| Visual Basic 入門講座 |
|
|
Visual Basic 中学校 > 入門講座 >
この記事が対象とする製品・バージョン (バージョンの確認方法)
|
|
Visual Basic 2019 | ◎ | 対象です。 |
|
|
Visual Basic 2017 | ◎ | 対象です。 |
|
|
Visual Basic 2015 | ◎ | 対象です。 |
|
|
Visual Basic 2013 | ◎ | 対象です。 |
|
|
Visual Basic 2012 | ◎ | 対象です。 |
|
|
Visual Basic 2010 | ◎ | 対象です。 |
|
|
Visual Basic 2008 | ◎ | 対象です。 |
|
|
Visual Basic 2005 | ◎ | 対象です。 |
|
|
Visual Basic.NET 2003 | △ | 対象外ですがほとんどの操作は同じなので参考になります。 |
|
|
Visual Basic.NET (2002) | △ | 対象外ですがほとんどの操作は同じなので参考になります。 |
|
|
Visual Basic 6.0 | × | 対象外です。 |
入門講座の第4回では「イベント」について説明します。前回の「プロパティ」と今回の「イベント」の概要が分かれば、あともう少しで最低限必要な知識はそろいます。がんばって習得してください。
| 概要 ・イベントが発生すると自動的にイベントハンドラーが実行される ・イベントハンドラーの作り方 ・画像ファイルを表示させる |
たとえば、画像を表示するプログラムを作りたいと思ったとして、画像を表示させる方法はインターネット等で検索すればすぐ分かります。多分次のようなコード(プログラム)を発見することでしょう。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Me.BackgroundImage = Image.FromFile("C:\Windows\Web\Wallpaper\Windows\img0.jpg") |
■リスト1
Me (Me = ミー)はこの場合はフォームのことです。BackgroundImage(読み方:BackgroudImage = バックグラウンドイメージ)は 背景画像をあらわすプロパティです。
でも、このプログラムを一体どこに書けばよいのでしょうか?
「イベント」をよく理解すればこういった問題で悩むことはあまりなくなります。これを読んでいる方はまだイベントについて何も知らないはずなので、丁寧に順を追って説明しましょう。
問題は「画像をいつ、どのタイミングで表示したいか?」ということです。
フォームが表示されたときはじめから画像を表示したいのか、それとも、ボタンが押されたときに表示したいのか、それともフォームをクリックしたら表示するのか…などなどです。
このようなタイミングのことを「イベント」といいます。
この例では「フォームが表示された」、「ボタンが押された」、「フォームをクリックした」などがイベントです。そしてイベントごとにプログラムを書く場所はある程度限定されます。
では、具体的にプログラムしてみましょう。まずはボタンが押されたときに画像が表示されるようにしましょう。
「ボタンが押された」というイベントはClickイベント (読み方:Click = クリック)と呼びます。
ボタンがクリックされたときに何かを実行するというプログラムは入門講座でも既に登場しています。今回は「イベント」の視点で改めて眺めてみることにします。
まず、新しいWindowsフォームアプリケーションをを作成してください。

■画像1:新しいプロジェクトを作成した直後
そしてフォームにボタンを1つ貼り付けてください。

■画像2:ボタンを貼り付けた状態
このボタンがクリックされたらフォームに画像を表示することにします。
ボタンをダブルクリックしてください。そうすると、画面がコードエディターに切り替わります。
この操作はこれまでの入門講座でも何回かやっていますね。
ボタンをダブルクリックすることで次のコード(プログラム)が自動的に生成されますので、ボタンをダブルクリックするという手順がとても重要です。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
| Private
Sub Button1_Click(sender
As Object, e
As EventArgs)
Handles
Button1.Click End Sub |
■リスト2:ボタンのClickイベントハンドラー
このプログラムはボタンがクリックされたときに実行されます。これをクリックイベントのイベントハンドラーと呼びます。
このプログラムは自動生成しないで自分でキーボードから同じように入力しても構いませんが、なかなか記述量が多いので、自分でキーボードで入力する人はまずいません。
イベントハンドラーを自動生成しないで、単にデザイン画面とコードエディタを切り替えたいだけの場合は、画面上部のタグをクリックします。
|
この自動生成されたコード(プログラム)の中でイベントハンドラーとして重要なのは Handles Button1.Click です(読み方:Handles = ハンドルズ、Click = クリック)。これが付いているので、Button1をクリックしたときにこのイベントハンドラーが実行されます。
もっとわかりやすくこれがButton1のクリック時に実行されるコードだと表示することもできます。やってみましょう。
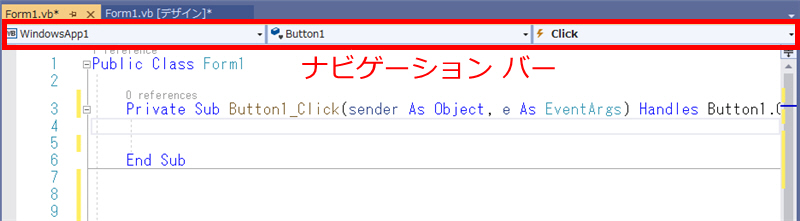
みなさんの画面にはナビゲーション バーが表示されているでしょうか?
バージョンによって少し違うのですがナビゲーションバーはコードエディタの一番上に表示されている下の画像で示す領域です。

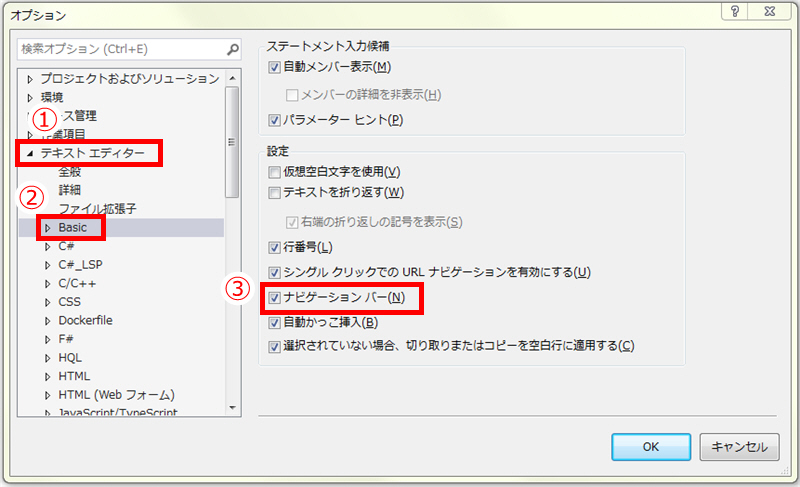
もし、表示されていないならば[ツール]メニューの[オプション]から、テキストエディター - Basic と展開し、ナビゲーション バーをチェックしてから OK をしてください。

これをチェックするとコードエディターにナビゲーション バーのが表示されます。
ナビゲーション バーは現在テキストのカーソル(点滅する | )がある位置のプログラムの位置づけを示しています。Private Sub Button1_ClickからEnd Subの間の行をクリックするなどして、上の画像でいうところの3行目から6秒行目のどこかにテキストのカーソルがある状態にしてください。
ナビゲーション バーには Button1 と Click が表示されます。それで、これがButton1をクリックしたときに実行されるイベントハンドラーであるということがわかります。ナビゲーションウィンドウは何かと便利なのでこのあとは表示したままにしておいてください。
参考:ナビゲーション バー
https://docs.microsoft.com/ja-jp/visualstudio/ide/navigating-code?view=vs-2019#navigation-bar
さて、それではここに先ほどの画像を表示するプログラムを書いてみましょう。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
| Private
Sub Button1_Click(sender
As Object, e
As EventArgs)
Handles
Button1.Click Me.BackgroundImage = Image.FromFile("C:\Windows\Web\Wallpaper\Windows\img0.jpg") End Sub |
■リスト:ボタンをクリックするとフォームに C:\Windows\Web\Wallpaper\Windows\img0.jpg を表示する。
ここでは仮に「img0.jpg」という画像ファイルを指定しています。これはWindowsの標準の壁紙なので多くの環境に存在すると思います。画像はパソコンの中にある普通の画像ファイルであればだいたい使えるのでみなさんのお好みの画像を指定してください。指定できる画像の形式はbmp、gif、jpeg、png、tiffです。
実際に実行して試してみてください。
ここでのポイントは、
イベントが発生したらイベントハンドラに記述したプログラムが実行される
ということです。
今度はMouseHoverイベント (読み方:MouseHover = マウスホバー) のイベントハンドラーをプログラムしてみましょう。
MouseHoverイベントはマウスカーソルが上に来ると発生するイベントです。クリックしなくてもマウスカーソルを重ねるだけで発生します。
コードエディターのナビゲーションバーを使ってイベントハンドラーを生成してみましょう。
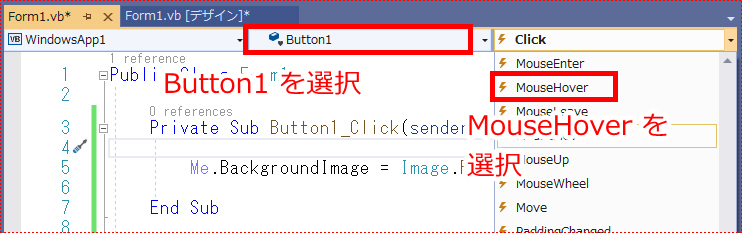
真ん中のドロップダウンリストでButton1が選択されていなければ選択してください、そして右のドロップダウンリストからMouseHoverを選択してください。
右のドロップダウンリストを展開するとたくさん選択肢が出てきますが、これは全部Button1で使用できるイベントなんです。

古いバージョンのVisual Basicではナビゲーションバーにドロップダウンリストが2つしかありません。左でButton1を選択し、右でMouseHoverを選択してください。
|
MouseHoverを選択するとMouseHoverのイベントハンドラーが次のように自動生成されます。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
| Private
Sub Button1_MouseHover(sender As
Object, e As
EventArgs)
Handles Button1.MouseHover End Sub |
Handlesの後ろがクリックイベントのときはButton1.Clickだったのに、今度はButton1.MouseHoverになっています。
マウスが上に来たらボタンを光らせてみましょう。次のようにプログラムしてください。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
| Private
Sub Button1_MouseHover(sender As
Object, e As
EventArgs)
Handles Button1.MouseHover Button1.BackColor = Color.Yellow End Sub |
実行して、ボタンの上にマウスを持っていくと、ボタンの色が黄色くなるのが確認できます。
でも、マウスをボタンの外に移動しても色は元に戻りません。MouseHoverイベントが発生したらボタンの色を黄色にするというプログラムはしているのに、マウスが外にでていったら元の色に戻すというプログラムをしていないからです。マウスが外に出て行くときにはMouseLeaveイベント(読み方:MouseLeave = マウスリーブ)が発生しますからこのイベントを使いましょう。
ナビゲーションバーでMouseLeaveイベントのイベントハンドラーを生成しても良いのです、勉強のためプロパティウィンドウを使ってやってみます。
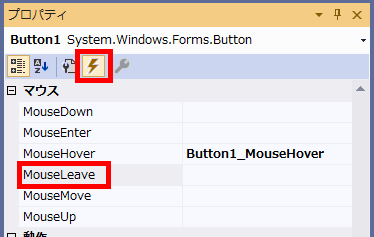
デザイン画面に切り替えてButton1を選択してください。プロパティウィンドウでButton1が選択されている状態でイベントボタンをクリックしてください。
プロパティウィンドウにButton1で使用できるイベントの一覧が表示されます。
説明どおりにやっている場合、ClickイベントとMouseHoverイベントにはイベントハンドラーが表示されていますが、それ以外のイベントには何も設定されていない状態になっています。

ここでMouseLeveを探して、ダブルクリックしてください。
そうするとMouseLeaveイベントハンドラーが生成されます。下記のようにプログラムしてください。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
| Private
Sub Button1_MouseLeave(sender As
Object, e As
EventArgs)
Handles Button1.MouseLeave Button1.BackColor = SystemColors.Control Button1.UseVisualStyleBackColor = True End Sub |
元の色がWindowsの視覚スタイルを利用したコントロール用の表示なので、黄色にするときより少しプログラムが増えています。私が説明したいのはイベントなので、このプログラムについては深入りしませんように。
これでマウスがボタンの外に出るとボタンの表示は元に戻ります。1度実行してみてください。
ここまででイベントハンドラーの作り方を3つ説明しました。簡単に振り返っておきます。
1つ目は、デザイン画面でコントロールをダブルクリックする方法です。この方法だとそのコントロールで最もよく使うであろうイベントハンドラーが生成されます。ボタンの場合はクリックイベントです。
2つ目は、ナビゲーションバーからイベントを選択する方法です。
なお、上述の説明ではナビゲーションバーの中央のドロップダウンリストでButton1を選択したからButton1のイベントハンドラーが生成されているのですが、フォームのイベントだけはナビゲーションバーの真ん中のドロップダウンリストでフォームではなく「(Form1のイベント)」のように書いてあるものを選択することで選択できるようになります。
そして3つ目はプロパティウィンドウをイベント一覧に切り替える方法です。
まだ紹介していない方法もあります。たとえば、イベントハンドラーを自動生成しないで自分で入力することもできます。コードエディターでP r v a …と自分で入力して End Subまで入力すれば、それはイベントハンドラーになります。もちろん1文字でも間違えるとイベントハンドラーにならないかもしれません。どこを間違えるかによります。
キーボードで自分で入力する人はプロにもまずいません。でも、Webサイトのサンプルなどをコピー&貼り付けすることはしばしばあります。
フォームにも重要なイベントがいくつかあります。こういったことは「習うより慣れろ」です。どんどんいろんなイベントを使ってみましょう。
Windowsフォーム アプリケーションでは文字通りアプリケーションはフォームと共に開始し、フォームを閉じると終了します。
開始と終了に関連する主なイベントは次の4つです。
| イベント | 読み方 | 発生するタイミング | |
|
|
Load | ロード | フォームがはじめて表示される直前に発生します。 |
|
|
Shown | ショウン | フォームが表示された直後に発生します。最初に動かしたい処理はこのタイミングでプログラムします。 |
|
|
FormClosing | フォームクロージング | フォームが閉じる直前に発生します。この段階ではまだ閉じる操作をキャンセルできる場合があります。 |
|
|
FormClosed | フォームクローズド | フォームが閉じた直後に発生します。最後に動かしたい処理はこのタイミングでプログラムします。 |
この他にボタンと同じようにClickイベントやMouseHoverイベントなどもあります。
参考:フォームのイベントの一覧
デザイン画面でフォームをダブルクリックするとLoadイベントのイベントハンドラーが生成されるため、プログラム開始時に何か処理を行いたい場合はLoadイベントに記述するプログラムが多いです。世の中の書籍やWebサイトを見てもおそらくほとんどの説明が開始時のプログラムを記述する場所としてLoadイベントを紹介していると思います。
しかし、Loadイベントはエラー発生時にエラーに気がつけない場合があるので、私はお勧めしていません。変わりにプログラム開始時に行いたい処理はShownに記述するようにしましょう。
ShownはVB2005で追加されたイベントです。それより前のバージョンでは使用できません。
イベントハンドラーの生成方法はフォームでも同じです。Shownイベントのイベントハンドラーを生成させてみてください。
たとえば、デザイン画面でフォームをクリックして、プロパティウィンドウでForm1が選択されている状態にします。その状態でプロパティウィンドウをイベントの一覧に切り替え、ShownをダブルクリックするとShownのイベントハンドラーが自動生成されます。 |
今は退屈ですが、Shownが発生したという出力だけ記述しておくことにしましょう。次のようにしてください。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
| Private
Sub Form1_Shown(sender As
Object, e As
EventArgs)
Handles Me.Shown Debug.WriteLine("Shownが発生しました。") End Sub |
Debug.WriteLine (読み方:Debug = デバッグ、WriteLine = ライトライン)はちょっとプログラムの確認をするときに便利な機能です。
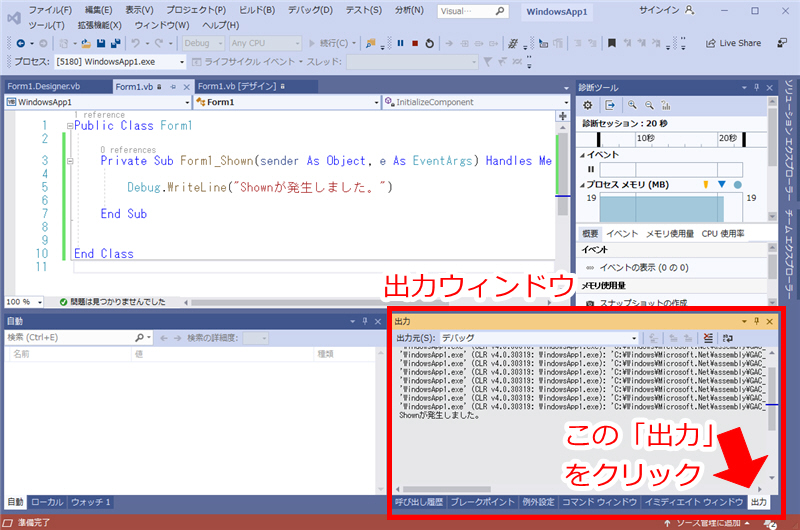
これを実行すると、出力ウィンドウに指定したメッセージが表示されます。
出力ウィンドウはプログラムを実行中には右下に表示されています。「出力」というタブをクリックすることで他のウィンドウから切り替わります。
表示されていない場合は、[ウィンドウ]メニューでウィンドウレイアウトをリセットするか、[デバッグ]メニューの[ウィンドウ] - [出力] で表示できます。

このウィンドウにはいろいろな情報が表示されるため、出力ウィンドウの上側にある「出力元」という部分で内容を切り替えられます。Debug.WriteLineで書き込んだ内容は「デバッグ」を選択すると表示されます。
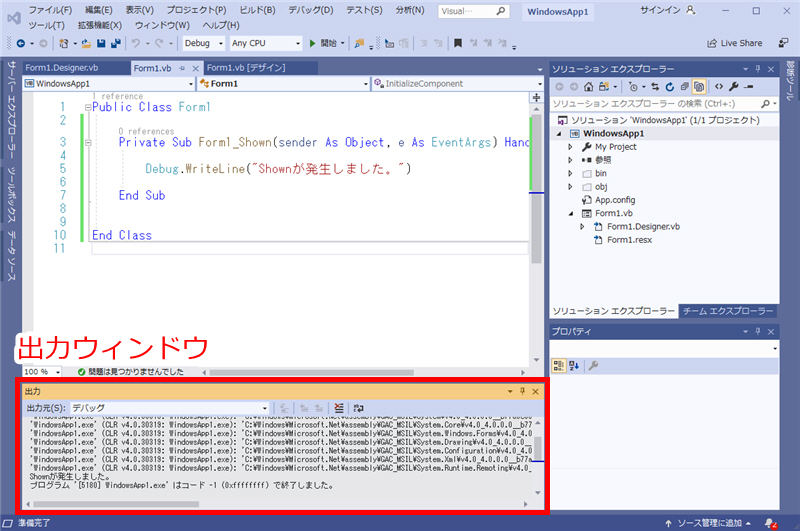
実行を停止すると下側に表示されています。

今度はFormClosingイベントとFormClosedイベントも利用して次のようにプログラムしてみてください。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
| Private
Sub Form1_Closed(sender As Object,
e As EventArgs)
Handles Me.Closed MsgBox("フォームが閉じました。") End Sub Private Sub Form1_FormClosing(sender As Object, e As FormClosingEventArgs) Handles Me.FormClosing MsgBox("フォームが閉じますよ。", MsgBoxStyle.Information) MsgBox("本当に閉じますよ!", MsgBoxStyle.Exclamation) End Sub |
これでプログラムを実行してから、フォームの右上の×ボタンでフォームを閉じようとすると3つのメッセージが順番に表示されます。
なお、イベントハンドラー同士はどちらが上にあっても下にあっても実行の順番には影響しません。フォームが閉じる直線に実行されるのがForm1_FormClosingであり、フォームが閉じた直後に実行されるのがForm1_Closedであるというイベントのタイミングに従って実行されます。
イベントハンドラー内のプログラムは基本的には上から下へと順番に実行されます。
せっかくなので最初の例で出した画像の表示もプログラムして見ましょう。Form1のShownイベントに次の通り記述してください。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
| Private
Sub Form1_Shown(sender As
Object, e As
EventArgs)
Handles Me.Shown Me.BackgroundImage = Image.FromFile("C:\Windows\Web\Wallpaper\Windows\img0.jpg") End Sub |
これでプログラム開始時点から背景に画像が表示されているフォームの完成です。
画像ファイルは実際にみなさんのパソコンに入っているものを指定してください。
ここまでの説明で、「どこにプログラムしたらよいのか?」ということはだいたい分かっていただけたと思います。
処理したいタイミングのイベントハンドラーに記述するということです。
このようにイベントが発生するとそれに対応するイベントハンドラーに記述された処理が実行されるという仕組みを イベントドリブン と呼びます。日本語で言うところのイベント駆動という意味です。
Windowsフォームアプリケーションは基本的にイベントドリブンです。
Windowsフォームアプリケーションで、ゲームのように自動的にどんどん進行していくプログラムを作るには、Timer コンポーネント(読み方:Timer = タイマー)を使うのをお勧めします。
ここで言う「コンポーネント」とはコントロールと同じようなものなのだけど目には見えないものを指しています。TimerコンポーネントはButtonと同じようにツールボックスから配置できます。コンポーネントタブにあります。ただし実行時には目に見えません。
Timerコンポーネントには時間が経つと発生する Tick (読み方:Tick = ティック)というイベントがあります。どのくらい時間が経つとTickイベントが発生するかはIntervalプロパティ(読み方:Interval = インターバル)で設定できます。
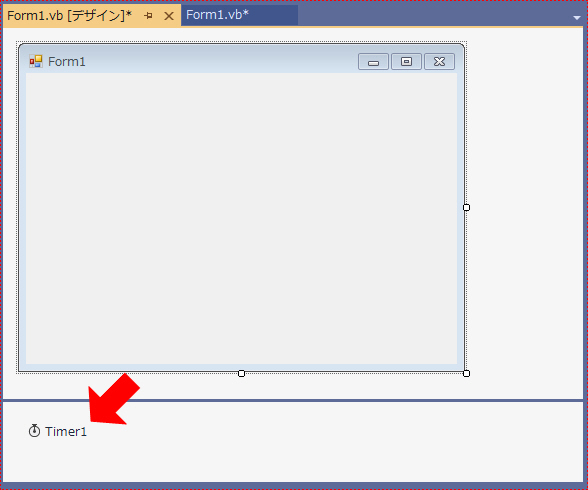
ためしにフォームにTimerコンポーネントを配置してみましょう。コンポーネントは配置するとフォームの下側に表示されます。

次にプロパティウィンドウを使ってEnabledプロパティをTrueに(読み方:True = トゥルー)してください。
Enabledプロパティは有効/無効の状態を表しています。Trueとはプログラムでは良く出てくるとても重要な値で、「オン」や「有効」、「はい」などの肯定的な意味があります。つまり、EnabledプロパティをTrueにするということの意味はタイマーを有効にするという意味です。
なお、Trueの反対語はFalse(読み方:False = フォルス)です。こちらは「オフ」や「無効」、「いいえ」などの否定的な意味になります。
次にIntervalプロパティを 1000 に設定してください。これは1秒ごとにTickイベントを発生させることを意味します。もし、500に設定すると0.5秒後とにTickイベントが発生します。このような単位をミリ秒と呼びます。
そして、Tickイベントハンドラーに次のように記述してみてください。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
| Private
Sub Timer1_Tick(sender As Object,
e As EventArgs)
Handles Timer1.Tick Me.Text = CStr(Val(Me.Text) + 1) End Sub |
プログラムの内容は今回は説明しませんが、簡単に書くとこのプログラムは Me.Text をTickイベントが発生するたびに +1 するものです。フォームのプログラムではMeとはフォームのことで、そのTextプロパティはタイトルバーに表示されている一連の文字(たとえば「Form1」)を指します。CStr(読み方:CStr = シーエスティーアール)とかVal(読み方:Val = バル)は、値の型を変換するなどしているのですが、型については今後の入門講座で扱います。
実行すると、1秒ごとにタイトルバーがカウントアップしていきます。
・・・と本文では簡単にプログラムを作っていますが、もうこの操作は自分のものにしたでしょうか?初めて使うコントロールやコンポーネントでも操作は同じです。 まだ入門講座第4回なので念のためこのサンプルを作る動画も掲載しておきます。でも、この時点ではこの操作は自分だけでできるようになっていることを期待しています。
|
このようにTimerを使うと自動的にどんどん処理が進んでいくというプログラムをイベントを使って記述することができます。
なお、TimerのIntervalプロパティはミリ秒単位なので1秒の1000分の1の細かさで指定できますが、あまり精度は高くなく、細かい値を設定しても正確にその通り動いてくれるわけではありません。あくまでTickイベントを発生させるための目安の時間として使ってください。このTimerを利用して時間測定などはしないほうが良いです。