| Visual Basic 中学校 Silverlight奮戦記 |
|
|
Visual Basic 中学校 > 雑記 > Silverlight奮戦記 >
この企画では、Silverlight初心者の私がSilverlight 1.1を試していく様子を実況します。この記事は実際に記事中の手順を実行しながらリアルタイムに書いていったものです。またそのとき思ったこと・考えたことなども書いてあります。ですので、とりとめのない手順や無駄な手順、間違った考え方などが多く散見されると思いますが、「初心者が実際にはじめて行った手順の記録」と認識していただければ価値のある資料になると思います。よろしくお付き合いください。
この企画はもっとも短い場合2回で終了する予定です。
掲示板へのご意見・ご感想・ご指摘・アドバイス等をお待ちしております。ぜひ積極的に参加してください。
| 概要 ・Silverlight 1.1はまだ完成していないが、開発途中のものをダウンロードして試すことができる。すべて無料。 ・Silverlight 1.1を使うと極めてリッチなWebアプリケーションが開発できる。 ・Silverlight 1.1はVBでプログラムすることができる。 ・現在のところSilverlight 1.1をビジュアルなデザイナで設計するにはExpression Blend 2が必要なようだ(こちらも開発中の製品で、現在は無料) ・TextBoxのような入力可能なコントロールがあるのかないのかわからない。 |
Silverlightとはマイクロソフトの新しいテクノロジです。私も現時点ではよくはわからないのですがどうもWebブラウザ上で動作するリッチなアプリケーションの作成が可能なようで、マイクロソフト版のFlashという趣です。
現在開発中のSilverlight 1.1を使うとVBでプログラムが組めるらしいので俄然興味がわいてきました。
もし、Silverlightが十分に使い物になるのであればWindowsアプリケーションのように操作性の良いWebアプリケーションが作れるのではないでしょうか?
これが実現できれば誰もASP.NETなんて使わなくなるかもしれません。
ものは試しと言うことで開発中のSilverlight 1.1をさっそくいじってみることにしました。
本格的に始める前に少し情報収集をします。こんなとき私がよく利用するのはMSDN オンラインや@itなどのWebサイトです。
今回はマイクロソフトの公式テクノロジであるからMSDNオンラインの方をまず覗いてみました。そうするとトップページのキートピックの先頭に「Silverlight」とを見つけました。幸先よしです。リンクをたどっていってSilverlightを解説しているビデオコンテンツを見つけました。これはすばらしい。さっそくビデオを見てみることにします。
http://www.microsoft.com/japan/msdn/events/online/default.aspx?tab=SILVERLIGHT&hash=tab#tab
ビデオは3本で、マイクロソフトの技術推進係の方が概要から説明してくれていました。
私が見たビデオは「2007年版300秒シリーズ」と題された次の3つです。 ・Microsoft Silverlightの概要 ・Silverlightアプリケーションの開発 ・Silverlightアプリケーションの開発 Screencast リンクをクリックしてもビデオの再生が始まらなかったりしてやきもきしました。リロードすることで再生できました。 なお、「ビデオ」という表現はいささか古い気はしますが、結構わかりやすい表現かなと思っています。 |
それでわかったこと。
私としてはVBでSilverlightがやりたいのでやはり1.1を使う必要があるようです。1.1はまだリリースされていないけれども予想通りアルファ版をダウンロードして試すことはできるとのことです。
ビデオで触れられいた推奨開発環境は次の通り。
| 1.Visual Studio 2008 Beta 2 2.Silverlight Tools Alpha for Visual Studio 3.Expression Blend 2 Argust Preview 4.ASP.NET Futures CTP 5.Silverlight SDK |
この記事は全編Visual Studio 2008 ベータ2 日本語版を使用しているのですが、後になって製品版のVisual Studio 2008で試してみたら、Silverlightが動きませんでした…。私だけでしょうか?一通り使った後なので深く検証はしませんでした。私は次回のSilverlightのリリースまで様子を見てみます。 |
最後のSilverlight SDKというのはまだちょっとよくわかりませんが、他の製品はすべて発売前のものです。発売前の製品は製作中のものを無料でダウンロードして試すことができるので逆に 今こそチャンスだと思 った方がいいかもしれません。…もっとも製品版完成後には評価版としてもっと良いものが提供される可能性もあります。とはいえ、もし、ここに挙げられている製品をすべて発売後に購入すると10万円以上の出費にはなるでしょう。
http://www.microsoft.com/japan/silverlight/tools.aspx
なお、根性と気合いがあればメモ帳だけでもSilverlightアプリケーション開発ができるみたいですが、どの程度の根性かはなんとなく想像がつきます…。
さっそく上記リンクをクリックして必要なものを集めてきましょう。リンク先は必要なものへのリンクがとても見やすく並んでいました。最近はマイクロソフトのサイトも見やすくなってきたと思 います。ただリンク先が英語なのはしかたないことだがやはり残念。
Microsoft Silverlight 1.1 SDK Alpha September Refresh (ソフトウェア開発キット)というのが上記の5に該当するものと思います。
Microsoft Silverlight Tools Alpha for Visual Studio 2008 Beta 2というのが上記の2に該当するものでしょう。
Microsoft ASP.NET Futures (July 2007)が上記の4に該当するものでしょう。
Visual Studio 2008 Beta2は既にもっているので上記の1はすでにクリアしています。まだ入手していないならばこちらをダウンロードできるようです。
これで上記の1、2、4、5はそろいますが残念ながら3のExpression Blend 2が見当た りません。まぁこれはあくまでも別のソフトウェアとして動作するものであるからとりあえず無視しましょう。
さっそくインストールすることにします。しかし、いつも使っている大切な環境にこのような発売前の製品をインストールすることは危険なのでVirtual PC上にインストールすることにしました。環境はWindows XP + IE6 + Visual Studio 2008 Beta2です。
Virtual PCをまだ活用されていない方は、ぜひVirtual PCの採用を検討してみてください。Virtual PCは無料です。 ※Virtual PC自体は無料でもその中にインストールするWindowsやその他のソフトには正規のライセンスが必要です。 今回のように怪しいソフトをインストールするときや、異なる環境を用意するときにVirutal PCは非常に重宝します。 |
まずはASP.NET Futuresから。ダウンロードしてきたASPNETFutures.msiを実行していくつかの決まり切ったボタンを押すだけで簡単にインストールでき ました。待ち時間も含めて5分くらい。順調です。
次にSilverlight Tools Alpha for Visual Studio。これもVS_SilverlightTools_Alpha_Setup.exeを実行するだけでよさそう です。やはり決まり切ったボタンをいくつか押すだけで簡単にインストール完了。2分くらいで済みました。快適です。
ちょっと妙なのはSilverlight SDK。この中にはインストーラのようなものは何も入っていません。インストールは必要ないのでしょうか?
とりあえず、この状態でVisual Studio 2008を起動してSilverlightアプリケーションの作成が可能になっているか確認してみることにします。

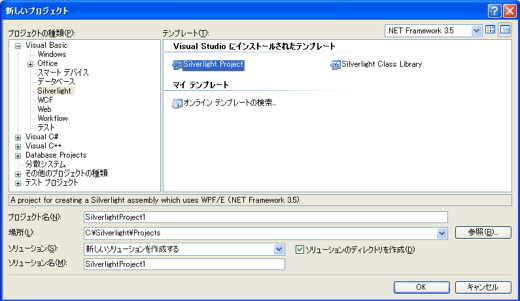
■画像1
おみごと!ちゃんと新しいプロジェクト作成画面でVBのところにSilverlight Projectが追加されています!
しかし、なんということでしょう!「OK」ボタンをクリックするとエラーが…。

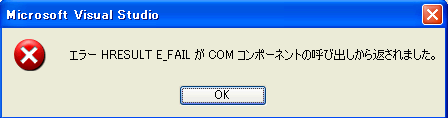
■画像2
メッセージの内容を私なりの言葉に訳すと「環境系のやばいエラーが発生しました。ちょっとやそっとでは直せません。」という意味になります。これは参りました。
なんどか再チャンレンジしてもが同じエラーがでます。Windowsを再起動してみてもだめ…。
ふと、C#の方でSilverlight Projectを作成してみると…、なんと正常に作成できるではないですか。どうもVB版の方はまだ使用できないらしい。うーむ。ちょっとアメリカの方のMicrosoftサイトを漁ってもっと新しいバージョンのSilverlight 1.1がないか探してみることにします。
いろいろ探った結果できました!
まず、次のサイトにアクセスします。
http://www.microsoft.com/silverlight/license-win-dev.aspx
このページの一番下にある「I accept」を押してファイルをダウンロードします。ファイル名はSilverlight.1.1.AlphaRefresh.exeです。ただ、ここまでの手順を踏んで環境を構築しておかないと、このI acceptボタンが押せないみたいです。このあたりの事情はよくわかりません。
あとはSilverlight.1.1.AlphaRefresh.exeを実行するだけ。無事に実行が終了したらVisual Studio 2008を起動してVBのSilverlight Projectを作成できるようになっていました。
これでようやく環境がそろいました。
次はマイクロソフトのサイトにあったビデオを真似て実際にSilverlight Projectを作成してみます。ビデオではC#を使って実演しているものがあったので、これとおなじものをVBで作ってみることにします。
<Canvas>要素は自動生成されるので、自分で入力したのは下の方にある<TextBlock>要素だけです。
| <Canvas
x:Name="parentCanvas" xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Loaded="Page_Loaded" x:Class="SilverlightProject1.Page;assembly=ClientBin/SilverlightProject1.dll" Width="640" Height="480" Background="White" > <TextBlock x:Name="MyMessage" Text="Hello, World!" FontSize="48" /> </Canvas> |
■リスト1
これだとC#でもVBでも関係なさそうです…。
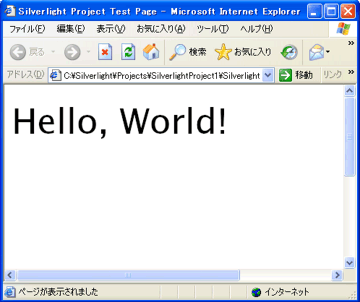
実行すると見事に「Hello, World!」が表示されました。

■画像3
これが私のはじめてのSilverlightアプリケーションです。感動の瞬間です。
ビデオではこの後いよいよC#の登場。私の方ではVBの登場。ビデオではC#らしくイベントハンドラの結び付けからやっていましたが、そこはVB。自動生成機能を使って楽にイベントハンドラを作成し、次のようにプログラムしました。
対象のファイルはPage.xaml.vbです。例のよってほとんどのコードは自動生成されるもので、自分で記述したのは1行だけです。
| Partial Public
Class Page Inherits Canvas Public Sub Page_Loaded(ByVal o As Object, ByVal e As EventArgs) ' Required to initialize variables InitializeComponent() End Sub |
|
Private Sub
MyMessage_MouseLeftButtonDown(ByVal sender
As Object,
ByVal e As
System.Windows.Input.MouseEventArgs) Handles
MyMessage.MouseLeftButtonDown |
■リスト2
このプログラムもクラスの定義がPartialになっている点などは見逃さないようにした方がよさそう。おそくら、さきほどの<TextBlock>タグに相当するVBの宣言が裏で生成されていて、そのクラスとの関係をPartialで定義しているのでしょう。そうでなければ宣言もしていないMyMessageなどという変数が 使用できるはずもありません。
ともあれ、実行してみるとちゃんと「Hello, World!」をクリックすることで、メッセージを「Clicked」に変化させることができました。すばらしい!
ビデオではこのあとExpression Blend 2を呼び出しているが、これはインストールしなかったので試せなかった。探し出してインストールして試すのはもっとあとにしてもいいだろうと思う。まずはこのSilverlightをVBからどのくらい制御できるのかを試してみたい。
ところが、デザイナを開いてSilverlightにテキストボックス(?)でも貼り付けてみようと思ったのですが、デザイナがない。まだ完成前だからだと思いたいのですがSilverlightにはデザイナがなく、すべてをタグで記述しなければいけないようです。ここでExpression Blend 2があればビジュアルにデザインできるようなので、やはり思い返してExpression Blend 2を探します。
ダウンロードセンターで検索したところ以下のURLを発見しました。
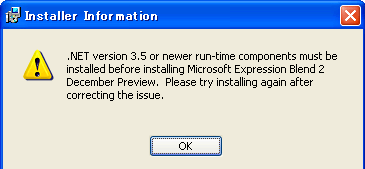
ダウンロードしてきたBlend2.en.msiを実行すると次のようなエラーメッセージが表示されました。

■画像4
簡単に訳すと「これをインストールする前に.NET Framework 3.5以上をインストールしなさい」という内容ですが、もちろんVisual Studio 2008が動作している段階で.NET Framework 3.5は入っているのです。
しかし、よく考えてみれば私のVisual Studio 2008はBeta2だから、.NET Framework 3.5も多分ベータ版だったはずです。英語版の.NET Framework 3.5は既に正式版がリリースされているのでそれを入れれば正常に認識してくれるかもしれません。
だいたい私がダウンロードしたExpression Blend 2は12月版ということでかなり新しいバージョンで、.NET Framework 3.5製品版よりも後にリリースされていることになるわけです。
ということで、とりあえず.NET Framework 3.5の英語版の製品版をインストールしてみることにします。それでだめなら、Expression Blend 2のもうちょっと古いベータ版を試してみることにします。それでもだめならあきらめます。
.NET Framework 3.5英語版は以下のサイトにありました。
ダウンロードファイル自体は容量も小さくすぐにダウンロードできました。さっそくダウンロードしたdotNetFx35setup.exeを実行してインストールを開始します。ベータ版が入っている環境に製品版をいきなりインストールするのはどうかと不安はありますがさくっと実行しました。
※なお、これはテスト環境のVirtual Machineだからこんなにあっさりといろいろなものを入れられるわけです。実環境だったらもっとリリースノートを見たりして事前に情報を収集してからインストールします。
セットアップ実行中にすごいメッセージが表示されました。画面のハードコピーを取らなかったのが残念なのですが、なんと「セットアップを続行するには以下のアプリケーションを閉じてください。」というときおり見かけるメッセージとともに「以下のアプリケーション」のところに「セットアップ」が表示されているのです。これはいくらなんでも閉じるわけにはいきません。しかたなく「無視」を押しました。「無視」という選択肢があってよかった…。でも、ちゃんとインストールできるんでしょうね?少し待つと一応「正常にインストールされました」と終了画面が表示されました。ここでWindowsを再起動します。
さぁ、これでExpression Blend 2をインストールすることができるのかな?再びBlend2.en.msiを実行すると、やりました、ちゃんとインストール画面が表示されました。

■画像5
途中インストールする内容を選択する画面では「Complete」(すべて)を選択しました。また後になって足りないものがあっても嫌ですから。

■画像6
インストールはすぐに完了しました。これでまたVisual Studioに戻れます。
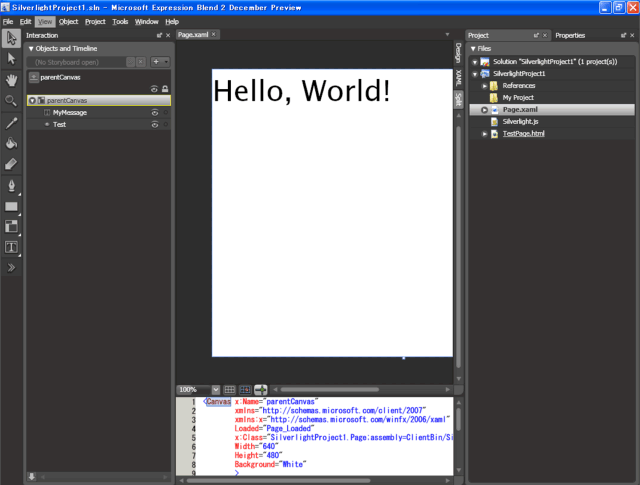
さきほどのSilverlightプロジェクトをもう一度開いて、今度はマイクロソフトのビデオと同じようにやります。つまり、Page.xamlを右クリックして「Open in Expression Blend ...」を選択します。さっきまではこのメニューは表示されていませんでした。

■画像7
なにやらかっこいい画面が表示されます。これがExpression Blend 2なのでしょう。いかにもビジュアル系な感じがします。
※文章には書きませんでした、さきほどわけもわからずに追加してみた<Gryph>という要素も画面に表示されているみたいです。あとで削除しておきました。
とにかくとりあえずSilverlightプロジェクトにテキストボックスを追加したいのですが、ここまで作業していてなんだか嫌な予感がしています。ひょっとしてSilverlightにはユーザーが簡単に入力できるテキストボックスやコンボボックスみたいな伝統的なコントロールは存在していないのではないでしょうか?
ともあれ探してみます。
左のツールボックスをおしゃれにしたようなアイコンを一通り見ましたがやはりテキストボックスと言うものはありません。最初に配置したTextBlockはラベルのような表示のみのコントロールがと思いこんでいましたが、実はプロパティを設定すれば入力も可能なのでしょうか?
左のアイコンでTextBlockを選択して1つ配置してみました。プロパティはどこでいじるんだろう…。
とりあえず何もしないでこのまま実行してみましょう。
Expression Blend 2を閉じると保存するか聞かれるので「Yes」と答えて保存します。Visual Studio 2008に戻ると再読み込みするか聞かれるので再読み込みして実行します。
すると、下の画像のような画面になりました…。

■画像8
さっきまで無事に表示されていた「Hello, World!」はどこいった??
さっきまでは.NET Framework 3.5のベータ版を使っていたのに製品版に入れ替えたのがまずかったんでしょうか?とりあえず画像をクリックして指示に従ってみることにします。たぶん、画像をクリックするとSilverlightランライムをインストールすることになるのでしょう。
クリックするとさっきも見たような画面が表示されました、「I accept」をクリックして「Silverlight.1.1.AlphaRefresh.exe」をダウンロードします。これもさっきダウンロードしたはずなんだけど…。
いったんVisual Studioを閉じて、今ダウンロードしてきた「Silverlight.1.1.AlphaRefresh.exe」をインストールします。インストールは10秒くらいで終わりました。
再度Visual Studio 2008を起動して、同じプロジェクトを開いて実行してみます。
今度は無事に表示できました。

■画像9
やはりベータ版環境だといろいろと余計な苦労をしなければいけないようです。
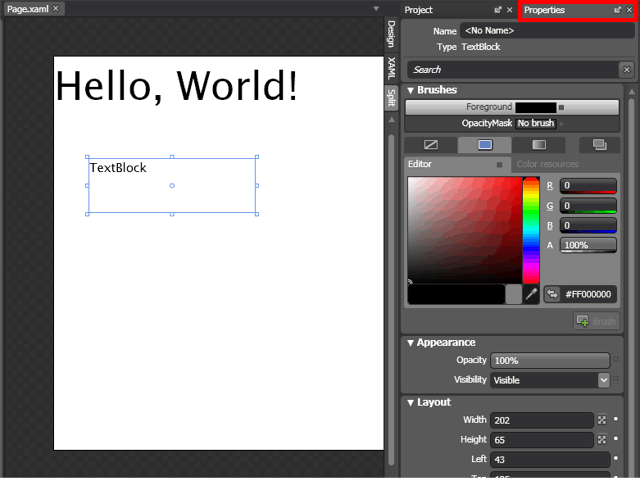
さて、話を元に戻しますがTextBlockにはやはり文字は入力できないようです。困りました。やはりExpression Blend 2でプロパティをよく見てみることにしましょう。Expression Blend 2に切り替えると、右上の方に「Properties」というタグがあったので切り替えるとプロパティウィンドウをおしゃれにしたようなペインに切り替わりました。ここでReadOnlyとかEnabledみたいなものがないかざっと見てみます。

■画像10
いろいろなところが展開できたり、子窓が開いたりするので注意深く見ていきましたがそれらいいものはありません。
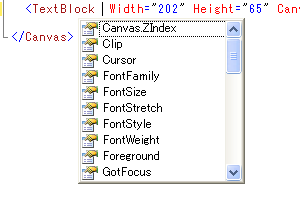
今度はVisual Studioに戻ってXAMLの部分でインテリセンスを表示させてそれらしいものがないか探してみます。

■画像11
やはりない。ここまで探してそれらしいものがないということはTextBlockには文字は入力できないと結論した方がよさそうです。
では、どうやって文字を入力するんでしょうか??発想が違うんでしょうか??ASP.NETの代わりにはなれないんでしょうか??
そろそろ基本に戻ってドキュメントを読んでみることにしましょう。だいたい今までがマイクロソフトのビデオだけを参考に作業していると言うのがおかしいです。
次回予告!TextBoxはあるのかないのか?!文字入力の手段は?!管理者(=私)が発見した衝撃のサンプルとは?!乞うご期待。 |