| Visual Basic 初級講座 |
|---|
|
|
Visual Basic 中学校 > 初級講座 >
この記事が対象とする製品・バージョン (バージョンの確認方法)
今回からはじまる初級講座は一通り読めばVBでのプログラミングの基本的な知識が身に着くようになっています。初級講座だけですべてを説明しているわけではありませんが、内容を理解できれば後は必要に応じてより高度は書籍を購入したり、Web検索で知識を得たりできるようになります。
初級講座の内容が難しすぎると感じる場合は入門講座から読んでみてください。
注意!2014年10月13日に全面改訂しました。改訂前の記事はこちらです。
| 概要 ・色を指定するにはColor構造体を使う。 ・背景色を変更するにはBackColorプロパティを使う。 ・色の指定はプロパティウィンドウを使うと簡単でわかりやすい。 |
初級講座の第1回、第2回ではVBに慣れる目的で簡単なお絵かきをしてみます。
登場するサンプルは見て眺めるだけではなく、実際にキーボードを使って自分で試してみてください。
VBの基本的な構文・構造については初級講座第3回から説明しますので、それまでは細かいことや知識にはあまりこだわらず、説明を読んでVBの雰囲気、考え方を知り、サンプルを実際に動かすことができればゴールです。
|
この回で説明する主な内容を動画で見ることができます。 動画を見る ・別ウィンドウで開きます。 ・リンク先はYoutube ・音声なし ・動画で使用しているのはVisual Basic 2013(Visual Studio Express 2013 for Windows Desktop) 本文ではすべての内容を説明しています。動画は本文の一部を映像にしたものです。動画が見られない場合は気にせず本文だけをよく読んでください。 |
はじめにフォームの背景色を変えるだけの簡単なプログラムを作ってみましょう。
まず、フォームにButton(ボタン)を一つ貼り付けてください。
そして、このButtonのClickイベントに次のように記述してください。
Clickイベントについては入門講座で説明していますが、フォーム上でボタンをダブルクリックすると必要なプログラムが自動的に生成されます。
| Private Sub Button1_Click(sender
As System.Object, e
As System.EventArgs)
Handles Button1.Click Me.BackColor = Color.Crimson End Sub |
■リスト1:フォームの背景色をクリムゾン色にする。
このコード(プログラム)の意味は「自分(フォーム)の背景色をCrimson(クリムゾンという色)にしなさい」です。準備ができたら早速実行してボタンを押してみてください。フォームの色が赤っぽい色に変更されます。この色がCrimson(クリムゾン)という色なのです。
Me.BackColor = Color.Crimson の意味をもう少し詳しく説明します。
Me.BackColor は「 自分の背景色」という意味です。「自分」というのはこの場合フォームのことです。Meは常に自分を表していて頻繁(ひんぱん)に登場します。フォームの中でのプログラムではMe とは自分、つまりフォーム自身となります。
右辺の Color.Crimson はCrimsonという色(読み方:Crimson=クリムゾン)を表しています。Color. (読み方:Color = カラー)が必ず必要です。Form1.BackColor = Crimson のように Color. を省略することはできません。
入力中に Color. と入力するとColorのメンバの一覧が表示されます。この一覧にあるのはほとんど色の名前です。Red(読み方:Red=レッド)やBlue(読み方:Blue=ブルー)などの見なれた色もあります。他の色がどんな色かプログラムを変えていくつか確認してみてください。これらの色の一覧は以下のサイトで確認できますが後で説明するプロパティウィンドウを使って確認する方法の方が簡単です。
Colors by Name (リンク先はマイクロソフトのサイトです。)
仕方ないことですが色の名前を英語で表記することになるので日本人にはわかりにくく感じられます。でもあまり心配しないで下さい。色を指定する方法はこれだけではありません。
先ほど書いた Me.BackColor = Color.Crimson の部分を少し変更して次のように記述してください。
| Private Sub
Button1_Click(sender As System.Object, e
As System.EventArgs)
Handles Button1.Click Me.BackColor = Color.FromArgb(100, 120, 230) End Sub |
■リスト2:自分で色を作る。
このプログラムを実行してボタンをクリックするとフォームの背景色は青っぽい色になります。つまり、 Color.FromArgb(100, 120, 230) はこの「青っぽい色」を表していることになります。
この FromArgb (読み方:FromARGB = フロムエーアールジービー)は色を混ぜろというメソッド(命令)です。かっこの中の3つの数字はどれくらい色を混ぜるのかを表していて、左から 赤、 緑、 青 を意味しています。ですから FromArgb(100, 120, 230) は、赤100、緑120、青230を混ぜた色になります。一番大きい混ぜ方は FromArgb(255, 255, 255) でこの色は白を表します。FrmArgb(0, 0, 0)は黒です。混ぜるといっても絵の具と違って「光」を混ぜるので、絵の具の場合とできる色が違います。たとえば、絵の具で赤、緑、青をたくさん混ぜると黒になりますが、光では白になります。
また、0〜255の範囲で指定しないとArgumentException(読み方:ArgumentException=オーギュメントエクセプション)という例外(エラー)が発生します。例外については初級講座第33回で説明しますが、要するにエラーのことだと思ってください。VBではこの例のように例外(エラー)の種類に名前がついています。余裕があれば試しに数字の1つを300に変更して、この「ArgumentException」という言葉が画面のどこに表示されるか確かめてみてください。
さて、このように色を作る場合でも、FromArgbはColorのメンバなので、Color を省略して Form1.BackColor = FromArgb(100, 120, 230) のように書くことはできません。
ここまでで色を指定する方法を2つ説明し、どちらにも Color がでてきました。このColorについて少し詳しく説明します。
VBでは 「物に命令する」 という形式でプログラミングを進めていきます。物を役割ごとにたくさん用意し、必要なときに必要な物に命令していきます。
この「物」のことを「オブジェクト」と呼びます。
もっと細かく見るとオブジェクトには「クラス」と「構造体」(読み方:構造体=こうぞうたい)の2種類あって、Colorは構造体です。クラスと構造体の違いは説明は別の機会にしますのでここでは似たようなものと考えておいてください。
Colorは色を管理する役割を持った構造体です。
Color構造体についてはすでにCrimsonという色とFromArgbという メソッド(命令)を使いました。CrimsonとFromArgbはColor構造体に属しており、これを専門用語で「CrimsonとFromArgbはColor構造体のメンバである」と表現します。この「メンバ」という言葉はこれから頻繁(ひんぱん)に出てくるので必ず覚えてください。
他の例では「BackColorはForm1のメンバ」と表現できます。(Form1はクラスです)。なお、同じ名前のメンバを持つ別のクラスや構造体はたくさん存在しますからただ単に「BackColor」というキーワードを見ただけで、「あ、Form1のメンバだな」と考えるのは正しくありません。まだ説明していない他のクラスにもBackColorというメンバを持つ「物」(オブジェクト)があります。
VBにはこの他にもいろいろなクラスや構造体が登場します。画像を管理するクラスや数学を管理するクラスもあります。今後初級講座でもさまざまなクラス・構造体が登場します。VBで使えるクラス・構造体がいくつあるか数えたことはありませんが、おそらく1000以上あると思います。自分で作ることもできます。
実はオブジェクトという考え方を理解してうまく使うことがVBをはじめとしたいくつかのプログラミング言語(C#やJavaなど)の秘訣で、その考え方だけを解説した専門の書籍がいくつもでているほどです。
|
|
メモ |
メンバについては入門講座第5回「メソッドとプロパティ」でも説明しています。
クラス・構造体については、初級講座第9回「クラスの使い方」で入門レベルの説明をしています。また初級講座第6章ではさらに詳しく解説していますが、まずは順を追って読んでください。
まだ、はじめたばかりですが、既に自由にフォームの色を変更できるプログラマになったと思います。この調子でひとつずつ自分のものにしていきましょう。そのうちに全体に共通する法則のようなものが見えてきて、はじめてやることでもやりかたの想像ができるようになっていきます。
次にとりかかるのはプロパティウィンドウを使った色の指定です。プロパティウィンドウではプログラムが開始した時点でのプロパティの値を設定できますから、さきほどのプログラムと違ってボタンをクリックしなくても最初から表示される色を指定することができます。
はじめからずっと同じ色でよければこのプロパティウィンドウを使って指定する方法の方が簡単なので、ほとんどの場合この方法がお勧めです。
|
|
メモ - プログラムを使って最初から色を指定するには |
どうしてもプログラムを使って色の初期設定を行いたい場合はFormのShownイベントやLoadイベントを使用して、上記と同じプログラムを記述します。
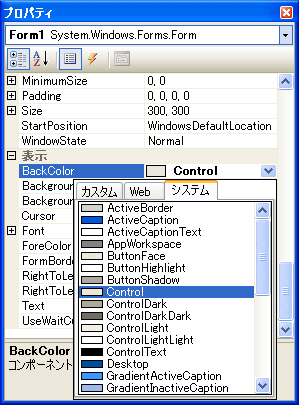
プロパティウィンドウを使ってフォームの背景色を変更するには、デザインモードでフォームをクリックしてからプロパティウィンドウで BackColor と書かれている項目を探します。その項目には何もいじっていなければ灰色の四角と Control という文字がかかれています。ここを自分で変更して、たとえば Red を選択すれば背景色を赤にすることができます。
色を選択するためにはプロパティ名(BackColor)かその入力欄(らん)を一回クリックして、右側に表示される下向きの矢印をクリックします。そうすると色の一覧がでてきます。
この一覧は実際の色と名前が並んで表示されるのでプログラムで色を指定する方法よりもかなりわかりやすく英語がわからなくても何の問題もありません。
ただ、ちょっとわかりにくいのが、色の選択方法として「カスタム」、「Web」、「システム」の3つがありはじめは「システム」が選択されている点です。はじめの状態だといくらRedを探しても見つかりません。
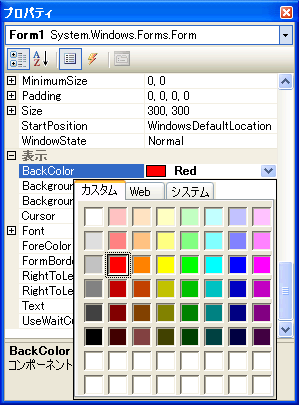
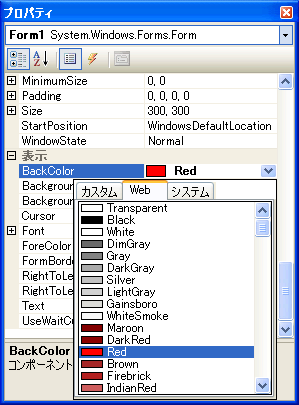
タブを切り替えると選択できる色も変わります。通常使いそうな色はカスタムやWebのタブをクリックするとそろっていますね。Redや最初に出てきたCrimsonも一覧の中にあります。
 |
 |
 |
カスタムを選択した場合、下の方には色が入っていない空白の四角が並んでいます。
ここには独自に作成した色をとっておくことができます。色を独自に作成するには空白の四角を右クリックします。
なお、BackColorに限った話ではなりませんが、プロパティウィンドウでの設定を初期値に戻すには項目名を右クリックして「リセット」を選択します。
今回は初級講座の第1回でVBに慣れるために色を話題にしているだけなので色に深入りするつもりはありませんが、参考のために少しだけ補足します。
BackColorプロパティを何も指定しなかった場合、親コントロールのBackColorプロパティの色で表示されます。たとえば、PictureBoxを1つ配置してから、PictureBoxのBackColorプロパティは何もいじらないで、フォームのBackColorプロパティを変更するとPictureBoxの背景色がフォームの背景色と同じになります。このように親に依存するプロパティのことをアンビエントプロパティと呼び、プロパティの中ではかなり少数派です。他ではフォントを指定するFontプロパティがアンビエントプロパティです。
プログラムの中で一度設定したBackColorをリセットして親に依存する状態に戻すにはColor.Empty (読み方:Empty = エンプティー)を設定します。
| PictureBox1.BackColor = Color.Empty |
■リスト3:色が指定されていない状態にする。親コントロールの色と連動するようになる。
「アンビエントプロパティ」という言葉は滅多に出てこないので初級者は覚える必要はありません。
ここまでで説明した他にもいくつかの方法で色を作成・選択することができます。そのうち2つを紹介します。フォームにButtonを1つとPictureBoxを3つを適当な大きさで配置して以下のコードを実行すると試せます。
| Private
Sub Button1_Click(sender
As System.Object, e
As
System.EventArgs) Handles Button1.Click '方法1:青を50%透明にする。 PictureBox1.BackColor = Color.FromArgb(128, Color.Blue) '方法2:透明度、赤、緑、青を指定する。 PictureBox2.BackColor = Color.FromArgb(100, 255, 0, 0) '方法3:Windowsのシステムカラーを指定する。 PictureBox3.BackColor = Drawing.SystemColors.ActiveCaptionText End Sub |
■リスト4:色を選択するその他の方法
方法1は青(Color.Blue)に透明度を指定しています。この例では128の部分が透明度を表していて、0が完全な透明、255が完全な不透明を表しています。128はその真ん中なので50%透明というわけです。透明度の数値は「アルファ」、「アルファチャンネル」などと呼ばれることが多いです。
このような透明の使い方はほとんど意味がなくPictureBoxを重ねて配置したとしても後ろが透き通って見えることはありません。この例を実行すると薄い青色が不透明で表示されているように見えます。透明・半透明の使い方についてはすぐ下の6−3で簡単に説明します。
方法2は赤、緑、青に加えて透明度を指定しています。4つの数字は順番に透明度(アルファ)、赤、緑、青です。方法1と同じでこの例を実行しても背景が透き通ることはなく薄い赤が不透明で表示されます。
方法3はWindowsに設定されている色を返します。たとえば、文字の色はコントロールパネルからプロパティで変更することができ、何色を設定するのも使う人の自由です。ActiveCaptionColor(読み方:ActiveCaptionColor = アクティブキャプションカラー)と指定すればそれが何色であるかはわかりませんが、とにかく「アクティブなウィンドウのタイトルバーのテキスト」の色を取得することができます。
方法3はColor構造体を使っていない点で今までの説明と異なります。このように別の役割の観点でColor構造体以外のクラス・構造体を使って色を指定する場合もあります。この例の他にはColorTranslaterクラス(読み方:ColorTranslater=カラートランスレーター)を使う機会があるかもしれません。
透明・半透明を使うには1つのコントロールの中で色を重ねる必要があります。たとえば、PictureBoxを2つ重ねて片方を透明色にすることは無意味で、この方法では裏が透き通って見えることはありません。
1つのコントロールの中で色を重ねるプログラムは理屈も含めていろいろ説明が必要なのですが、初心者がよくつまずくポイントなので説明抜きで例だけ載せておきます。
PictureBoxを大きめにフォームに貼り付けて次の通りプログラムしてください。
| Public
Class Form1 Private Sub PictureBox1_Paint(sender As System.Object, e As System.Windows.Forms.PaintEventArgs) Handles PictureBox1.Paint Dim redBrush As New SolidBrush(Color.FromArgb(128, Color.Red)) Dim blueBrush As New SolidBrush(Color.FromArgb(128, Color.Blue)) e.Graphics.Clear(Color.Black) e.Graphics.FillEllipse(redBrush, 10, 10, 80, 80) e.Graphics.FillEllipse(blueBrush, 40, 50, 80, 80) End Sub End Class |
■リスト5:半透明の円を一部重ねて表示する。
この例でわかるようにコントロール自体が透明になるのではなく、コントロールの中に書かれているグラフィックが透明になるのです。ただし、フォームには特別にフォーム自体を透明・半透明にするOpacityプロパティ(読み方:Opacity = オーパシティ)があり、このプロパティに0.5などをセットすることで簡単に半透明にできます。