| Visual Basic 入門講座 |
|
|
Visual Basic 中学校 > 入門講座 >
第11回 卒業制作 (VB.NET2002, VB.NET2003)
この記事はVB.NET2002およびVB.NET2003を対象としています。VB2005をご使用の場合はこちらをご覧ください。
| 概要 ・いろいろなファイルを見ることができるアプリケーションを作る ・ファイルの一覧を保存・読み込みできるようにする |
入門講座の技術的な解説は前回で終了です。今回は、実際に使えるアプリケーションを作っていく過程を紹介します。手順は1ステップごとに書いていきますので、是非、実際にVBを動かしながらアプリケーション作りを体感してください。
これから作るアプリケーションのプログラムではいままで解説しなかった知識やキーワードが登場します。そのため、多くの人はよく理解しないまま手順どおりに作っていくだけの作業になるでしょう。
しかし、今回の私の意図は、「細かい部分がよくわからなくても、とにかく実際のアプリケーションを作る手順を体感する」というものです。ですから、よくわからなくても順をおってアプリケーションを完成させることができた人は今回の目標を達成できたということになります。
私が目指しているのは、新しい発見や、知らなかった操作方法、まだ知らないテクニックにふれることの刺激を感じ取っていただくことです。
このような作業の経験は必ず身になります。
これから作るアプリケーションは次のようなものです。

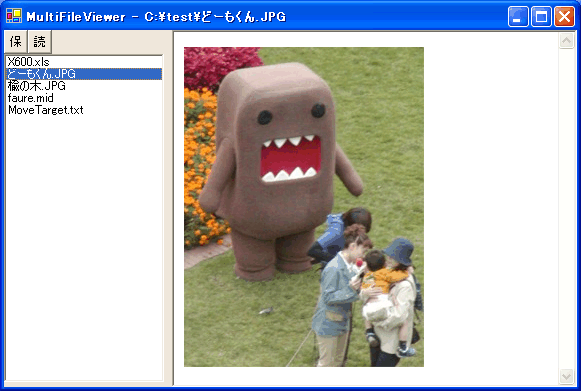
■画像1:完成品が動作しているところ。私が街で目撃したどーもくんを激写した瞬間です。
主な機能
・画像・テキスト・Excel・Word・Html. pdfなどさまざまな種類のファイルを見ることができる。
・左側のファイル一覧をクリックすると、そのファイルが右側に表示される。
・ファイル一覧にファイルを追加するには、ファイルをドラッグ&ドロップする。
・ファイル一覧に登録されている内容を保存することができる。保存した内容はあとで呼び出すことができる。
※Excel, WordのファイルはExcel, Wordがインストールされている環境でのみ正常に表示できます。その他のファイルも環境により表示できる場合とできない場合があります。少なくとも txt や bmp, jpg, gif 等はほとんどの環境で表示できるものと思います。
それでは、いよいよ実際にプログラムを始めていきます。完成までの大まかな手順は次のようになります。
1.土台を作る。
フォームにコントロールを配置する。この時点では見かけだけ完成する。実際の機能はほとんどない。
2.左側のファイル一覧の機能をプログラムする。
この段階では、ファイル一覧にファイルを追加できるようになる。
3.ファイルを表示できるようにする。
4.ファイル一覧の保存・呼び出し機能をつける。
5.細部と整える。
新しいプロジェクトを作成してください。この手順は説明するまでもないでしょう。
今までどおり、Windows アプリケーションを選択してください。
プロジェクト名は「MultiFileViewer」にしてください。
→この手順がわからない場合はこちらをご覧下さい。
ファイルを表示するためのコントロールを追加します。
ファイルを表示するコントロールはいくつかありますが、今回は「Microsoft Web Browser」(読み方:マイクロソフト ウェブ ブラウザー)を使用します。
Microsoft Web Browserは標準状態では使用できないので以下の手順でツールボックスに追加してください。
1.[ツール]メニューから[ツールボックス アイテムの追加と削除]をクリックします。
2.表示される画面で「COMコンポーネント」タブをクリックします。
3.一覧の中から Microsoft Web Browserにチェックをつけて、[OK]をクリックします。
■画像2:Microsoft Web Browserにチェックをつけたところ
4.ツールボックスの一番下に「Microsoft Web Browser」が追加されたことを確認してください。
■画像3:Microsoft Web Browserのアイコン
ツールボックスの一覧下を見るには、ツールボックスをスクロールさせる必要があることを思い出してください。
次の表の順番でフォームにコントロールを配置して、プロパティを設定してください。
ここでは順番が大事な意味を持ちますので、必ず順番を守ってください。表のすぐ下に注意事項を書いておきますので不安な方は参考にしてください。
配置するまでにフォームを大きくしておいた方が作業しやすいです。
プロパティの設定はプロパティウィンドウで行うことをお勧めします。
コントロール名 プロパティ 値 Panel1
(Panel)ファイル名を表示するのに丁度いいくらいの幅で配置してください。 Dock Left Splitter1
(Splitter)幅はかなり細くしたほうが良いです。感覚的には5mmくらいにしてください。 フォームに貼り付けたとたんにPanel1にピッタリくっつきます。 Panel2
(Panel)Dock Fill Panel3
(Panel)Panel1の中に配置してください。ツールバーのように使いますのでボタンを配置できるくらいの高さで配置してください。 Dock Top lstFileName
(ListBox)Panel1の中に配置してください。 Dock Fill AllowDrop True AxWebBrowser1
(Microsoft Web Browser)Panel2の中に配置してください。 Dock Fill ■表1
・まず、Panel1を配置して、DockプロパティをLeftにします。次にSplitterを配置します。次にPanel2を配置してDockプロパティをFillにします。…という具合に作業を進めてください。
■画像4:この画像で一番上にあるアイコンがPanel、一番下にあるアイコンがSplitter
・作業途中の画像を何枚か掲載しておきますので参考にしてください。
■画像5:Pnael2を配置した直後。まだPanel2のプロパティは設定していない。
■画像6:Pnael3を配置した直後。まだPanel3のプロパティは設定していない。
■画像7:配置完了
この段階で実行してみてください。マウスを使ってフォームの大きさを変えたり、ファイル一覧の部分の広さを変更できることを試してみてください。
以上でこの作業は終了です。この作業の意味を簡単に説明します。
フォームに配置したPanel(パネル)はフォーム上での場所を自動的に調節してくれるコントロールです。たとえば、フォームのサイズを変更した場合や、Splitter(スプリッター)と連携してフォーム内のコントロールの大きさをマウスなどで動的に変更した場合に機能します。
フォームのサイズを変更した場合、適切にPanelを配置しておけば自分でプログラムする必要なく自動的に各コントロールの位置・サイズを調節することができます。(Panelを使わなくてもプロパティを組み合わせることで同様のことを実現することもできます。)
Splitterはフォーム内でのコントロールの大きさをマウスで変更できるようにしてくれる便利なコントロールです。この機能はWindowsやOfficeなどのちゃんとした製品ではよく見かける機能ですが、従来は自分でプログラムするのはなかなか大変でした。しかし、VBではSplitterとPanelを組み合わせるだけでこの機能がプログラムなしに簡単に実現できます。
この段階では、左側に配置したlstFileNameにファイルをドラッグ&ドロップできるようにします。ドロップしたファイルのファイル名がlstFileNameに追加されていくようにします。ドロップしたファイルのフルパスは別の方法でプログラム内部に保存します。
まず、ドロップされたファイルのフルパスを記憶するための変数を宣言します(※1)。次のコードを追加してください。
※1:変数の宣言については入門講座では説明していません。ここでは、指示通りにコードを書いていただければ結構です。変数の宣言については初級講座で扱います。
Public Class Form1
Inherits System.Windows.Forms.Form
Windows フォーム デザイナで生成されたコード Dim
FullPaths As New ArrayListEnd Class
■リスト1
■画像8:リスト1は実際の画面上ではこのように見える
lstFileNameのDragEnterイベントに次の リスト2のコードを追加します。
DragEnterイベントにコードを入力するには、クラス名ボックスに「lstFileName」が選択されている状態でメソッド名ボックスから「DragEnter」を選択します。
■画像9:DragEnterイベントの生成
ヒント:フォーム上で、lstFileNameをダブルクリックしてコード入力画面に切り替えるとはじめからクラス名ボックスに「lstFileName」が選択されているので楽です。
→この辺りの詳しい説明は入門講座第4回 「イベントを逃すな」をご覧下さい。
Private Sub lstFileName_DragEnter(ByVal sender As Object, ByVal e As System.Windows.Forms.DragEventArgs) Handles lstFileName.DragEnter If e.Data.GetDataPresent(DataFormats.FileDrop) Then
End Sub
e.Effect = DragDropEffects.Copy
Else
e.Effect = DragDropEffects.None
End If■リスト2:DragEnterイベント
同様にlstFileNameのDragDropイベントに 次のリスト3のコードを追加します。
■画像10:DragDropイベントの生成
Private Sub lstFileName_DragDrop(ByVal sender As Object, ByVal e As System.Windows.Forms.DragEventArgs) Handles lstFileName.DragDrop Dim FileName As String
FileName = CType(e.Data.GetData(DataFormats.FileDrop), String())(0)
FullPaths.Add(FileName)
lstFileName.Items.Add(IO.Path.GetFileName(FileName))End Sub
■リスト3:DragDropイベント
ここまでの作業が完了しているか確認するために、プログラムを実行して、lstFileNameめがけてファイルをドラッグ&ドロップしてみてください。ファイルはどのような種類のものでも構いません。たとえば、デスクトップ上の適当なファイルをドロップしてみてください。
ドロップしたファイルのファイル名が次々にlstFileNameに追加されていくようなら正常です。
エラーになる場合は、もう一度コードを見直してください。
エラーにはならないが、正常に動作しない場合はコードを見直すとともにlstFileNameのAllowDropプロパティがTrueになっているか確認してください。
ここでのプログラムは入門講座のレベルを超えるものでしたが簡単に説明しておきます。
DragEnterイベントは、ドラッグされてきた何かが自分の上に来たときに発生します。この場合はlstFileNameの上に来たときに発生します。今回は、ドラッグされてきたものがファイルであれば、コピーOKの意思表示をするように命令しています。
DragDropイベントは、ドラッグされてきた何かが自分にドロップされたときに発生します。今回は、ファイルがドロップされてくるはずなので、ファイル名を取得して表示するようにしています。
次の部分は、表示はされませんがプログラム内部でフルパスを保存する仕組みです。
FullPaths.Add(FileName)
次の部分は、実際にlstFileNameにファイル名を表示する仕組みです。
lstFileName.Items.Add(IO.Path.GetFileName(FileName))
念のために用語について確認しておきますと、たとえば、「C:\Windows\隅田川.bmp」をドロップした場合、フルパスは「C:\Windows\隅田川.bmp」、ファイル名は「隅田川.bmp」となります。
この段階では、ファイル一覧(=lstFileName)でクリックしたファイルが実際に右側(AxWebBrowser1)に表示されるようにします。
この作業はとても簡単です。
lstFileNameのSelectedIndexChangedイベントに次のコードを追加してください。
Private Sub lstFileName_SelectedIndexChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles lstFileName.SelectedIndexChanged Dim
FullPath As StringFullPath = FullPaths(lstFileName.SelectedIndex)
AxWebBrowser1.Navigate2(FullPath)
Me.Text = Application.ProductName & " - " & FullPath
End Sub
■リスト4
これだけで完成です。実行して確かめてみてください。
ファイル一覧(=lstFileName)に画像やhtmlファイルなどをドロップして、ファイル名をクリックするとちゃんとそれが表示されるのが確認できます。
SelectedIndexChangedイベントはlstFileNameの選択されている内容が変更されたときに発生します。今回は、このときにとっておいたフルパスを元にAxWebBrowser1のNavigate2メソッドを呼び出します。
Navigate2メソッドはそれがなんであれMicrosoft Web Browser (=AxWebBrowser1)で処理してくれる便利なメソッドです。
この辺りも入門講座では説明していない事柄ですが、もう1つ説明します。フルパスはFullPathsという変数に保存されています。この変数にFullPaths(0), FullPaths(1)、…のように指定すると1番目のフルパス、2番目のフルパス、…を取り出すことができます。
ここでは、lstFileNameで選択されている番号のフルパスを取り出します。現在選択されている番号はSelectedIndexプロパティでわかります。
この段階では、ファイル一覧の内容を保存する機能、および保存したファイル一覧を呼び出す機能をプログラムします。また、保存・読み込みを実行するためのボタンを配置します。
これにより、一度作成したファイル一覧を2回目以降は簡単に呼び出せるようになります。
次のようにボタンを配置してください。
プロパティの設定はプロパティウィンドウで行うことをお勧めします。
コントロール名 プロパティ 値 btnSave
(Button ボタン)Panel3の中に配置してください。一番左に配置すると良いです。 Text 保 btnLoad
(Button ボタン)Panel3の中に配置してください。btnSaveの右横に配置すると良いです。 Text 読 OpenFileDialog1
(OpenFileDialog)Dock Fill SaveFileDialog1
(SaveFileDialog)Dock Top ■表2
ヒント:OpenFileDialog1 と SaveFileDialog1 はフォームに配置すると、フォームの下にアイコンとして表示されます。はじめての方はどうかしたかと思うかもしれませんがこれで正常です
■画像11
配置すると次のような画面になります。
■画像12:配置後の画面。OpenFileDialog1とSaveFileDialog1はフォームの下の部分に表示される。
今回は、簡単に漢字で「保」や「読」などと表示するようにしました。かっこよくするためにはここに画像を表示するなどの工夫が必要でしょう。
ファイル一覧を保存できるようにするために、btnSaveのClickイベントに次のコードを追加してください。
Private Sub btnSave_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnSave.Click If SaveFileDialog1.ShowDialog(Me) = DialogResult.OK Then
Dim Writer As New IO.StreamWriter(SaveFileDialog1.FileName)
For Index As Integer = 0 To FullPaths.Count - 1
Writer.WriteLine(FullPaths(Index))
NextWriter.Close()
End If
End Sub■リスト5
この段階で、このコードがうまく動くかテストしてみてください。正常に動作する場合は、ファイル一覧にいくつかのファイルを追加して、「保」ボタンをクリックすると、ファイル名を選択する画面になります。そこで適当なファイル名を入力し、「保存」をクリックすると、そのファイルにファイル一覧のファイルのフルパスが書き込まれます。
■画像13:ファイル選択画面
保存したファイルの内容を確認しやすくするために、保存するときにファイルの拡張子にtxtを指定しておくとよいでしょう。
今度は、3−4−3で作成したファイルを読み込めるようにします。btnLoadのClickイベントに次のコードを追加してください。
Private Sub btnLoad_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnLoad.Click If OpenFileDialog1.ShowDialog(Me) = DialogResult.OK Then
Dim Value As String
Dim Reader As New IO.StreamReader(OpenFileDialog1.FileName)FullPaths.Clear()
lstFileName.Items.Clear()Do
Value = Reader.ReadLine
If Value Is Nothing Then
Exit Do
Else
FullPaths.Add(Value)
lstFileName.Items.Add(IO.Path.GetFileName(Value))
End IfLoop
Reader.Close()
End If
End Sub■リスト6
プログラムができたら、実際に実行して確認してみてください。正常に動作する場合は、「読」ボタンをクリックするとファイルを選択する画面が表示され、そこで選択したファイルの内容を読み込んで、ファイル一覧に表示します。
なお、無関係なファイルを選択するとエラーになったら異常な動作をしますので、かならず「保」ボタンで作成したファイルを選択するようにしてください。
本来は無関係なファイルが指定された場合のチェックをプログラムで行う必要があるのですが、今回は割愛します。というのもこのソフトは仮に異常終了した場合でもユーザーにはほとんどダメージがないからです。
すでに基本的な機能はすべて完成しています。最後に少し手を加えて仕上げを行います。
このようにプログラムを作るときは、基本的な機能を完成させてから細かい点を仕上げていくというスタイルをお勧めします。はじめから細かいところを作りこんでいくとなかなかプログラムが進まないので退屈ですし、一通り出来上がってから見えてくる部分というものもあります。
ここでは、一番初めのタイトルバーの表示が Form1 となっているのが美しくないので直します。また、ファイル一覧にまったくファイルがない状態でも「保」ボタンが押せるのは妙だと思うのでこの場合は「保」ボタンをクリックできないようにします。
他にも目に付く点はあるのですが、今回はあまり欲張らないことにしましょう。
タイトルバーの表示に関しては、すでにlstFileNameのSelectedIndexChangedイベントで、アプリケーション名とフルパスが表示されるようにプログラムしてあります。
以下の部分がそのコードです。
Me
.Text = Application.ProductName & " - " & FullPathこれはこれでよいと思うのですが、一番初めにプログラムを開始した時点では「Form1」となっているのでこのときにアプリケーション名を表示するように改造します。
FormのLoadイベントに次のコードを追加してください。
※FormのLoadイベントはデザイン画面でフォームのタイトルバーをダブルクリックすると自動的に生成されるので楽です。
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load Me.Text = Application.ProductName
End Sub
■リスト7
「保」ボタンはファイル一覧が空のときはクリックできないようにしてしまいましょう。
そのために、まずプロパティウィンドウでbtnSaveのEnabledプロパティをFalseにしてください。
そして、次の2箇所にコードを追加してください。
1つ目はlstFileNameのDragDropイベントです。
Private Sub lstFileName_DragDrop(ByVal sender As Object, ByVal e As System.Windows.Forms.DragEventArgs) Handles lstFileName.DragDrop (中略)
btnSave.Enabled = True
End Sub■リスト8
2つ目はbtnLoadのClickイベントです。
Private Sub btnLoad_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnLoad.Click (中略)
Reader.Close()
btnSave.Enabled = True
End
If End Sub■リスト9
お疲れ様です。以上でプログラムは完成しました。
多分、実際に作っていただいた方にはほとんどコードをコピー&貼り付けするだけの作業になってしまったのではないかと思いますが、それで良いのです。この作業を通して必ず得るものがあったはずです。冒頭にも書いたように新しい発見や、知らなかった操作方法、まだ知らないテクニックにふれることの刺激、そんなものを感じ取っていただければ私の意図は達成できたことになります。
また、VBのプログラミングはコントロールを貼り付けて、それぞれのイベントにプログラムしていくイベントドリブンという形式になっていることも理解していただけたのではないでしょうか。
ふりかえって今回作成したアプリケーションについて反省してみます。
まず、Microsoft Web Bworserの力を使うことにより、さまざまな種類のファイルを簡単に表示することができました。これはたいへん良いことだと思います。
悪い点ではファイル一覧の扱い方です。このファイル一覧は扱いにくいです。たとえば、間違って登録してしまったファイルを削除することができません。また、ファイルの順番を入れ替えることもできません。
もう一つ、このアプリケーションではファイルを見るだけで編集することができません。画像ファイルならそれでも満足できるのですが、テキストファイルの場合は編集したくなります。
さらに、このアプリケーションの可能性を考えて見ましょう。どのような機能を追加することができるでしょうか?
私が考えているのは、スライドショー機能です、一定時間ごとにファイルが自動的に切り替わっていけばそのままスライドショーができますね。プレゼンテーションに使うということもできそうです。
入門レベルでは、これらの反省点を元に具体的なコードの形で改造していくことは困難だと思います。いつかあなたの考えていることをそのままコードにかけるようになる日が来たら、そのときこそあなたの欲しい機能をどんどんプログラムして行こうではありませんか。現段階ではあせらないで一歩ずつ進んで行きましょう。