| Visual Basic 中学校 Silverlight奮戦記 |
|
|
Visual Basic 中学校 > 雑記 > Silverlight奮戦記 >
Silverlight 1.1にはテキストボックスようなコントロールは存在しないようだという結論に達しました。ですからSilverlight 1.1はASP.NETの代わりにはなれません。もっともまだSilverlight 1.1もアルファ版なので今後どうなるかはわかりません。このまま終わったのでは読んでくださった方々に申し訳ないので、最後にSilverlightらしいグラフィカルなアプリケーションを少しだけ作ってみます。
※なお、この記事を書いた後になって、Silverlight 1.0の次のバージョンはSilverlight 1.1ではなくSilverlight 2.0になるということがわかりました。この情報は掲示板に投稿していただきました。ありがとうございます。内容や機能はSilverlight 1.1と同じで名称(バージョン)だけ2.0になるということです。
| 概要 ・Silverlight 1.1にはテキストボックスのような入力可能なコントロールはないようだ。 ・Silverlight 1.1のドキュメントのサンプルはHTMLコントロールの取得に失敗して動作できなかった。原因は不明。 ・Silverlight 1.1を使うとグラフィカルなWebアプリケーションを作成することができた。 ・Silverlight 1.1はまだアルファ版なので今度どのようになるかはわからない。 |
Silverlight 1.1を使用すればASP.NETと同じようなことをもっと簡単に、しかももっと視覚的な豊かな表現力をもって実現できるのではないか?また、それ以上にASP.NETでは困難だったリッチなユーザーインターフェースが実現できるのではないか?
少ない情報からそう考えた私はさっそくまだアルファ版のSilverlight 1.1をダウンロードして、Silverlight 1.1の開発環境を構築した。
Windowsフォームのようにボタンやらテキストボックスやらをぺたぺた貼り付けてプロパティをいじったり、イベントにプログラムを書いたりすればいい程度だろうと勝手に思い込んでいた私は、テキストボックスのような文字入力用のコントロールが見つけられずに呆然とするのであった。
前回はろくにドキュメントも読まず、マイクロソフトが公開している3本の短いビデオだけを手掛かりに作業を進めてきました。その結果、環境を構築して、ごく基本的なSilverlightアプリケーションを構築することには成功しましたが、ユーザーが文字を入力するためにはどうしたらいいのかがわからない状況になりました。
始める前は漠然とテキストボックスのようなものがあって、それをマウスでぺたぺた貼り付けるだけだろうと思っていたのですがどうも違うようです。
それで、今回はドキュメントも読んでみることにします。まずは、前回ダウンロードだけして何もいじっていない「Silverlight 1.1 SDK」に着目します。この中のフォルダをあさると「Silverlight 1.1Alpha - Development with.NET.Chm」というファイルを発見しました。日本語に訳すと「.NETによるSilverlight 1.1」と言ったところです。内容も期待できそうです。
このドキュメントの場所は「Silverlight 1.1 SDK Alpha\Microsoft Silverlight 1.1 SDK Alpha Refresh Sept 2007\Documentation」です。
ドキュメントを開くと、意外と内容が少ないことに驚きました。まだ、マイクロソフトもここまで手が回っていないようです。目次を展開しても数えられるくらいのファイル数です。
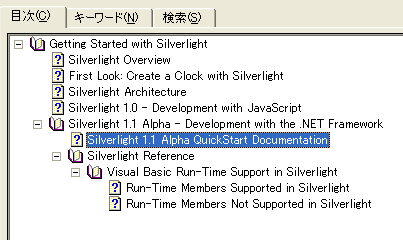
いくつかざっとクリックして私が目を付けたのは「Silverlight 1.1 Alpha QuickStart Documentation」です。私流に訳すと「さくっとはじめましょう、Silverlight 1.1」です。魅力的なタイトルです。

■画像1
ドキュメントが英語なのが残念ですが、リンクの中に「Interaction Between HTML and Managed Code」というものがあるのが目を引きました。「HTMLとVBを連携させる」というような意味です。「HTML」というところがなんだか嫌ですが、「Interaction」というキーワードに魅かれました。Interactionとはよくユーザーが入力したり操作したりできる仕組みを一言で説明するときに使われる言葉なのです。「ユーザーインタラクティブ」という言葉を聞いたことありませんか?
とにかく、このリンクをクリックするとリンク先はインターネットのようです。英語でいろいろ書いてあってとても読む気はしません。ちなみに学生時代、私は英語の成績はあまりよくなかったです。
それでも、サンプルソースとか画像があれば手がかりになるのですがそういったものもありません。
ですが幸運に恵まれました。本文の最初の方にあった「How to:Access the HTML DOM from Managed Code」(方法:VBからHTML構造にアクセスするには」というリンクをクリックすると、技術的なページが表示されました。あいかわず英語ですが「Run it」というボタンがありクリックするとサンプルが起動するようです。

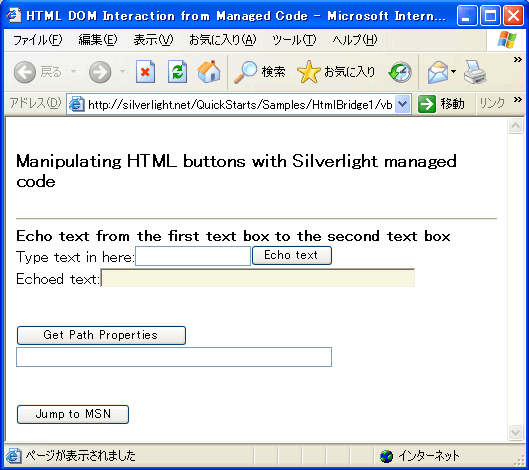
■画像2:サンプルアプリケーション
テキストボックスやらボタンやらが貼りついていていかにも私が望んでいるWebアプリケーションに近いスタイルです。
しかし、どうも怪しい気がします。これって単なるHTMLコントロールなのではないでしょうか?右クリックしてソースコードを表示してみると案の定単なるHTMLコントロールであってSilverlightではありません。このサンプルは何がいいたいのかな…。だいたいどこにSilverlightが使われているんでしょうか?
しかたないので英語のドキュメントを読んでみることにします。…と思いましたがやはり苦痛なので「View Source」というボタンを押して表示されるソースコードを実際に貼り付けて動かしてみることにしました。一括ダウンロードできれば便利なのに…。

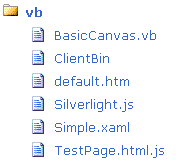
■画像3
まず、Visual Studioで新規Silverlightアプリケーションを作成します。自動的に作成されるファイル名とサンプルのファイル名が異なるようなので、まずはファイル名から直してしまいます。
※Visual Studioを起動したらなにやらパッケージの読み込みエラーが表示されましたが無視しました。ハードコピーを取っておけばよかったです…。

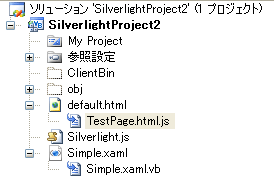
■画像4:ソリューションの構造
BasicCanvas.vbはSimple.xaml.vbに当たると思うのですが、名前が変更できなかったのでこれはこのままにします。TestPage.html.jsというファイルが見当たらないので追加しようとしたら「既に存在します」というメッセージが表示されました。ソリューションエクスプローラですべてのファイルを表示させてみたら確かにありました。

■画像5
とりあえずファイル名だけ直したので、サンプルの各ファイルの内容をコピー&貼り付けしていくことにします。
一部サンプルと名前が違うので気をつけながら貼り付けます。クラス名や属性名などにファイル名と連動している部分があるので結構気を使います。こういうことやるとたいていどっかに修正漏れなどがあってうまくいかないものなのですが案の定実行すると、何やエラーが表示されました。

■画像6
「デバッグ対象のページを選択してください。」?どういうことでしょうか…?
多分ファイル名とかクラス名の関係でつじつまがあわなくなってしまった箇所があるのでしょう。
少し見てみましたところ、Simple.xamlでx:Classの指定のところで名前が違うので上書きしないように気をつけて貼り付けたのがあだとなって「SilverlightProjcect2.Page;」という記述が残ってしまっていました。ここを下のように「SilverlightProject2.Simple」に変更することで無事に起動することができました。
x:Class="SilverlightProject2.Simple;assembly=ClientBin/SilverlightProject2.dll" |
■リスト1
ところが、起動してボタンなどをクリックしても何も起こりません。まだどこか悪いようです。前途多難です。
さて、動かすことには失敗しましたがSimple.xaml.vb(サンプルではBasicCanvas.vb)のソースコードを見ていると、なんとなく動作の仕組みがわかりました。
HTML上に配置したButtonをクリックするとVBのイベントが発生し、VBのコード上でHTMLのコントロールを制御すると言う構造のようです。
まず、目についたのがOnLoadedメソッドです。この中でHTMLのButtonとVBのイベントを関連付けているようなコードがありました。
| document = HtmlPage.Document Dim btnProps As HtmlElement = document.GetElementByID("btnGetProperties") Dim btnEchoText As HtmlElement = document.GetElementByID("btnEchoText") Dim btnJump As HtmlElement = document.GetElementByID("btnJump") Dim dummy As HtmlElement = document.GetElementByID("thisdoesnotexist") Dim ec1 As Boolean = btnEchoText.AttachEvent("onclick", AddressOf Me.OnEchoTextClicked) Dim ec2 As Boolean = btnProps.AttachEvent("onclick", AddressOf Me.OnGetPropertiesClicked) Dim ec4 As Boolean = btnJump.AttachEvent("onclick", AddressOf Me.OnJump) |
■リスト2
これで、HTMLのbtnEchoTextボタンをクリックすると、VBのOnEchoTextClickedメソッドが呼び出されるのでしょう。
デバッグ実行してみると、実際にはbtnEchoTextはNothingになってしまっているようで、少し後の行でNullReferenceExceptionの例外が発生してしまいます。これが動かない原因のようですが、どうすれば直るのかわかりません。
ここで、OnEchoTextClickedメソッドを見ると次のようになっています。
| Private
Sub OnEchoTextClicked(ByVal
sender As Object,
ByVal e As
HtmlEventArgs) Dim input As HtmlElement = document.GetElementByID("txtInput") Dim output As HtmlElement = document.GetElementByID("txtOutput") Dim buttonText As String = e.SourceElement.GetAttribute("innerText") output.SetAttribute("value", "The button text is: " & buttonText & _ ". Echoed text is: " & input.GetAttribute("value")) End Sub |
■リスト3
ちゃんとしたところはわかりませんが、見るとHTML上のテキストボックスtxtOutputのvalueプロパティに値をセットしているようです。
想像していたものとはちょっと違います。私が想像していたのはHTMLを気にすることなく、すべてをXAMLとVBの連携で制御するプログラミングモデルでした。上記の方式だと結局HTMLコントロールの制約を受けることになり、入力面では到底リッチなアプリケーションを構築できるとは思えません。だいたいこれだとASP.NETと似たりよったりです。それどころかイベントやコントロールの関連付けを自動でやってくれる分ASP.NETの方が楽そうです。
私が見たヘルプがはずれだったのか、ユーザーからの入力を受け付ける最も簡単な方法はこれなのか悩ましいです。
サンプルの実行には失敗しましたが成果もありました。ファイル名やクラス名に気を使って作業したおかげでだいたいどのような仕組みでプログラムが実行されるのかがおぼろげにわかりました。
上記サンプルではなく、新規に作成したSilverlightアプリケーションのファイル名を基に説明します。
まず、ブラウザに送信されるのはTestPage.htmlです。このhtmlファイルは普通のhtmlファイルですがTestPage.html.jsファイルとSilverlight.jsファイルを参照するようになっており、ページが読み込まれた時にTestPage.html.jsのcreateSilverlightメソッドを呼び出します。
| function
createSilverlight() { Silverlight.createObjectEx({ source: "Page.xaml", parentElement: document.getElementById("SilverlightControlHost"), id: "SilverlightControl", properties: { width: "100%", height: "100%", version: "1.1", enableHtmlAccess: "true" }, events: {} }); // Give the keyboard focus to the Silverlight control by default document.body.onload = function() { var silverlightControl = document.getElementById('SilverlightControl'); if (silverlightControl) silverlightControl.focus(); } } |
■リスト4:Silverlight.js内のJavaScript
ここではSilverlight.js内の機能を呼び出してSilverlightコンポーネントを生成しているようですがその内容は見ないでおいて、引数だけに注目すると「Page.xaml」が指定されているのがわかります。要するにここでの指示が契機となってPage.xamlに記載した内容の解析が開始されるようです。
なお、引数の中にwidthやheightに関する記載があり、さきほどのサンプルではここに「0」が設定されていました。だからSilverlightのCanvas(?)が見えなくなっていたのでしょう。
Page.xamlに前回登場したようなTextBlockなどがあればこの段階で解析されて表示されるようです。特にコントロールがない場合でも<Canvas>要素の中の重要な設定が開始されます。もう一度Page.xamlの内容を見てみましょう。
| <Canvas
x:Name="parentCanvas" xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Loaded="Page_Loaded" x:Class="SilverlightProject3.Page;assembly=ClientBin/SilverlightProject3.dll" Width="640" Height="480" Background="White" > </Canvas> |
■リスト5
この中で注目したいのはLoaded属性とx:Class属性です。x:Class属性はこのSilverlightアプリケーションのVB側の開始モジュールを指定しているようです。上記の例ですとClientBin\SilverlightProject3.dll内のPageクラスがVB側の開始ポイントと言うことになります。
またLoaded属性ではそのクラスの中で最初に呼び出されるメソッドを記述しているようです。したがってXAMLの解析が行われると自動的にPageクラスのPage_Loadedメソッドが呼び出されると言うわけです。
なお、Pageクラスのファイル名はデフォルトではPage.xaml.vbです。
マイクロソフトのシナリオではこのタイミングでHTML側のコントロールのイベントをVB側でハンドルするように設定しておいて、後はイベントドリブンで動作すると言うもののようですが、今回はこの「HTML側のコントロールのイベントをVB側でハンドルするように設定」というところがなぜか上手くいっていないようです。
なお、今のところSilverlightProject3.dllがクライアント側にダウンロードされて実行されるのかサーバー側で実行されるのかは未調査です。どちらにせよHTMLとの連携を実現するために一番最初にクライアントにダウンロードが必要なSilverlightランタイム(?)が一役買っていることは間違いありません。
さて、結局のところHTMLとの連携をうまく動作させることはできませんでしたし、どうもテキストボックスのようにシンプルにユーザーから入力を受けるコントロールも ないようだということがわかってきました。
WindowsフォームのようなリッチなWebアプリケーションを簡単に作成できるではないかという私の希望は現時点では実現不可能なようだという結論に達しました。もちろん、Silverlight1.1はまだアルファ版なので今後どうなっていくかはわかりません。
しかし、Silverlight 1.1が方向性として普通のアプリケーションとしてではなく、ビジュアルな視覚的に訴えるような効果ばかりを狙っているのだとしたら製品版になってもテキストボックスのようなコントロールが附属されることは期待できないでしょう。今後の動向を見守っていきたいと思います。
しかし、これではちょっとさびしいのでWebアプリケーションの代わりという線はちょっとおいておいて、ビジュアルなアプリケーションを1つデザインしてみることにします。
といっても単純なものでマウスの動きにあわせてグラデーションが変化していくというきれいだけれどもあまり役に立たないものを作ってみます。
まずグラフィックの入れ物として通常のWindowsアプリケーションでいうところのPanelを配置します。Panelという名前のものはありませんでしたが、Rectangleは「四角」という意味ですからおそらく期待してよいでしょう。Rectangleを1つ自分でXAMLに書き込んで追加します。
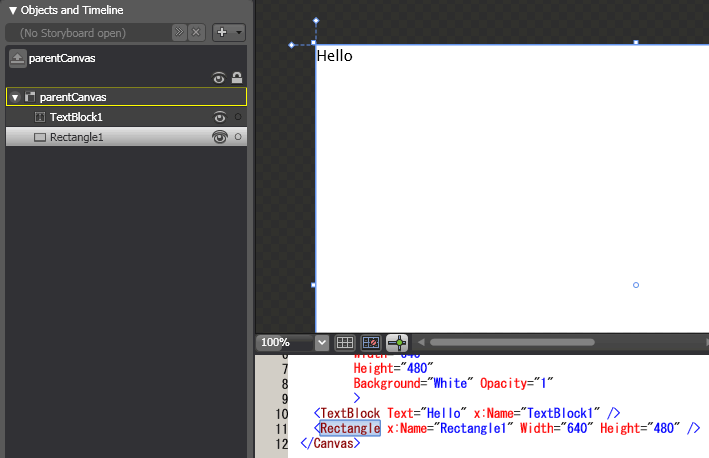
大きさが0だと、さきほどのサンプルのCanvas同様まったく表示されなくなってしまうでしょうから、はじめから次のようにタグを定義します。またデバッグ用にTextBlockも1つ貼り付けておきます。
| <Canvas
x:Name="parentCanvas" xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Loaded="Page_Loaded" x:Class="SilverlightProject4.Page;assembly=ClientBin/SilverlightProject4.dll" Width="640" Height="480" Background="White" Opacity="1" > <TextBlock Text="Hello" x:Name="TextBlock1" /> <Rectangle x:Name="Rectangle1" Width="640" Height="480" /> </Canvas> |
■リスト6
とりあえず、Rectangleの初期状態を赤にしたいのですがBackColorとかBackgroundのような名前の属性がありません。うーん。どうやって背景色を設定するのでしょうか。
こういうときはExpression Blend 2を利用して背景色に赤を設定して、その結果生成されるXAMLを参考にしましょう。WindowsアプリケーションやWebアプリケーションでも記述方法が分からない場合は、デザイナで変更してから自動生成されたソースコードを見るとやり方がわかります。それと同じ方針です。
Expression Blend 2に切り替えるとスクロールバーが中央に位置づけられているので、まず自分でスクロールバーを左に寄せないと何も見えません。前回も経験したことなのですが一瞬どうしたのかと思ってしまいました。
それで左にスクロールするとちゃんとTextBlockが見えました。Rectangleはたぶん白い背景に溶け込んでいるのでしょう。検討をつけてクリックしてみると、それらしいハンドルも出てきて、左のオブジェクト一覧でもRectangle1が選択された状態になります。

■画像7:Expression Blend 2
このまま右のプロパティウィンドウで背景色を変えてみましょう。わかりにくかったのですが、BrushesというペインでFillというところを選択して、やや下のアイコンらしきものからSolid Color Brushを選択して、そのあとでEditorで色を選ぶという手順で背景色を変更できました。

■画像8
あとは閉じるボタンを押して、保存してExpression Blend 2を閉じます。Visual Studioに戻ると変更を反映するか聞かれるのでここも反映する方向で回答します。
以上の作業で生成されたXAMLは次のとおりです。
| <Canvas
x:Name="parentCanvas" xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Loaded="Page_Loaded" x:Class="SilverlightProject4.Page;assembly=ClientBin/SilverlightProject4.dll" Width="640" Height="480" Background="White" Opacity="1" > <TextBlock Text="Hello" x:Name="TextBlock1" /> <Rectangle x:Name="Rectangle1" Width="640" Height="480" Fill="#FFC52828" /> </Canvas> |
■リスト7
これを見て、Fill属性に16進数のARGB形式で色を指定できるということがわかりました。
実行すると見事に指定した色でRectangleが表示されましたが、TextBlockが見えなくなってしまいました。多分ZOrderの指定でしょう。前にインテリセンスを見たときにZOrderのような項目があったので手動で追加してみると、ちゃんとTextBlockも表示されるようになりました。
XAMLは次のとおりです。
| <Canvas
x:Name="parentCanvas" xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Loaded="Page_Loaded" x:Class="SilverlightProject4.Page;assembly=ClientBin/SilverlightProject4.dll" Width="640" Height="480" Background="White" Opacity="1" > <TextBlock Text="Hello" x:Name="TextBlock1" Canvas.ZIndex="1" /> <Rectangle x:Name="Rectangle1" Width="640" Height="480" Fill="#FFC52828" /> </Canvas> |
■リスト8
あとはVB側からRectangleのイベントを捕まえてMouseMoveで背景色をグラデーションに変更するという流れにするつもりです。
Rectangle1のMouseMoveイベントの生成は昔のVBと同じように自動的に行えました。
| Private
Sub Rectangle1_MouseMove(ByVal
sender As Object,
ByVal e As
System.Windows.Input.MouseEventArgs) Handles
Rectangle1.MouseMove End Sub |
■リスト9
第2引数が見慣れない型です。しかも名前空間が「Input」というのがなんだか気になります。このInput名前空間にはユーザーが文字を入力する機能は含まれていないでしょうか?後でのぞいてみることにします。
VBで「Rectangle1.」と打っても一覧にでてくるのはたぶんXAMLの属性と同じでBackColorプロパティやBackgroundプロパティはありません。XAMLでは属性として表現されているものがVBではプロパティになるのです。
そこでFillプロパティにまずは青を設定して反応をうかがってみましょう。FillプロパティはXAMLを見ると文字列型のように見えますが、確認してみるとSystem.Windows.Media.Brush型でした。これはWPF向けに.NET Framework 3.0から追加された名前空間で私は未体験です。
System.Drawing名前空間のBrushなら経験があるので使えますのでまずは同じような感覚でいじってみることにします。次のように書いてみました。
| Private
Sub Rectangle1_MouseMove(ByVal
sender As Object,
ByVal e As
System.Windows.Input.MouseEventArgs) Handles
Rectangle1.MouseMove Dim Brush As New SolidColorBrush(Color.FromRgb(0, 0, 255)) Rectangle1.Fill = Brush End Sub |
■リスト10
実行すると一発でうまく行きました。これまでVisual Basic 中学校で培ってきた経験がいい方向で作用しているようです。
なお、上記のコードのColorクラスは名前はSystem.Drawing.Colorと一緒ですが、実はSystem.Windows.Media.Colorです。このクラスも初めてだったのですが、名前で色を指定できないかわりにFromRgbメソッドがあったので使ってみました。このメソッドは数字で色を合成するメソッドで、赤、緑、青の成分量を1つ指定してそれらを合成した色を返すものです。
昔からこの手のメソッドの最高値は255なので、青だけ255にして他は0にしてみましたが、予想通り青になりました。
実行するとはじめは赤い色で表示されている背景が、マウスをもっていくことで青に変化しました。
今度は単純な青ではなくグラデーションにしてみましょう。
四苦八苦してみましたがLinearGradientBrushはWindowsアプリケーションで使用するものとはだいぶ使い勝手が違うようで、青のときのようにすんなりとはいきません。MSDNライブラリを見てサンプルを採ってくることにします。System.Windows.Media名前空間は.NET Framework 3.0で導入された名前空間なので日本語版のドキュメントがちゃんと存在しておりありがたいです。
ただし、ドキュメントに記載されている内容はWPFアプリケーションを前提としているため、Silverlightでどこまで通用するかは未知数です。
私はローカルにインストールしたMSDNライブラリで探しましたが、みなさんの便宜のためにWeb上のURLをここに載せておきます。
http://msdn2.microsoft.com/ja-jp/library/ms754083(VS.80).aspx
このページにはちゃんとグラデーションのサンプルが付いておりこのまま使用できそうでした。ただし、C#で書かれてるのをVBに翻訳しました。
ところが、サンプル通りにやっているのに一か所ビルドエラーになります。
サンプルで次のようになっている個所なんですが、
![]()
| myLinearGradientBrush.GradientStops.Add( new GradientStop(Colors.Yellow, 0.0)); |
■リスト11
これはVBで書くと次のようになります。
myLinearGradientBrush.GradientStops.Add(New GradientStop(Colors.Yellow, 0.0)) |
■リスト12
でも、Silverlightプロジェクトでこれを書くと、GradientStopのコンストラクタの引数の数が一致しないと言ってエラーになります。Silverlightプロジェクトでインテリセンスを見ると確かにGradientStopクラスのコンストラクタには引数はないようですが、これは一体…?
MSDNライブラリで確認すると、ちゃんと引数を2つ取るコンストラクタは記載されています。.NET Framework 3.5で変更されたのでしょうか??それともSilverlightでは使えない??そんなことあるのでしょうか??
気になるので最新版のMSDNライブラリ(MSDN Library for Visual Studio 2008)でも検索してみましたが、やはり同じです。
とりあえずアルファ版だからと考えておきましょう。
というわけでコンストラクタを使用している部分だけ少しカスタマイズして次のように作ってみました。
| Private
Sub Rectangle1_MouseMove(ByVal
sender As Object,
ByVal e As
System.Windows.Input.MouseEventArgs) Handles
Rectangle1.MouseMove On Error GoTo ErrorHandle Dim b As New System.Windows.Media.LinearGradientBrush b.StartPoint = New Point(0, 0) b.EndPoint = e.GetPosition(Me) Dim gs1 As New GradientStop gs1.Color = Color.FromRgb(255, 0, 0) Dim gs2 As New GradientStop gs2.Color = Color.FromRgb(0, 0, 255) b.GradientStops.Add(gs1) b.GradientStops.Add(gs2) Rectangle1.Fill = b Return ErrorHandle: TextBlock1.Text = Err.GetException.GetType.FullName End Sub |
■リスト13:このコードの意味はよくはわかっていません。間違いやおかしな所を発見してもお知らせいただかなくて結構です。
グラデーションの開始位置は多分StartPointプロパティだと思い(0, 0)を指定し、終了ポイントは多分EndPointプロパティだと思いマウスの座標らしきものをセットしておきました。「多分」とか「らしき」というのはドキュメントをちゃんと見ないで勘でやっているからです。でも、実行してみるとみごとにマウスの動きに対応してグラデーションが変化しましたから勘がはずれていないことがわかりました。
なお、Visual Basic 2008の新しい初期化機能を使用して次のように書くこともできます。
■リスト14:このコードの意味はよくはわかっていません。間違いやおかしな所を発見してもお知らせいただかなくて結構です。 |
でも、グラデーションの変化が微妙すぎでちょっと面白くありません。
さきほどのサイトの他のサンプルに中心から外側へ広がっていくようなグラデーションの例があったので中途半端にまねしてみました。
| Private
Sub Rectangle1_MouseMove(ByVal
sender As Object,
ByVal e As
System.Windows.Input.MouseEventArgs) Handles
Rectangle1.MouseMove On Error GoTo ErrorHandle Dim b As New System.Windows.Media.RadialGradientBrush b.GradientOrigin = New Point(0.5F, 0.5F) Dim centerX As Double = e.GetPosition(Me).X / Me.Width Dim centerY As Double = e.GetPosition(Me).Y / Me.Height b.Center = New Point(centerX, centerY) b.RadiusX = 0.5F b.RadiusY = 0.5F Dim gs1 As New GradientStop gs1.Color = Color.FromRgb(255, 0, 0) Dim gs2 As New GradientStop gs2.Color = Color.FromRgb(0, 0, 255) gs2.Offset = 1.0F b.GradientStops.Add(gs1) b.GradientStops.Add(gs2) Rectangle1.Fill = b Return ErrorHandle: TextBlock1.Text = Err.GetException.GetType.FullName End Sub |
■リスト15:このコードの意味はよくはわかっていません。間違いやおかしな所を発見してもお知らせいただかなくて結構です。
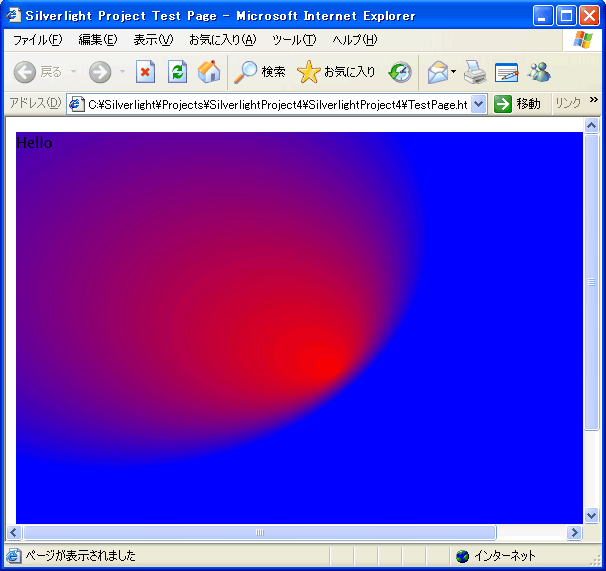
実行するとイメージしていたのとは少し違くなりましたが、マウスの動きにあわせてグラデーションがサーチライトのように変わるものが作れました。

■画像9:完成したアプリケーション。マウスの位置によってグラデーションの具合が変化する。
これの何が嬉しいかというとWebアプリケーションでこの表現力というのがすばらしいのです。これでテキストの入力機能とかコントロール周りがWindowsフォーム並に充実してくれればASP.NETから移行も夢ではありませんが、機能的にこのレベルではビジュアル表示用の補助的な役割にとどまってしまいそうです。
もちろん、大手のWebサイトがお金をかけて活用すればASP.NETと似たようなことをかっこいい表示で行うことはできそうですが、相当なコストがかかりそうであり現実的な感じがしません。
さて、長い文章を付き合っていただいてありがとうございます。
Silverlight 1.1はまだアルファ版の段階ですので、この記事に書いてある内容は1年後くらいには笑い話になっているかもしれませんが、雰囲気がみなさんに伝わる程度でも書いたかいがあると感じています。
結局、文字入力ができていないのでこの連載は2回で終了します。文字入力ができるのならば、さらにASP.NETの代わりになれるのか検証を続ける予定でした。今後Silverlight 1.1がベータ版、製品版となったときに改めて検証してみたいと思います。
ただ、作成したSilverlightアプリケーションの配布方法がわからないままなのがちょっと気がかりです。雰囲気からしてASP.NETをサポートしているサーバー上に配置しないと動作しない感じがします。どこにおいてもクライアント側にSilverlightランタイムがあれば動作するようになるとすばらしいのですが…。
それでは、駄文で失礼いたしました。
この記事に使用したVisual Studio 2008はベータ2日本語版です。製品版で同じようにやってみたところ、プロジェクトの新規作成画面にSilverlightプロジェクトが表示されるところまでは同じだったのですが、いざ作成しようとするとエラーになっていしまい先に進むことができませんでした。VBでもC#でも同様です。 次のSilverlightのアルファまたはベータリリースでは改善されていると思いますが、実際に試してみようと思われた方はご注意ください。 |