| Visual Basic 入門講座 |
|
|
Visual Basic 中学校 > 入門講座 >
この記事が対象とする製品・バージョン (バージョンの確認方法)
|
|
Visual Basic 2019 | ◎ | 対象です。 |
|
|
Visual Basic 2017 | ◎ | 対象です。 |
|
|
Visual Basic 2015 | ◎ | 対象です。 |
|
|
Visual Basic 2013 | ◎ | 対象です。 |
|
|
Visual Basic 2012 | ○ | 対象ですが一部画面が異なる場合があります。 |
|
|
Visual Basic 2010 | ○ | 対象ですが一部画面が異なる場合があります。 |
|
|
Visual Basic 2008 | ○ | 対象ですが一部画面が異なる場合があります。 |
|
|
Visual Basic 2005 | ○ | 対象ですが一部画面が異なる場合があります。 |
|
|
Visual Basic.NET 2003 | △ | 対象外ですが こちら で説明しています。 |
|
|
Visual Basic.NET (2002) | △ | 対象外ですが こちら で説明しています。 |
|
|
Visual Basic 6.0 | × | 対象外です。 |
| 概要 ・いろいろなファイルを見ることができるアプリケーションを作る ・ファイルの一覧を保存・読み込みできるようにする |
入門講座の技術的な解説は前回で終了です。今回は実際に使えるアプリケーションを作っていく過程を紹介します。手順は1ステップごとに書いていきますので、是非、実際にVBを動かしながらアプリケーション作りを体感してください。
これから作るアプリケーションのプログラムではいままで解説しなかった知識やキーワードが登場します。そのため、多くの人はよく理解しないまま手順どおりに作っていくだけの作業になるでしょう。
しかし、今回の私の意図は、「細かい部分がよくわからなくても、とにかく実際のアプリケーションを作る手順を体感する」というものです。ですから、よくわからなくても順を 追ってアプリケーションを完成させることができた人は今回の目標を達成できたということになります。
私が目指しているのは、新しい発見や、知らなかった操作方法、まだ知らないテクニックにふれることの刺激を感じ取っていただくことです。
このような作業の経験は必ず身になります。
これから作るアプリケーションは次のようなものです。

■画像1:完成品が動作しているところ。画像は私が食べたBecker'sのハンバーガーです。
主な機能
・画像・テキスト・Excel・Word・Html. pdfなどさまざまな種類のファイルを見ることができる。
・左側のファイル一覧をクリックすると、そのファイルの内容が右側に表示される。
・ファイル一覧にファイルを追加するには、ファイルをドラッグ&ドロップする。
・ファイル一覧に登録されている内容を保存することができる。保存した内容はあとで呼び出すことができる。
※Excel, WordのファイルはExcel, Wordがインストールされている環境でのみ正常に表示できます。その他のファイルも環境により表示できる場合とできない場合があります。入門講座の練習用プログラムなのでうまく読み込めないファイルがあっても割り切ってください。
それでは、いよいよ実際にプログラムを始めていきます。完成までの大まかな手順は次のようになります。
1.土台を作る。
フォームにコントロールを配置する。この時点では見かけだけ完成する。実際の機能はほとんどない。
2.左側のファイル一覧の機能をプログラムする。
この段階では、ファイル一覧にファイルを追加できるようになる。
3.ファイルを表示できるようにする。
4.ファイル一覧の保存・呼び出し機能をつける。
5.細部と整える。
新しいプロジェクトを作成してください。この手順は説明するまでもないでしょう。
今までどおり、Windows フォームアプリケーションを選択してください。
プロジェクト名は「MultiFileViewer」にしてください。
プロジェクトを作成したら一度保存しておくことをお勧めします。
次の手順に従ってフォームにコントロールを配置して、プロパティを設定してください。
▼手順1
SplitContainerコントロール(読み方:SplitContainer = スプリットコンテナ)をフォームに配置します。このSplitContainerコントロールの名前はSplitContainer1となります。
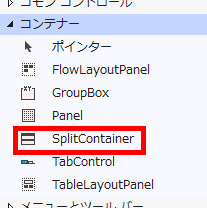
ツールボックス上ではSplitContainerは「コンテナ」というグループのところにありますので見つからない場合は、「コンテナ」グループをヒントにするとよいでしょう。下の画像も参考にしてください。

■画像2:ツールボックス上のSplitContainerコントロール
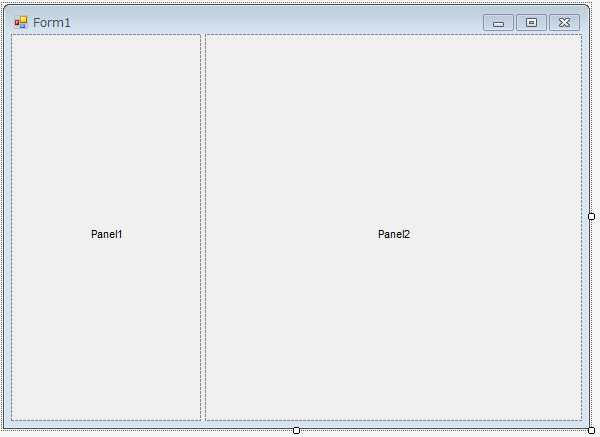
配置すると自動的にフォーム全体に広がって下の画像のような状態になります。

■画像3:SplitContainerコントロールをフォームに配置したところ
▼手順2
次に、 上の画像でPanel1と書いてある部分にSplitContainerコントロールをもう1つ配置します。このSplitContainerコントロールの名前はSplitContainer2となります。配置すると自動的にPanel1全体に広がって下の画像のような状態になります。

■画像
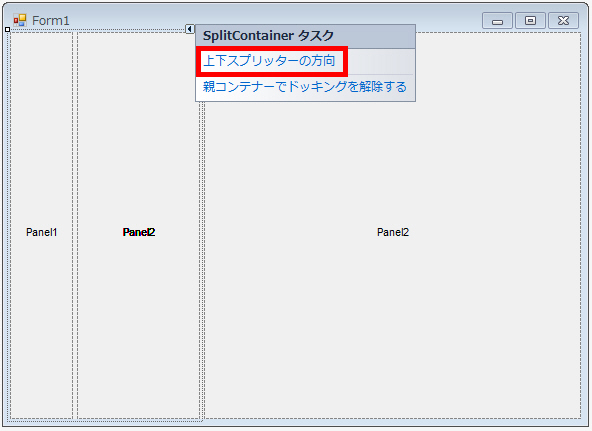
SplitContainer2の右上に小さなな三角が現れるのでクリックします。
三角が現れていない場合は、左側のPanel1とPanel2の間の境界線をクリックすると現れます。
SplitContainerのタスクから[上下スプリッターの方向]をクリックして下さい。

■画像4:2つ目のSplitContainerコントロールの分割方向を変更する
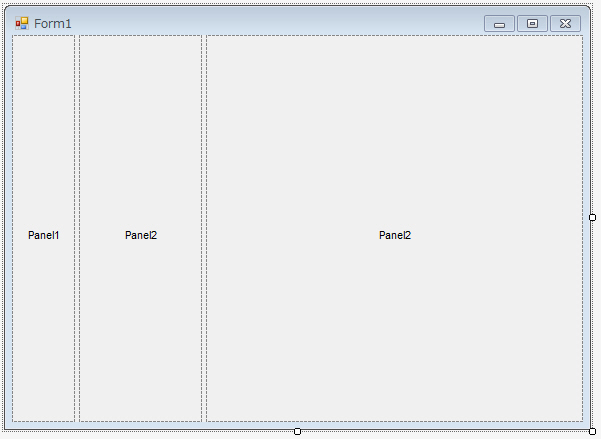
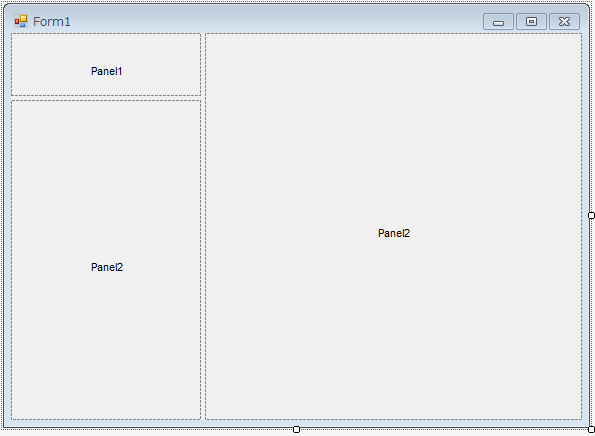
ここまでの作業でフォームは次のような状態になります。

■画像5:2つ目のSplitContainerコントロールの配置完了
プロパティウィンドウを使って同じ設定をすることもできます。プロパティウィンドウを使って設定するにはSplitContainer2を選択して、タスクウィンドウのOrientationプロパティ(読み方:Orientation = オリエンテーション)の値をHorizontal(読み方:Horizontal = ホリゾンタル)にして下さい。 |
▼手順3
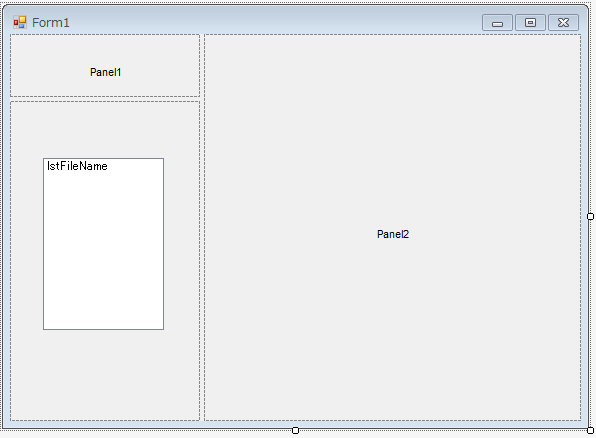
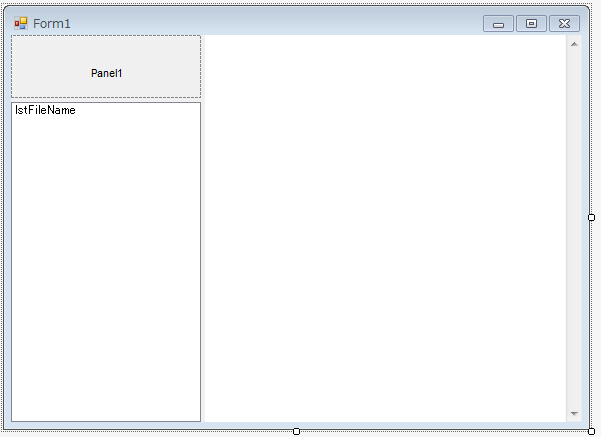
ListBoxコントロール(読み方:ListBox = リストボックス)をSplitContainer2のPanel2に配置します。名前をlstFileNameにしてください。

■画像6:ツールボックス上のListBoxコントロール
プログラム完成時にはこのListBoxコントロールにファイルの一覧が表示されます。

■画像7:ListBoxコントロールを配置したところ
配置したらlstFileNameのプロパティを下記のように設定してください。
| プロパティ | 読み方 | 設定する値 | 備考 |
|---|---|---|---|
| Dock | ドック | Fill |
プロパティウィンドウではDockプロパティを選択するときに真ん中にある一番大きな四角が Fill です。正しく選択すると文字で Fill と表示されます。 |
| AllowDrop | アロゥドロップ | True | lstFileNameにファイルをドロップできるようになります。 |
| DisplayMember | ディスプレイメンバー | Name | lstFileNameに何を表示するのかの設定です。 |
▼手順4
WebBrowserコントロール(読み方:WebBrowser = ウェブブラウザー)をSplitContainer1のPanel2に配置してください。

配置すると自動的にいっぱいに広がります。

■画像8:WebBrowserコントロールを配置したところ
このWebBrowserコントロールについては何もプロパティを変更しないでおいてください。名前も初期状態のWebBrowser1のままで構いません。
この段階で実行してみてください。マウスを使って境界線をドラッグしてフォーム内の区画の大きさが変更できることを確認してください。
左上にPanel1とlstFileNameを区切る短い境界線もあるのでこちらも試してみてください。
以上でこの作業は終了です。この作業の意味を簡単に説明します。
フォームに配置したSplitContainerコントロールはフォーム上での配置を自動的に調節してくれるコントロールです。 このコントロールには次の2つの働きがあります。
このようにユーザーが自由にサイズを変更できるようにフォームを設計する場合はSplitContainerコントロールがたいへん役に立ちます。
この段階では、左側に配置したlstFileNameにファイルをドラッグ&ドロップできるようにします。ドロップしたファイルの情報ががlstFileNameに追加されていくようにします。
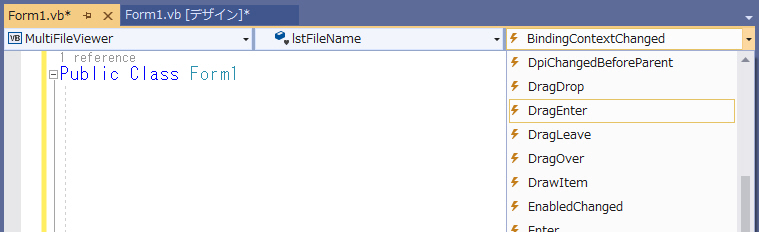
lstFileNameのDragEnterイベントハンドラーを生成します。
DragEnterイベントハンドラーを生成するには、たとえば、ナビゲーションバーで「lstFileName」が選択されている状態で「DragEnter」を選択します。

■画像9:DragEnterイベントの生成
プロパティウィンドウでDragEnterイベントをダブルクリックする方法もあります。
→この辺りの詳しい説明は入門講座第4回 イベントを逃すな をご覧下さい。
イベントハンドラーには次のコードを記述してください。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
| Private Sub
LstFileName_DragEnter(sender As Object, e
As DragEventArgs)
Handles lstFileName.DragEnter 'ドラッグされているものがファイルであるか確認します。 If e.Data.GetDataPresent(DataFormats.FileDrop) Then 'ファイルであればコピー可能であることを宣言します。 e.Effect = DragDropEffects.Copy End If End Sub |
■リスト2:DragEnterイベント
同様にlstFileNameのDragDropイベントハンドラーに 次のコードを追加します。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
| Private Sub
LstFileName_DragDrop(sender As Object, e
As DragEventArgs)
Handles lstFileName.DragDrop 'ドロップされたファイルのフルパスを取得します。 Dim fileName As String fileName = CType(e.Data.GetData(DataFormats.FileDrop), String())(0) 'フルパスからファイル情報を生成してlstFileNameに格納します。 lstFileName.Items.Add(New IO.FileInfo(fileName)) End Sub |
■リスト3:DragDropイベント
ここまでの作業が完了しているか確認するために、プログラムを実行して、lstFileNameめがけてファイルをドラッグ&ドロップしてみてください。ファイルはどのような種類のものでも構いません。たとえば、デスクトップ上の適当なファイルをドロップしてみてください。
ドロップしたファイルのファイル名が次々にlstFileNameに追加されていくようなら正常です。
エラーになる場合は、もう一度コードを見直してください。
エラーにはならないが、正常に動作しない場合はコードを見直すとともにlstFileNameのAllowDropプロパティがTrueになっているか確認してください。
ここでのプログラムは入門講座のレベルを超えるものでしたが簡単に説明しておきます。
DragEnterイベントは、ドラッグされてきた何かが自分の上に来たときに発生します。この場合はlstFileNameの上に来たときに発生します。今回は、ドラッグされてきたものがファイルであれば、コピーOKの意思表示をするように命令しています。
DragDropイベントは、ドラッグされてきた何かが自分にドロップされたときに発生します。今回は、ファイルがドロップされてくるはずなので、ファイル情報(FileInfo)をlstFileNameに追加するようにしています。
lstFileNameに表示されるのはファイル情報(FileInfo)のうち、ファイル名です。これはlstFileNameのDisplayMemberプロパティにNameを設定している効果です。
たとえば、DisplayMemberプロパティをFullNameにすると、ファイル名だけではなくフルパスが表示されます。
念のために用語について確認しておきますと、「C:\Windows\隅田川.bmp」をドロップした場合、フルパスは「C:\Windows\隅田川.bmp」、ファイル名は「隅田川.bmp」です。
この段階では、ファイル一覧(=lstFileName)でクリックしたファイルが実際に右側のWebBrowser1に表示されるようにします。
本来ファイルを表示する機能をプログラムするのはとても大変です。ファイルの種類ごとに違った処理が必要となるからです。しかし今回はWebBrowserコントロールがすべてを自動的に処理してくれるので この作業はとても簡単になります。
lstFileNameのSelectedIndexChangedイベントに次のコードを追加してください。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
| Private
Sub LstFileName_SelectedIndexChanged(sender
As Object, e
As EventArgs)
Handles
lstFileName.SelectedIndexChanged Dim file As IO.FileInfo = DirectCast(lstFileName.SelectedItem, IO.FileInfo) WebBrowser1.Navigate(file.FullName) Me.Text = Application.ProductName & " - " & file.FullName End Sub |
■リスト4
これだけで完成です。実行して確かめてみてください。
ファイル一覧(=lstFileName)に画像やhtmlファイルなどをドロップして、ファイル名をクリックするとちゃんとそれが表示されるのが確認できます。
SelectedIndexChangedイベントはlstFileNameの選択されている内容が変更されたときに発生します。今回は、このときにlstFileNameに格納されているファイル情報(FileInfo)を取り出して、そのフルパスを使ってWebBrowser1のNavigateメソッドを呼び出します。
NavigateメソッドはそれがなんであれWebBrowserコントロールで自動的に処理してくれる便利なメソッドです。
この段階では、ファイル一覧の内容を保存する機能、および保存したファイル一覧を呼び出す機能をプログラムします。また、保存・読み込みを実行するためのボタンを配置します。
これにより、一度作成したファイル一覧を2回目以降は簡単に呼び出せるようになります。
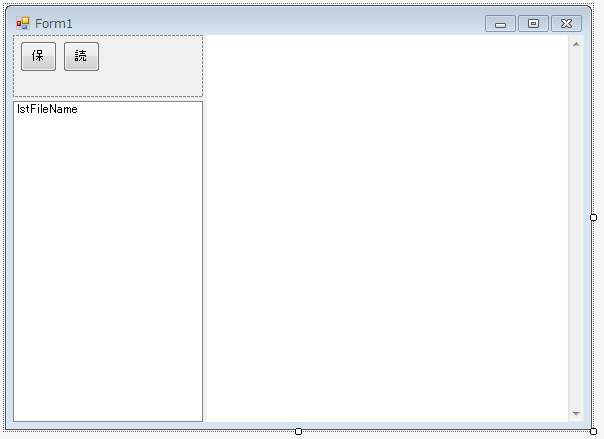
まずツールバーに見立てて保存ボタンと読み込みボタンを作成します。本当のツールバー機能を実現することも可能なのですが今回はツールバー風にボタンを並べておくだけにします。
次のようにボタンを配置してください。

■画像11:配置後の画面
| コントロール | 名前 | 備考 |
|---|---|---|
| Button(ボタン) | btnSave | フォームの左上の方に配置してください。 |
| Button(ボタン) | btnLoad | btnSaveの右横に配置してください。 |
■表
ボタンの プロパティを下記のように設定してください。
| コントロール | プロパティ | 設定する値 |
|---|---|---|
| btnSave | Text | 保 |
| btnLoad | Text | 読 |
■表2
今回は、簡単に漢字で「保」や「読」などと表示するようにしました。かっこよくするためにはここに画像を表示するなどの工夫が必要でしょう。
博士のワンポイントレッスン 「基底クラス・派生クラス」
|
ファイル一覧を保存できるようにするために、btnSaveのClickイベントに次のコードを追加してください。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
| Private
Sub BtnSave_Click(sender As Object,
e As EventArgs)
Handles btnSave.Click '▼保存するファイルの指定 Dim dialog As New SaveFileDialog dialog.DefaultExt = ".txt" '既定の拡張子を .txt とします。 'ファイルを保存するダイアログを開き、閉じられるまで待ちます。OKが押されたか確認します。 If dialog.ShowDialog <> DialogResult.OK Then 'OK以外で閉じられた場合何もしません。 Return End If '▼ファイルへの書き込み Using writer As New IO.StreamWriter(dialog.FileName) 'lstFileNameに格納されているファイル情報を1つずつ取り出します。 For Each fileInfo As IO.FileInfo In lstFileName.Items 'ファイル情報からフルパスに書き込みます。 writer.WriteLine(fileInfo.FullName) Next End Using End Sub |
■リスト5
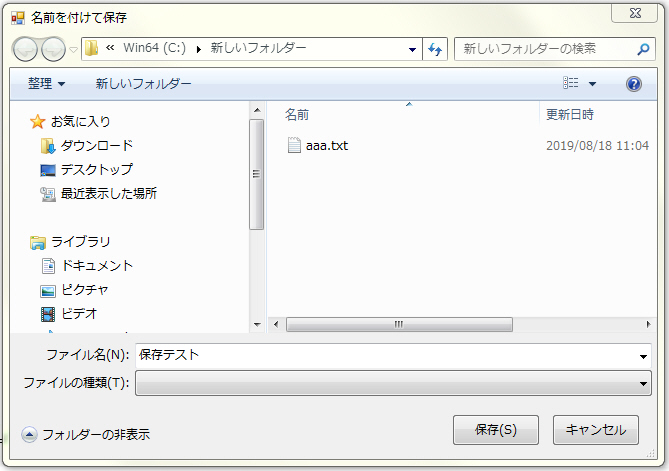
この段階で、このコードがうまく動くかテストしてみてください。正常に動作する場合は、ファイル一覧にいくつかのファイルを追加して、「保」ボタンをクリックすると、ファイル名を選択する画面になります。そこで適当なファイル名を入力し、「保存」をクリックすると、そのファイルにファイル一覧のファイルのフルパスが書き込まれます。

■画像13:ファイル選択画面
プログラムで既定の拡張子として.txtを指定しているため、保存時にファイル名欄で拡張子を指定しないと拡張子は .txt になります。
保存したらメモ帳で保存したファイルを開いてlstFileNameに格納したファイルのフルパスが記録されているか確認してみてください。
今度は、3-4-3で作成したファイルを読み込めるようにします。btnLoadのClickイベントに次のコードを追加してください。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
| Private
Sub BtnLoad_Click(sender As Object,
e As EventArgs)
Handles btnLoad.Click '▼開くファイルの指定 Dim dialog As New OpenFileDialog 'ファイルを開くダイアログを開き、閉じられるまで待ちます。OKが押されたか確認します。 If dialog.ShowDialog <> DialogResult.OK Then 'OK以外で閉じられた場合何もしません。 Return End If '▼ファイルからの読み込み 'lstFileNameに格納している内容をすべてクリアします。 lstFileName.Items.Clear() '指定されたファイルの内容を1行ずつ処理します。 For Each line As String In IO.File.ReadAllLines(dialog.FileName) 'フルパスからファイル情報を生成してlstFileNameに格納します。 lstFileName.Items.Add(New IO.FileInfo(line)) Next End Sub |
■リスト6
プログラムができたら、実際に実行して確認してみてください。正常に動作する場合は、「読」ボタンをクリックするとファイルを選択する画面が表示され、そこで選択したファイルの内容を読み込んで、ファイル一覧に表示します。
なお、無関係なファイルを選択するとエラーになったら異常な動作をしますので、かならず「保」ボタンで作成したファイルを選択するようにしてください。
本来は無関係なファイルが指定された場合のチェックをプログラムで行う必要があるのですが、今回は割愛します。というのもこのソフトは仮に異常終了した場合でもユーザーにはほとんどダメージがないからです。
すでに基本的な機能はすべて完成しています。最後に少し手を加えて仕上げを行います。
このようにプログラムを作るときは、基本的な機能を完成させてから細かい点を仕上げていくというスタイルをお勧めします。はじめから細かいところを作りこんでいくとなかなかプログラムが進まないので退屈ですし、一通り出来上がってから見えてくる部分というものもあります。
ここでは、一番初めのタイトルバーの表示が Form1 となっているのが美しくないので直します。また、ファイル一覧にまったくファイルがない状態でも「保」ボタンが押せるのは妙だと思うのでこの場合は「保」ボタンをクリックできないようにします。
他にも目に付く点はあるのですが、それらは簡単に触れるに留め、今回はあまり欲張らないことにしましょう。
タイトルバーの表示に関しては、すでにlstFileNameのSelectedIndexChangedイベントで、アプリケーション名とフルパスが表示されるようにプログラムしてあります。
以下の部分がそのコードです。
Me
.Text = Application.ProductName & " - " & file.FullNameこれはこれでよいと思うのですが、一番初めにプログラムを開始した時点では「Form1」となっているのでこのときにアプリケーション名を表示するように改造します。
FormのShownイベントに次のコードを追加してください。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
| Private
Sub Form1_Shown(sender As Object,
e As EventArgs)
Handles MyBase.Shown Me.Text = Application.ProductName End Sub |
■リスト7
「保」ボタンはファイル一覧が空のときはクリックできないようにしてしまいましょう。
そのために、まずプロパティウィンドウでbtnSaveのEnabledプロパティをFalseにしてください。
そして、次の2箇所にコードを追加してください。
1つ目はlstFileNameのDragDropイベントハンドラーの一番下です。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
| Private Sub
LstFileName_DragDrop(sender As Object, e
As DragEventArgs)
Handles lstFileName.DragDrop (中略) '保ボタンを有効化します。 btnSave.Enabled = True End Sub |
■リスト8
2つ目はbtnLoadのClickイベントハンドラーの一番下です。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
| Private
Sub BtnLoad_Click(sender As Object,
e As EventArgs)
Handles btnLoad.Click (中略) '保ボタンを有効化します。 btnSave.Enabled = True End Sub |
■リスト9
最後に私が一番気になっているのは見かけです。コントロールをぺたぺた貼っていっただけなので仕方ないのですが、このソフトは見かけが素敵ではありません。
この点の改良は個人のセンスの問題もありますし、技術的な問題もありますが、なんといって「保」ボタンと「読」ボタンがださいです。ここを何とかするにはそれなりに知識が必要となってきますがやはりVBのツールバー機能を利用するとよいでしょう。ツールバーを配置するにはToolStripコントロール(読み方:ToolStrip = トゥールストリップ)を使用しますが始めての方は苦労するでしょう。余力があればチャレンジしてみてください。
お疲れ様です。以上でプログラムは完成しました。
多分、実際に作っていただいた方にはほとんどコードを書いてあるままに操作するだけ作業になってしまったのではないかと思いますが、それで良いのです。この作業を通して必ず得るものがあったはずです。冒頭にも書いたように新しい発見や、知らなかった操作方法、まだ知らないテクニックにふれることの刺激、そんなものを感じ取っていただければ私の意図は達成できたことになります。
また、コントロールを貼り付けて、それぞれのイベントにプログラムしていくイベントドリブンという手法についても今回の経験を通して理解が深まったのではないでしょうか。
ふりかえって今回作成したアプリケーションについて反省してみます。
まず、WebBworserコントロールの力を使うことにより、さまざまな種類のファイルを簡単に表示することができました。これはたいへん良いことだと思います。
悪い点ではファイル一覧の扱い方です。このファイル一覧は扱いにくいです。たとえば、間違って登録してしまったファイルを削除することができません。また、ファイルの順番を入れ替えることもできません。
もう一つ、このアプリケーションではファイルを見るだけで編集することができません。画像ファイルならそれでも満足できるのですが、テキストファイルの場合は編集したくなります。
さらに、このアプリケーションの可能性を考えて見ましょう。どのような機能を追加することができるでしょうか?
私が考えているのは、スライドショー機能です、一定時間ごとにファイルが自動的に切り替わっていけばそのままスライドショーができますね。
入門レベルでは、これらの反省点を元に具体的なコードの形で改造していくことは困難だと思います。いつかあなたの考えていることをそのままコードにかけるようになる日が来たら、そのときこそあなたの欲しい機能をどんどんプログラムして行こうではありませんか。現段階ではあせらないで一歩ずつ進んで行きましょう。