| Visual Basic 中学校 投稿プログラム |
|
|
SCT_GifPicture
投稿者:Makohyuさん
SCT_GifPictureはImageコントロールやPictureBoxコントロールなどの画像を操作します。これを使ってあなたのプログラムに簡単に画像の回転・拡大縮小・配色変更・透過処理などを組み込むことができます。しかもソースコード付きですから好きなようにカスタマイズもできます。基本的にフリーウェアですが、使用の際は付属のドキュメントをよくよんで権利関係に気をつけてください。
投稿してくださったMakohyuさんに感謝します。
|
初級者向け。Setup.exeを実行してSCT_GIfPictureをインストールすることができます。dll、ocx、ヘルプがインストールされます。 (cabファイルを解凍すればセットアップを実行しなくてもdll、ocxとヘルプファイルを取り出して利用することができます。)
ソースコードとヘルプが入っています。VB6 Professional Edition以上が必要です。プログラムを見たい方向け。
SCT_GifPicureを使用したサンプル集です。
ファイルはLha形式(拡張子 lzh)で圧縮されています。 ソースコードの改造等ダウンロード者の権利については添付のヘルプファイルををご覧ください。このドキュメントで認められていない行為は行わないでください。 |
![]() V太:博士!今度の作品は画像処理ですよ!早く試してみましょうよ!
V太:博士!今度の作品は画像処理ですよ!早く試してみましょうよ!
![]() 博士:ふぉふぉふぉ。このソフトはActiveXじゃから、まず参照設定をする必要があるのぉ。
博士:ふぉふぉふぉ。このソフトはActiveXじゃから、まず参照設定をする必要があるのぉ。
![]() 参照設定?なんですかそれ?どうやってやるんですか?
参照設定?なんですかそれ?どうやってやるんですか?
![]() B子:V太には本当にあきれてしまうわ。[プロジェクト]メニューの[参照設定]のことよ。この画面で一覧の中からSCT_GifPictureを選択すれば便利な機能が簡単に使えるようになるわ。
B子:V太には本当にあきれてしまうわ。[プロジェクト]メニューの[参照設定]のことよ。この画面で一覧の中からSCT_GifPictureを選択すれば便利な機能が簡単に使えるようになるわ。
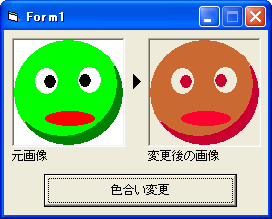
![]() 参照設定さえすればあとはとても簡単なのじゃ。たとえば、次のコードを書くと画像の色合いを簡単に変化させることができるのじゃ。
参照設定さえすればあとはとても簡単なのじゃ。たとえば、次のコードを書くと画像の色合いを簡単に変化させることができるのじゃ。
| Dim SCT
As New SCT_GifObject SCT.SetPicture Picture1.Picture Set Picture2.Picture = SCT.GetRGBPicture(200, -150, 50) |

![]()
![]() えーっ!たったこれだけのコードで!?
えーっ!たったこれだけのコードで!?
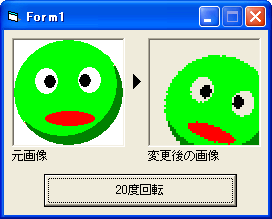
![]() これが、このSCT_GifPictureの良いところじゃ。続いて次のコードでは画像を回転させることができる。
これが、このSCT_GifPictureの良いところじゃ。続いて次のコードでは画像を回転させることができる。
| Dim SCT
As New SCT_GifObject SCT.SetPicture Picture1.Picture Set Picture2.Picture = SCT.GetRotatePictureEX(20) |

![]() あれー、博士。回転したら画像がちょっとはみだしちゃいましたよ。
あれー、博士。回転したら画像がちょっとはみだしちゃいましたよ。
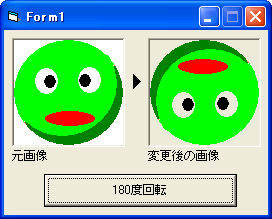
![]() まぁ考えても見なさい。長方形を20度回転させたらどうやっても元の長方形に入りきらなくなるじゃろう。多分これで正常なんじゃ。180度の回転とかでは元の長方形にぴったり入るぞ。
まぁ考えても見なさい。長方形を20度回転させたらどうやっても元の長方形に入りきらなくなるじゃろう。多分これで正常なんじゃ。180度の回転とかでは元の長方形にぴったり入るぞ。

![]() ぴったりね。
ぴったりね。
![]() むむ。よく見ると白い部分が透明になっていませんか?
むむ。よく見ると白い部分が透明になっていませんか?
![]() ほむ。このActiveXは透過処理にためにさまざまな便宜が図られておってな、標準では画像の左上の色が自動的に透過色に設定されるのじゃ。
ほむ。このActiveXは透過処理にためにさまざまな便宜が図られておってな、標準では画像の左上の色が自動的に透過色に設定されるのじゃ。
![]() 他にはどんなことができるのかしら?
他にはどんなことができるのかしら?
![]() 主な機能だけ表にまとめておくので見ておいて欲しい。しっかりしたヘルプがついておるのでたいていの機能は苦労なく使うことができるぞ。
主な機能だけ表にまとめておくので見ておいて欲しい。しっかりしたヘルプがついておるのでたいていの機能は苦労なく使うことができるぞ。
| 画像を透過GIF形式でファイルに保存 | SaveGifPicture |
| マスク画像作成 | GetMaskPicture
|
| 拡大・縮小 | GetStretchPicture
|
| 擬似半透明画像(メッシュ状透過画像)作成 | GetMeshPicture
|
| 色彩変更 | GetRGBPicture |
| 画像を重ねる(オーバーレイ) | OverLayPicture |
![]() 擬似半透明画像(メッシュ状透過画像)の例は参考のためにコードも載せておくぞ。これはオーバーレイを組み合わせて背景が透過するように画像を合成しているのじゃ。ちなみに、透過処理のために内部では透過GIFを作っておるそうじゃ。
擬似半透明画像(メッシュ状透過画像)の例は参考のためにコードも載せておくぞ。これはオーバーレイを組み合わせて背景が透過するように画像を合成しているのじゃ。ちなみに、透過処理のために内部では透過GIFを作っておるそうじゃ。
| Dim SCT
As New SCT_GifObject Dim OverLay As New SCT_OverLay Dim p As SCT_OLPositionType Dim Mesh As StdPicture SCT.SetPicture Picture1.Picture Set Mesh = SCT.GetMeshPicture(Mesh1p) If OverLay.SetBasePicture(Picture2.Picture) = True Then OverLay.Transparent = TransOff Set Picture2.Picture = OverLay.OverLayPicture(Mesh, p) End If |
![]() なんだかゲームを作るのに使えそうですね!
なんだかゲームを作るのに使えそうですね!
![]() そういえば博士。GIF画像の仕組みはUnisys社が特許を持っているから、GIF画像を作成するソフトを配布するには特許料を払わなければいけないって聞いたことがあるんですけど?
そういえば博士。GIF画像の仕組みはUnisys社が特許を持っているから、GIF画像を作成するソフトを配布するには特許料を払わなければいけないって聞いたことがあるんですけど?
![]() B子ちゃんは物知りじゃのう。だが心配無用。Unisys社の特許は2004年6月20日に失効しておる。現在では誰でもGIF画像を扱うソフトを自由に公開することができるのじゃ。ただし、ヘルプにも記載されているように将来の特許権については不透明な点もあるらしいので最終的には自己責任となる。
B子ちゃんは物知りじゃのう。だが心配無用。Unisys社の特許は2004年6月20日に失効しておる。現在では誰でもGIF画像を扱うソフトを自由に公開することができるのじゃ。ただし、ヘルプにも記載されているように将来の特許権については不透明な点もあるらしいので最終的には自己責任となる。
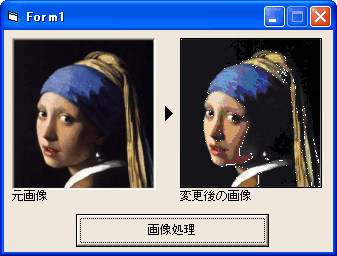
![]() あれあれ〜。博士〜。なんか画像が変な風になっちゃいます…。
あれあれ〜。博士〜。なんか画像が変な風になっちゃいます…。

![]() おー。さっき言ったじゃろう。左上の色が自動的に透過色にされるのじゃ。それが嫌な場合はたとえば、TransparentプロパティをTransOffにすれば良い。この画像の場合は左上の点とぴったり同じ色だけが透過色にされてきたなく見えているのじゃ。人間の目にはどれも同じ黒にみえるが厳密には違うということじゃ。
おー。さっき言ったじゃろう。左上の色が自動的に透過色にされるのじゃ。それが嫌な場合はたとえば、TransparentプロパティをTransOffにすれば良い。この画像の場合は左上の点とぴったり同じ色だけが透過色にされてきたなく見えているのじゃ。人間の目にはどれも同じ黒にみえるが厳密には違うということじゃ。
![]() どちらにしても、この「簡単さ」はすごいわね。
どちらにしても、この「簡単さ」はすごいわね。
![]() そういうことかー。よーし、アニメーションやドラッグ&ドロップに応用してすごい視覚効果のソフトを作るぞ〜!
そういうことかー。よーし、アニメーションやドラッグ&ドロップに応用してすごい視覚効果のソフトを作るぞ〜!