります。ユーザーはこの状態を見て、自分には何か足りない条件があるということを直感的に理解します。誰にも入力できないならばラベルで十分だからです。
なお、入力して欲しくはないがマウス等でコピーすることを許可する場合は、EnabledプロパティではなくReadOnlyプロパティ(読み方:ReadOnly = リードオンリー)を使用します。ReadOnly = True のテキストボックスは入力できませんが、文字を選択してコピーすることはできます。
ボタンのEnabledがFalseになっている場合、ユーザーは必要な条件が整っていないのでボタンがクリックできないと理解するでしょう。クリックできないボタンなどあるわけないのですから誰でもすぐにわかるはずです。
![]()
■画像2:Enabled = False状態のボタン
ところで、Enabledを使用しないでメッセージを表示することですべてを済ましてしまう場合がありますが、これは お勧めできません。プログラムに余計なチェックを追加しなくてはならないので煩雑になりますし、ユーザーにも不親切です。たとえば、[OK]ボタンをクリックすると、「書き込み権限がないので、設定を保存できません。」のようなメッセージが表示される場合がありますが、それなら初めから[OK]ボタンのEnabedをFalseにしておいた方が親切です。
Visibleプロパティ(読み方:Visible = ビジブル)はコントロールを表示するかしないかを表しています。Visible = False のコントロールはユーザーには見えなくなります。ユーザーには見えなくなってもそのコントロールが存在しないわけではないのでプログラムからはそのコントロールを操作することができます。
「コントロールを表示しない」などという機能は一見不要のように思えるかもしれませんがなかなか重宝します。Visibleプロパティをうまく使っていないプログラムは素人が使った感じがするしユーザーにも不親切な場合が多いです。
まず、現在使えない機能を表すコントロールのVisibleをFalseにするという場合があります。ユーザーには現在使える機能だけ表示するというわけです。画面もすっきりするしてユーザーの使い勝手が向上します。
現在使えない機能でも、そのような機能があるという存在を示したい場合はVisible = FalseよりもEnabled = Falseの方が適切です。みなさんもアプリケーションを使っていて使いたい機能が灰色(グレイアウト)になっていて使えなかった経験がありませんか?これは何かの条件が足りなくてその機能が使えないものの、その機能が存在すると言うことをユーザーに伝えていると言うことになります。
また、ユーザーがある段階まで作業をすすめるまで次の段階を非表示にするという場合があります。
それから、たくさんの似たようなテキストボックスが必要な画面を考えてみてください。始めは1つのテキストボックスだけがVisible = Trueです。ユーザーが1つ目のテキストボックスに何か入力すると2つ目のテキストボックスのVisibleがTrueになります。2つ目を入力すると3つ目のVisibleがTrueになります。このようにプログラムを作るとユーザーの目にはあたかもどんどんテキストボックスが増えていくように映るでしょう。
もちろん、Visibleプロパティなど使わずにNew使って本当にプログラムでどんどんテキストボックスを新しく作っていくこともできますが、Visibleプロパティの方が手軽です。もっともNewの方が有効な場面も考えられますのでいつでもVisibleで済ますことはできません。
以下はVisibleプロパティを使ってボタンが増えたように見せる例です。
フォームにボタンを2つして、あらかじめButton2のVisibleをFalseにしてから実行してみてください。
|
Private
Sub Button1_Click(ByVal
sender As System.Object,
ByVal e As System.EventArgs)
Handles Button1.Click Button2.Visible = True End Sub |
|
Private Sub
Button2_Click(ByVal sender
As System.Object, ByVal
e As System.EventArgs)
Handles Button2.Click MsgBox("Button2がクリックされました!") End Sub |
■リスト1
次は参考に掲載しますがNewを使ってボタンを増やす例です。
フォームにボタンを1つだけ配置して実行してみてください。ボタンが1つ増えます。でもVisibleプロパティで操作する場合に比べて複雑なのがわかります。それでもユーザーにはどちらも同じ動作と感じます。
|
Private
Sub Button1_Click(ByVal
sender As System.Object,
ByVal e As System.EventArgs)
Handles Button1.Click Dim Button2 As New Button Button2.Name = "Button2" AddHandler Button2.Click, AddressOf Button2_Click 'ClickイベントとButton2_Clickを結びつける Me.Controls.Add(Button2) 'フォームに追加する End Sub |
| Private
Sub Button2_Click(ByVal
sender As System.Object,
ByVal e As System.EventArgs) MsgBox("Button2がクリックされました!") End Sub |
■リスト2
Textプロパティ(読み方:Text = テキスト)はコントロールの文字を表します。一口に「コントロールの文字」と言ってもコントロールもいろいろな種類があるのだしよくわからにような気もしますが、Textプロパティはできるだけ人間の完成に沿うようになっています。
たとえば、テキストボックスやラベルではTextプロパティは表示されている文字を表します。これは理解しやすいです。
フォームのTextプロパティはタイトルバーに表示されている文字を表します。リストボックスでは、現在選択されている値がTextプロパティの値です。ただし、リストボックスのTextプロパティはあまり使って欲しくないようでプログラマから隠されています。
この調子で目に見えるすべてのコントロール(=Controlクラスの派生クラス)にTextプロパティが存在しています。
そしてTextプロパティは取得するだけでなく設定することも可能です。面白いことにリストボックスのTextプロパティを設定すると、その値が選択状態になります。設定した値が一覧にない場合は何も起こりません。
博士のワンポイントレッスン
|
Focusメソッド(読み方:Focus = フォーカス)はコントロールにフォーカスを移動します。「フォーカス」とはキーボードから入力が受け取れる状態を指します。フォーカス状態になると、テキストボックスであれば、カーソルが点滅状態になりますし、ボタンであれば、点線の枠がボタンに表示されて[スペース]キーを押したときにそのボタンがクリックされる状態を示します。その他のコントロールでもフォーカス状態になるとそれを表すような見かけ上の変化が起こります。ただし、もともとキーボードからの入力を受け付けない種類のコントロールはフォーカス状態になっても何も変化しません。
![]()
■画像3:フォーカスがある状態のテキストボックス
![]()
■画像4:フォーカスがある状態のボタン
![]()
■画像5:フォーカスがある状態のチェックボックス。チェックボックスのフォーカスは文字の方に表現されるので、文字のないチェックボックスはフォーカス状態が見かけでは判別できなくなる。
![]()
■画像6:フォーカスがある状態のXPスタイルのボタン
Windows上でフォーカス状態にあるコントロールは必ず1つだけです。
フォーカスメソッドの使い方は実に簡単で、フォーカスを移動したいコントロールのFocusメソッドを呼び出すだけです。
次の例はTextBox1にフォーカスを移動します。
TextBox1.Focus() |
■リスト3
Windowsでは、ユーザーは[TAB]キーを使ってフォーカスを次のコントロールに移動します。また、マウスでクリックして好きなコントロールにフォーカスを移動することもできます。このようにWindows標準の機能でのフォーカスの移動は特にプログラムを記述しなくても正常に動作します。
Focusメソッドを使用するのは、このような標準のフォーカスの移動では不十分な場合です。
たとえば、[OK]ボタンがクリックされたときにまだ必要な項目、たとえばメールアドレスが入力されていなかったとします。この場合にただ単に「メールアドレスを入力してください。」という警告のメッセージを表示するだけではなく、そのメッセージとともに自動的にメールアドレス欄がフォーカス状態になるならば、それは親切なアプリケーションと言えます。
逆にメッセージだけでフォーカスの移動がないならば素人が作った不親切なアプリケーションと見なされてしまうでしょう。
なお、プログラムからフォーカスを移動する手段はFocusメソッドだけではありません。場合によってはもって適切な方法もあります。たとえば、特定のコントロールに移動するのではなく「次のコントロール」にフォーカスを移動したい場合はフォームのSelectNextControlメソッド(読み方:SelectNextControl = セレクトネクストコントロール)を使って次のようにします。
Me.SelectNextControl(ActiveControl, True, True, True, True) |
■リスト4
「次のコントロール」はTabIndexプロパティ(読み方:TabIndex = タブインデックス)とZOrder(読み方:ZOrder = ゼットオーダー)で決まります。コントロールの順序に関しては別の回で詳しく取り上げる予定です。
現在フォーカスのあるコントロールを知るにはフォームのActiveControlプロパティ(読み方:ActiveControl = アクティブコントロール)を使用します。
Tagプロパティ(読み方:Tag = タグ)は何もしないプロパティです。Tagプロパティにはどのような値でも設定することができます。プログラマは自由にTagプロパティを利用できます。どのように利用するかはプログラマしだいです。
次のコードはTextBoxでのTagプロパティの利用方法の一例です。このコードを使用するとテキストボックスに入力中に[ESC]キーが押されると入力をキャンセルして編集前の状態に戻ることができます。
|
Private
Sub TextBox1_Enter(ByVal
sender As Object,
ByVal e As
System.EventArgs) Handles TextBox1.Enter
'フォーカスを取得したときに現在のTextの内容をTagに記録しておく End Sub |
|
Private Sub
TextBox1_KeyUp(ByVal sender
As Object,
ByVal e As
System.Windows.Forms.KeyEventArgs) Handles
TextBox1.KeyUp If e.KeyCode = Keys.Escape Then '[ESC]キーが押されたときにTagの内容をTextに移すTextBox1.Text = TextBox1.Tag End If End Sub |
■リスト5
博士のワンポイントレッスン
|
最後にコントロールの位置やサイズを表すプロパティを紹介します。目に見えるコントロールはすべて特定の位置に特定のサイズで表示されているわけですからこれらの設定についても共通のプロパティで行えるわけです。
位置・サイズに関する最も重要な4つのプロパティを表にします。
| プロパティ | 読み方 | 意味 |
| Left | レフト | 横位置を表します。フォームの左端からコントロールの左端までの距離です。 |
| Top | トップ | 縦位置を表します。フォームの上端からコントロールの上端までの距離です。 |
| Width | ウィドゥス | 幅を表します。 |
| Height | ヘイト | 高さを表します。 |
■表1
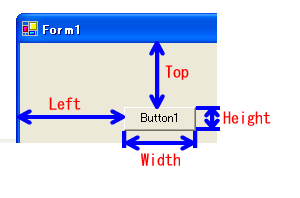
この表を図にまとめると次の通りです。

■図2
この4つのプロパティを使えば、コントロールの位置やサイズは思い通りに指定できますから、通常の配置に関する用途はこれらのプロパティだけで足ります。
配置やサイズについて最も問題となるのは、フォームやコンテナのサイズが変更されたときです。たとえば、[OK]ボタンをフォームの右下に配置したとしましょう。このとき、ユーザーがマウスでフォームの大きさをより大きく変更したらどうなるでしょうか?
フォームの位置が変更されても[OK]ボタンの位置が自動的に変わるわけではないので、間延びした間抜けな配置になってしまいます。
こういった問題を解決するためにDockプロパティ(読み方:Dock = ドック)や、Anchorプロパティ(読み方:Anchor = アンカー)などが用意されています。これらの使い方は次回紹介します。