| Visual Basic 入門講座 |
|
|
Visual Basic 中学校 > 入門講座 >
第3回 プロパティをいじろう
この記事が対象とする製品・バージョン (バージョンの確認方法)
|
|
◎ | 対象です。 |
|
|
○ | 対象ですが一部画面が異なる場合があります。 |
|
|
○ | 対象ですが一部画面が異なる場合があります。 |
|
|
× | 対象外です。 |
今回は「プロパティ」を設定する方法を説明します。
|
概要 ・プロパティウィンドウの使い方。 ・背景色を指定するにはBackColorプロパティを使う。 ・背景に画像を表示するにはBackgroundImageプロパティを使う。 ・文字を指定するにはTextプロパティを使う。 |
プロパティとは「設定」とか「特性」とかいった意味のことです。もっとちゃんと説明すると長々と退屈な文章になってしまうので「習うより慣れろ」のこころ構えでいきなりプロパティを使ってプログラムしてみることにします。
今回のサンプルの内容ですが、やはり見た目に変化があるほうが分かりやすいので、プロパティを使って『フォームの色を赤くする』ことに挑戦します。
では、さっそく実際にプロパティをいじってフォームの背景色を赤にして見ましょう。
まず新しいプロジェクトを作成してください。新しいプロジェクトの作成方法はこちらにまとめてあります。

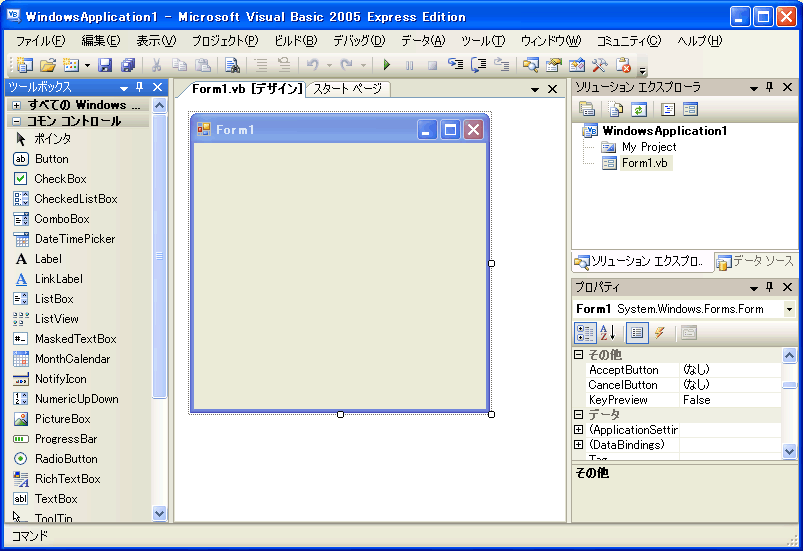
■画像1:新しいプロジェクトを作成した直後
この画面の右下に「プロパティ」と書いてある一覧があります。それが「プロパティウィンドウ」です。このウィンドウを使うと簡単にプロパティを見たり設定したりすることができます。
それからここで1つ注意点です。実際にここでの説明を試してみるときはフォームにボタンや余計なコントロールを貼り付けないでフォームだけの状態にしてください。 ボタンなどがあってもプロパティは設定できるのですが説明を簡単にするためには何もない方が楽なのです。
さぁ、それでは具体的な操作に入りましょう。
まず、プロパティの一覧の中からBackColor (読み方:BackColor = バックカラー)という項目を探してください。BackColorとは英語で「背景色」という意味です。

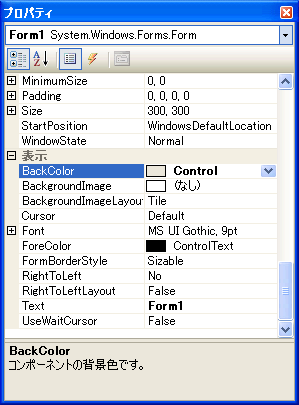
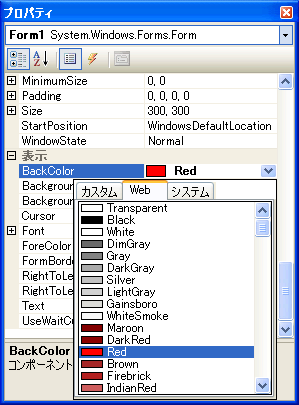
■画像2:BackColorプロパティを選択した状態(よく見ると、下の部分にBackColorプロパティの説明が表示されています。こういう配慮がVisual Basicの魅力です)
はじめの状態ではBackColorの値に「Control」 (読み方:Control = コントロール)という灰色の色がセットされていますね。 これをへんこうするには、まずBackColorの項目をクリックしてください。
そうすると、右側に 「▼」 と書いてあるボタンが表示されて、画像2と同じ状態になります。
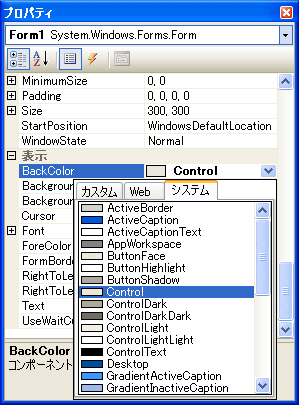
さて、「▼」ボタンをクリックすると次の■画像3のように色の一覧が表示されます。
 |
 |
 |
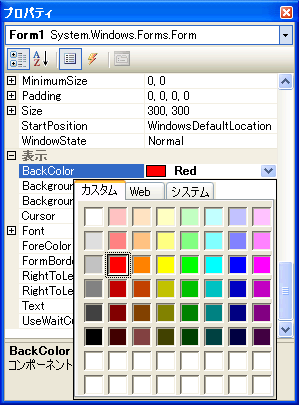
| ■画像3:システムカラーの一覧 | ■画像4:カスタムカラーの一覧 | ■画像5:Webカラーの一覧 |
なんだか地味な色ばかりですが、この色の一覧よく見ると上の方に「カスタム」「Web」 (読み方:Web = ウェブ) 「システム」と書いてあ ります。そして、何もしていなければ「システム」のところが選択されているはずです。
ここで「カスタム」や「Web」をクリックするともっと派手な色がたくさん並んでいます。これが■画像4、■画像5の状態です。
どの一覧でもどれかの色をクリックするとたちまちフォームの背景色が変化します。例として「カスタム」の一覧から赤をクリックしてみてください。フォームのBackColorプロパティにこの赤色がセットされ て、実際にデザイン画面のフォームの色も赤くなります。
なお、「Web」の一覧からRed(読み方:Red = レッド)を選択してもまったく同じ色になります。

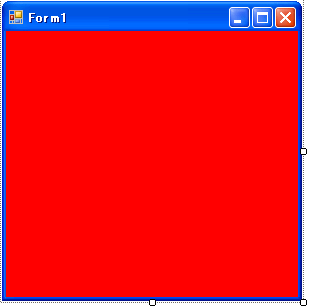
■画像6:赤くなったフォーム
これで実行するとちゃんと赤いフォームが表示されます。 こうなったらこれだけでもう好きな色が指定できますね。たくさんの色があらかじめ用意されていますから楽しんでみてください。
なお、色の一覧にはよく使う色が並んでいます。この一覧にない色を使いたい場合や、グラデーションしたいとき、その他模様などこった複雑な指定をしたい場合は残念ながらプロパティウィンドウではできません。自分でプログラムすることになります。 この入門講座ではそのようなプログラムは扱いません。
プロパティウィンドウを使うとフォームの背景色を設定したのと同じくらい簡単にフォームの背景画像を指定することができます。
これにはプロパティウィンドウでBackgroundImageプロパティ(読み方:BackgroundImage = バックグラウンドイメージ)を選択します。

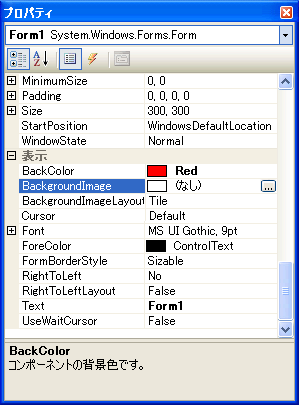
■画像7:BackgroundImageプロパティ
今度は▼ではなく「...」と書かれたボタンが右側に表示されますのでこれをクリックします。
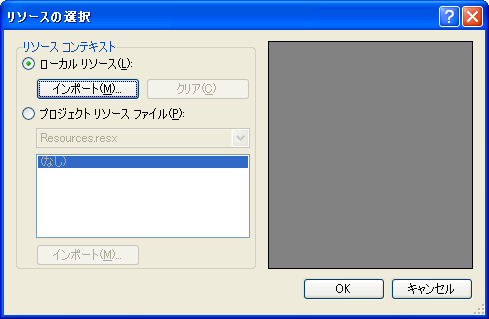
そうすると「リソースの選択」という画面が開きますので、ここで「ローカルリソース」を選択して「インポートボタン」を押します。

■画像8:リソースの選択
後は目的の画像を選択するだけでフォームの背景にはその画像が敷きつめられます。

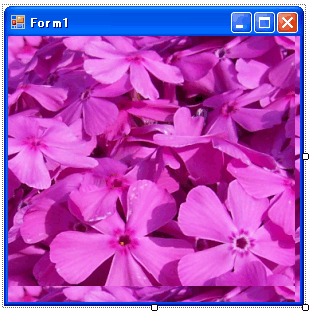
■画像9:背景に画像が表示されているフォーム
敷きつめて表示するのではなく拡大・縮小して表示したい場合や、そのままの大きさで表示したい場合などはBackgroundImageLayoutプロパティ(読み方:BackgroundImageLayout = バックグラウンドイメージレイアウト)で指定できます。いろいろいじってプロパティウィンドウの使い方に慣れてください。
BackgroundImageLayoutプロパティを使うと次の表のように画像の表示モードを切り替えることができます。
| 値 | 読み方 | 意味 |
| Center | センター | 画像をそのままの大きさで中央に表示します。 |
| None | ノン | 画像をそのままの大きさで左上に表示します。 |
| Stretch | ストレッチ | 画像をフォームのサイズにぴったりになるように拡大・縮小して表示します。 |
| Tile | タイル | 画像をそのままの大きさでフォームに敷きつめて表示します。 |
| Zoom | ズーム | 画像をできるだけ大きく表示されるように調節して表示します。 |
■表1:BackgroundImageLayoutプロパティに設定できる値
| VB.NET2002、VB.NET2003では 上述のような背景画像の指定はVB2005以降でのみ可能です。VB.NET2002およびVB.NET2003ではBackgroundImageプロパティの「...」ボタンをクリックするとすぐにファイルの選択画面が表示されます。またBackgroundImageLayoutプロパティはVB.NET2002とVB.NET2003にはありません。 |
さて、プロパティの意味と使い方をなんとなくわかっていただけたでしょうか?
プロパティウィンドウには今紹介したBackColorプロパティやBackgroundImageプロパティの他にもさまざまな項目がならんでいて、そしてそれぞれの値に応じた指定が簡単にできるようになっています。
色を指定するときは色の一覧が表示されましたし、画像を指定するときはファイルを指定する画面が表示されたことを思い出してください。中には単純に数字や文字を入力するだけの項目もありますし、もっと複雑にいろいろと指定しなければならない項目もあります。
プロパティウィンドウに表示されている項目のほとんどは「プロパティ」です。

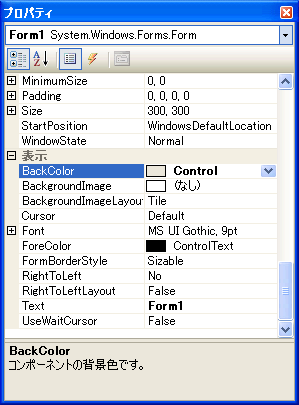
■画像10:プロパティウィンドウ
どのプロパティがどういう意味なのか、すべてを理解するのはなかなか大変です。BackColorプロパティのように目で見て分かりやすく単純なものもあれば、ちょっといじっても何も変化がないようなプロパティもあります。
いくつかの主なプロパティのうち簡単なものをまとめておきます。
| プロパティ | 読み方 | 意味 |
| BackColor | バックカラー | 背景の色 |
| Cursor | カーソル | マウスカーソルの形状。砂時計など。 |
| ShowInTaskbar | ショウインタスクバー | タスクバーにフォームを表示するか。 |
| StartPosition | スタートポジション | 初期位置。 |
| Text | テキスト | タイトルバーの文字。 |
| TopMost | トップモスト | 常に最前面に表示するか。 |
■表2:フォームのプロパティの例

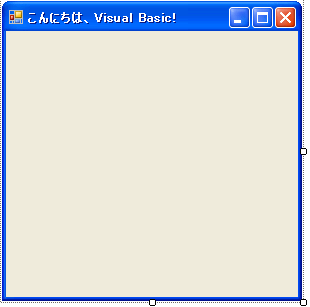
■画像11:Textプロパティに「こんにちは、Visual Basic!」と設定した場合。フォームのタイトルバーの文字が変わっている。
さて、プロパティについての基本的な説明が一段落したところでもっと実践的にプロパティを活用してみましょう。
フォームにラベル(Label)を貼り付けてください。 ラベルを貼り付けるには前回ボタンを貼り付けたのと同じ要領でラベルを選択するだけです。ツールボックスからラベルをクリックして、マウスでフォームに貼り付けてください。 この手順にが分からない場合は前回の解説を参考にしてください。

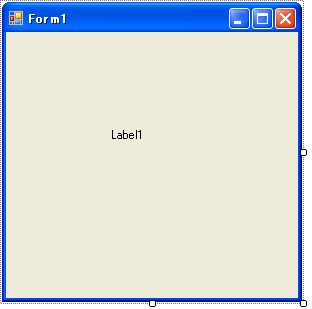
■画像12:フォームにラベルを貼り付けたところ
そして、このラベルをクリックすると、プロパティウィンドウの一覧がこのラベルについてのプロパティの一覧に変わります。 プロパティウィンドウには現在選択しているコントロールのプロパティが表示されているのです。
プロパティウィンドウでプロパティを設定するときはいつでも目的のコントロールが選択されているか確認するようにしてください。
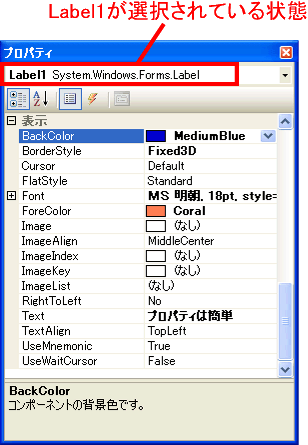
ここではラベルのプロパティを次のように変えてください。
| プロパティ | 読み方 | 値 | 意味 |
| BackColor | バックカラー | MediumBlue | 背景の色をMediumBlue(やや濃い青) |
| BorderStyle | ボーダースタイル | Fixed3D | 枠線のスタイルを3D |
| Font | フォント | MS 明朝 (太字・18ポイント) | |
| ForeColor | フォアカラー | Coral | 文字の色をCoral(珊瑚のような赤) |
| Text | テキスト | プロパティは簡単 |
■表3:ラベルのプロパティの設定例

■画像13:ラベルのプロパティを設定したところ。
実際にやってみるとわかるのですが、プロパティによって入力の仕方が工夫されていて面白いです。たとえば、BackColorプロパティを入力するときは色を選択する画面が出てきましたが、Fontプロパティの場合フォント選択ダイアログが表示されます。
このような慣れのためにも是非、実際に自分で試してみてください。
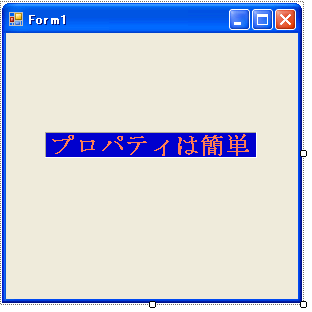
そして完成するとラベルは次のように表示されます。

■画像14:プロパティでカスタマイズされたラベル
このように複数のプロパティを組み合わせてコントロールの状態をあなたのお好みに合わせて設定することができるのです。
今回はここまでです。今回の内容を実際に自分で操作してみて「プロパティ」についておよそのことは分かっていただけたと思います。
けれど、プロパティには今回紹介しなかった様々なものがあります。特に気になるのは、今回は色とか文字とか表示に関するプロパティだけを扱ったことです。プロパティには表示に関するもの以外に動作に関するものなどいろいろな種類があります。これらのプロパティは必要になった都度解説していく予定です。
また、今回はプロパティをすべてプロパティウィンドウから設定しましたが、次回以降ではプロパティをプログラムから制御する場面もでてきます。