| Visual Basic 入門講座 |
|
|
Visual Basic 中学校 > 入門講座 >
この記事が対象とする製品・バージョン (バージョンの確認方法)
|
|
Visual Basic 2019 | ◎ | 対象です。 |
|
|
Visual Basic 2017 | ◎ | 対象です。 |
|
|
Visual Basic 2015 | ◎ | 対象です。 |
|
|
Visual Basic 2013 | ◎ | 対象です。 |
|
|
Visual Basic 2012 | ◎ | 対象です。 |
|
|
Visual Basic 2010 | ◎ | 対象です。 |
|
|
Visual Basic 2008 | ◎ | 対象です。 |
|
|
Visual Basic 2005 | ◎ | 対象です。 |
|
|
Visual Basic.NET 2003 | △ | 対象外ですがほとんどの操作は同じなので参考になります。 |
|
|
Visual Basic.NET (2002) | △ | 対象外ですがほとんどの操作は同じなので参考になります。 |
|
|
Visual Basic 6.0 | × | 対象外です。 |
| 概要 ・インテリセンス機能を使うと少ない操作で効率的にプログラムを入力できる。 ・ウィンドウの固定表示、分割表示、ドッキングについての説明 ・その他、開発環境の機能の説明 |
Visual Basicでのプログラミングはメモ帳でもできます。メモ帳でプログラムして、コマンドラインからコンパイラを呼び出してexeファイルを作り出して動作させることが可能です。
メモ帳で下記内容を記述してC:\vb\rawsample.vb というファイル名で保存します。
コマンドプロンプトを開いて次のコマンドを実行します。
C:\vbに rawsample.exe が作成され、実行すると Hello! と表示されます。 ※この例に登場するパスは環境によっては異なる場合があります。 |
メモ帳を使う場合に比べると、Visual Studioはアプリケーションで必要な最低限のファイルや設定を自動的に作り出してくれて、開始ボタンをクリックするだけでビルドしてexeを起動してくれます。プログラム中もさまざまなヒントを表示してくれたり、キーワードを色つきでわかりやすく表示してくれたりします。ボタンやテキストボックスなどのコントロールをぺたぺた貼り付けると、自動的にそのような画面を生成するソースコードを生成してくれるデザイナもありますし、他にも入門講座では説明していないデバッグ機能などさまざまな機能でプログラマーを支援してくれます。
このように、プログラムを包括的に支援してくれるソフトウェアを 統合開発環境 または IDE (アイディーイー)と呼びます。
Visual Studioの各種便利機能はプログラムの理解が進めば進むほど便利に思えてきます。私はVisual Studioを超える統合開発環境にであったことがありません。
今回はVisual Studioのプログラミング支援機能を中心に、Visual Studioのエディターの機能を説明します。
Visual Studioはバージョンアップするたびに進化しているので、ここで説明していることは古いバージョンでは当てはまらないものもあるかもしれません。この記事の内容はVisual Studio 2019で確認していますが、私が思い当たる場合は古いバージョンを起動して確認も行っており、本文中にバージョンを記載している場合もあります。
Visual Studioにはインテリセンス(IntelliSense)と呼ばれる入力支援機能があります。
たとえば、コードエディターで何か1文字でも入力するとその場で入力可能な候補が表示されます。これはインテリセンスの1つです。
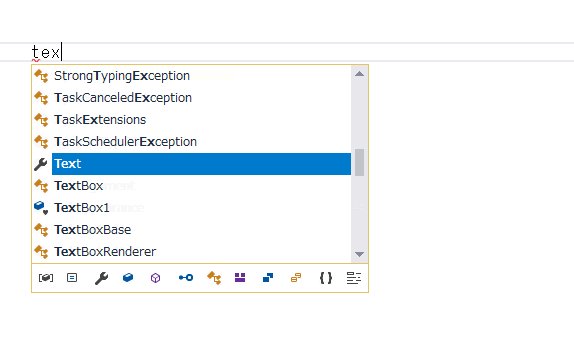
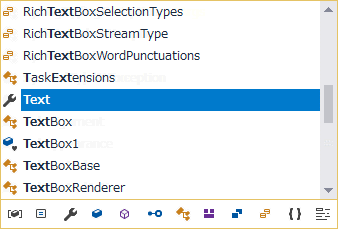
たとえば、コードエディターに t と入力すると、その場で入力できる t からはじまるキーワードの候補が表示されます。
1文字入力するごとに候補が絞られていきます。先頭が一致するものだけではなく中間でも末尾でもどこかの部分が一致するものが候補になります。
|

この機能があるのでキーワードを完璧に覚えていなくてもプログラムできます。
確かこんなような名前のメソッドがあったようなと思いながら少し入力すると候補を表示してくれるからです。
もうちょっとVBに慣れてくると、はじめて使う機能でも、多分こういう名前のプロパティがあるはずなどとそれっぽいものを入力してあたりをつけるという使い方もできます。
たとえば、何か保存する機能は多分 Save という名前を含んでいると想像できるので、オブジェクト名にドットを入力してからとりあえず save と入力してみるということです。
入力候補のキーワードがどんな機能なのかヒントも表示されますので、キーボードの↑↓で入力候補を1つずつどんな機能なのか確認していくこともできます。

新しいバージョンのフレームワークではまだ日本語版のヒントが作成されていないようです。 どうしても日本語でヒントを表示させたければフレームワークのバージョンを少し前にしてみましょう。フレームワークのバージョンを変更するには[プロジェクト]メニューから (プロジェクト名)のプロパティ (たとえば WindowsApp1のプロパティ)をクリックすると表示される画面で、「アプリケーション」のページでターゲットフレームワークを変更します。 2019年8月時点で私のVisual Studio 2019では次の通りでした。
|
英語の save が「保存する」という意味を知っていないととりあえずsaveと入力してみるという発想はでてきません。英語が得意であればVBも有利です。ただ、逆にVBに良く出てくる単語を覚えていくことで、VBが得意であれば英語にも有利という状況にもなりえます。私はこのパターンです。delegateは「代理」、strictは「厳しい」、explicitは「明白な」という意味ですが、私はVBでこれらの単語を覚えてました。他にもたくさんあります。 |
この入力候補の一覧にないキーワードはほとんどの場合、その場所では使用できないキーワードです。候補を無視して自分で候補にないキーワードを入力することはできますが、ほとんどの場合エラーでしょう。
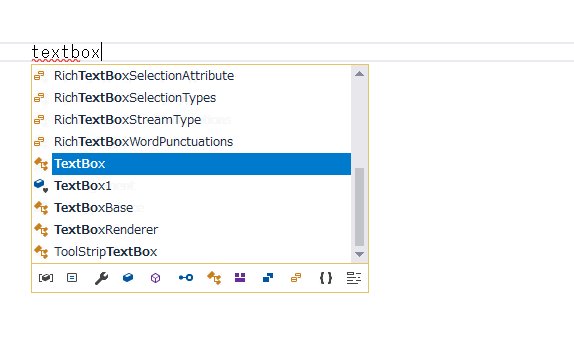
この入力候補はインテリという名前がついている通り賢くて、ちゃんとその場の状況や、既に記述してあるプログラムを見ながら候補を判断してくれます。
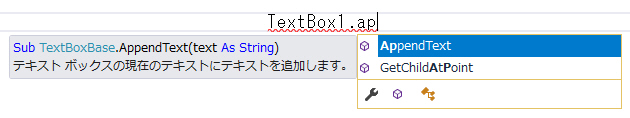
下記の画像では入力候補はまだ何も選択されていません。この状態で Tab キーを押すと、うすい四角で囲まれている候補が自動的に入力されます。
つまり、この画像の場合 Tabキーを押すとTextBox1 と入力されます。

■画像1:入力候補一覧で何も選択されていない
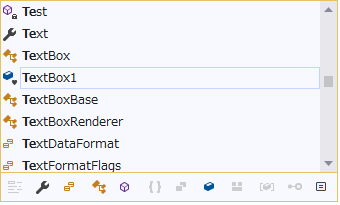
キーボードの↑ ↓ キーやマウスを使って一覧から候補を選択することもできます。下記の画像は候補が選択されている状態です。

■画像2:入力候補一覧で選択されている候補がある
選択状態ではキーボードのTabキー、Enterキーを押すとその候補を入力することができますし、スペースやドット、カッコ、イコール、プラス、マイナスなどの記号を入力すると、キーワード + その記号 が入力されます。キーワードの後ろには記号を入力することが多いのでこの方法でキーのタッチ数を減らすことができます。
Visual Studio 2017以降では入力候補の下側にあるアイコンでメソッドのみ、プロパティのみなどに入力候補ををフィルタリングすることもできます。
上記の画像1はVisual Studio 2017、画像2はVisual Studio 2019です。少しアイコンが異なります。
なお、入力候補が表示されているときにEscキーを押すと入力候補を閉じることができます。
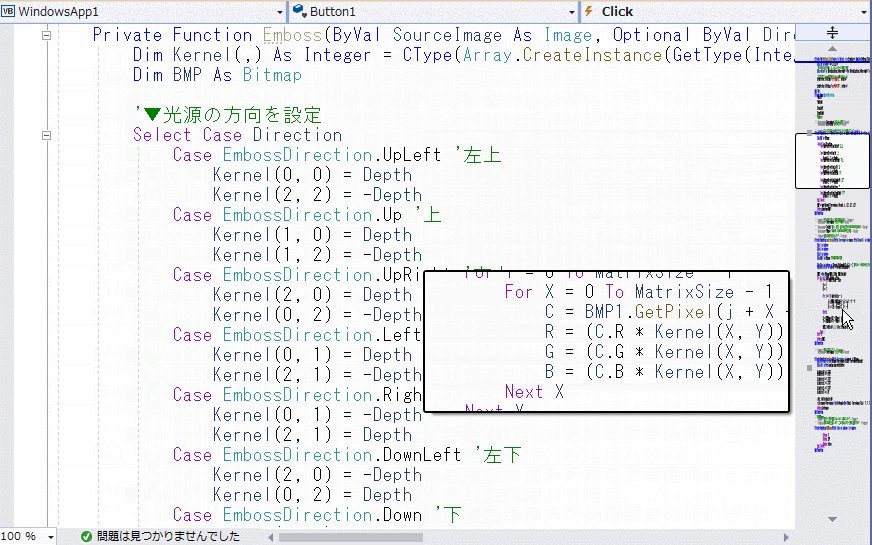
引数(パラメーター)を入力する必要がある場合に、何を入力すればよいかもインテリセンスが表示してくれます。これをパラメーターヒントと呼びます。
入門講座では引数についてごく基本的なことしか説明していないので、表示されている情報の多くは理解できないでしょう。
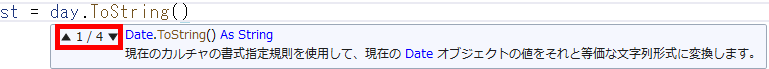
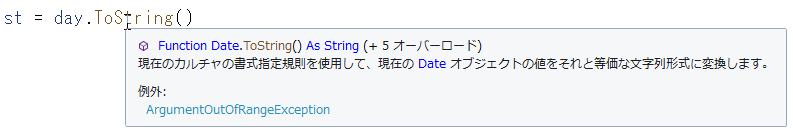
パラメーターヒントはほとんどの場合開きカッコ ( を入力すると表示されます。

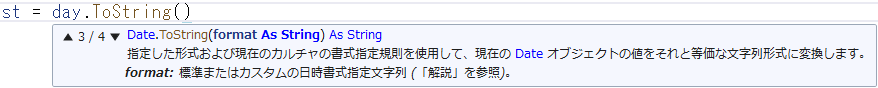
このとき画像の赤枠のように 1/4 や 1/2 などと表示される場合があります。これは引数の入力方法が4パターンあって、今ヒントを表示しているのはそのうち1パターン目だということを表しています。
この画像の例では1パターン目にはカッコの中には何も入っていません。つまり、最初のパターンは引数なしで OK ということを表しています。
前後の ▲ ▼ をクリックするか、キーボードの↑↓を押すことで他のパターンのヒントを見ることができます。
キーボードの↑↓を押すときに入力候補が邪魔であればEscキーで入力候補の方は閉じてしまいましょう。
この例の場合、3番目のパターンのヒントには、引数が1つの入力ヒントがあります。カッコの中にformat As Stringと書いてあることから、formatという名前の文字列型の引数が1つ必要であることがわかります。そして、一番下にはその引数が何を意味するかも表示されます。

なお、引数の名前は通常は意味がなく、人間用の目印だと思っておいてください。
※例外的に「名前付き引数」というものがあります。これは初級講座で説明します。
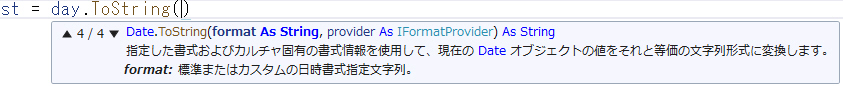
4番目のパターンは、引数が2つ必要なパターンで、カッコの中にカンマで区切られて2つ記述されていることで、引数が2つ必要であることを表しています。そして1つ目の引数は文字列型のformat、2つ目の引数はIFormatProvider型のproviderです。IFormatProvider型というはおそらく聞いたことがないと思いますが、意味は知らなくてもパラメーターヒントを見ればとにかく2つ目の引数はそうなんだということはわかります。

聞いたことがない型の引数が必要になってくることはよくあります。よく知らない型を指定するのは調べる必要があって面倒なので、このようなパラメーターヒントを見ると他のよく知っている型だけで済むパターンを使用しようかなというように思うこともしばしばです。
それから、注目して欲しいのは良く見ると1つ目の引数のformatは太字になっていて、2つ目の引数のproviderは太字になっていません。これは、太字になっているほうが今入力すべき引数であることを示しています。カンマを入力するとproviderの方が太字になります。
なお、パラメーターヒントはあくまでもヒントに過ぎないので、4番目のパターンのパラメーターヒントを表示した状態で、2番目のパターンを入力してしまうということもできます。プログラムは字で書いてあるものがすべてなのです。
既に入力済みのキーワードにマウスカーソルを重ねると説明が表示されます。これをクイックヒントと呼びます。

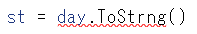
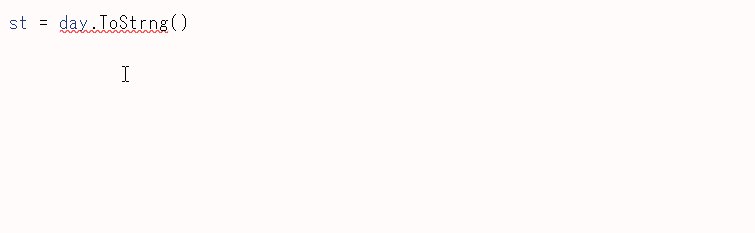
キーワードのうち間違いや、使い方が明らかにおかしいときはその部分に波線が表示されるのですぐにわかります。

波線の上にマウスカーソルを持っていくと、何がダメなのエラーメッセージも確認できます。同じエラーをエラー一覧で確認することもできます。エラー一覧は[表示]メニューから表示できます。
Visual Studio 2015以前は編集後テキスト入力のカーソルを別の行に移動したタイミングでチェックが行われエラーがあると波線が表示される仕様でした。Visual Studio 2017以降ではVisual Studioは随時コードをチェックしており、カーソルの場所に関係なくエラーがあれば波線を表示します。
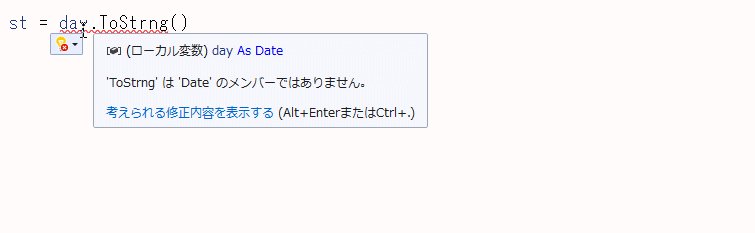
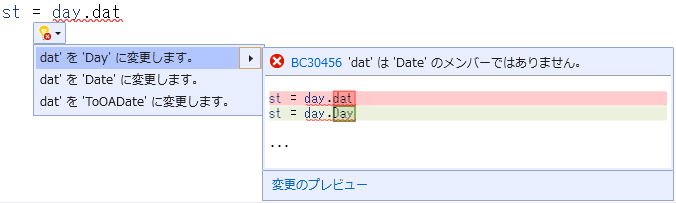
波線がある場合Visual Studioが修正方法を提案してくれる場合があります。提案を確認するには赤い波線が引かれているプログラムのどこかをマウスでクリックすることで表示されるアイコンをクリックします。

Visual Studioからの提案がない場合は、アイコンは表示されません。バージョンがあがるごとにVisual Studioは賢くなっており提案できる内容が増えています。
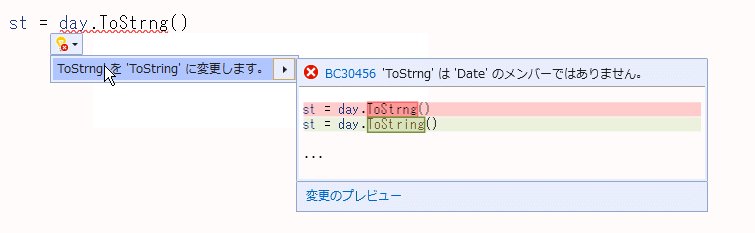
提案が複数ある場合は選択できます。

ここではわかりやすいようにスペルミスの例を取り上げていますが、この提案は結構賢く、状況をみて複数行に渡る構文や語法のミスなども修正を提案してくれます。
波線が出て修正方法がわかならければクリックしてVisual Studioの提案を見るようにしてみてください。
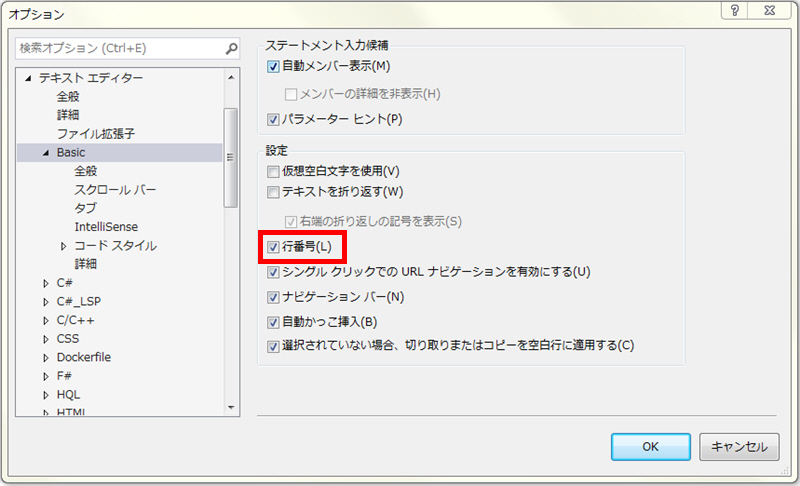
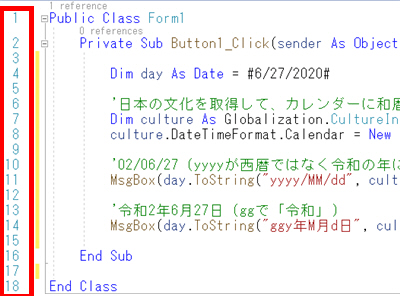
コードエディターには行番号を表示することができます。
[ツール]メニューの[オプション]でテキストエディター から Basic を選択し、行番号をチェックすると行番号が表示されるようになります。

次のように左側に表示されます。

以前も説明しましたが、行の先頭に ' を入力するとその行は意味のないコメントになります。
プログラム内に日本語でメモをしたい場合や、作りかけのプログラムをとりあえずとっておきたい場合などに使用します。
行の先頭に ' をつけてコメント化することを「コメントアウト」と呼びます。
ツールバーには複数行をまとめてコメントアウト・コメント解除できるボタンがあります。
コメントにしたい複数行をマウスなどで選択しておいて左のボタンをクリックするとまとめてコメントになります。

右のボタンはまとめてコメントを解除するボタンです。
|
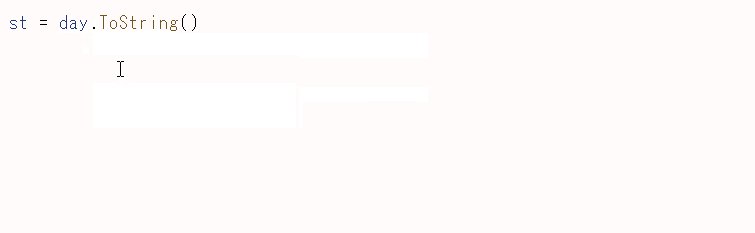
コードの左側の余白の色にももちろん意味があります。この領域は「選択マージン」と言います。

緑は変更されて保存されている行です。黄色は変更されて保存されていない行です。色がない行は変更されていない行です。
参考
https://docs.microsoft.com/ja-jp/visualstudio/ide/writing-code-in-the-code-and-text-editor
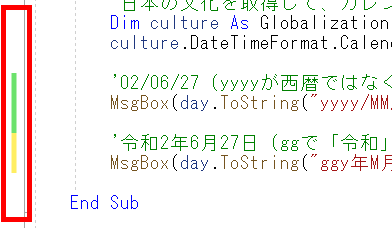
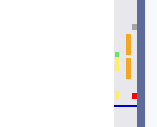
スクロールバー領域には多彩な色が表示されます。

| 色 | 意味 |
|---|---|
| 緑 | 保存済みの変更 |
| 黄色 | 保存されていない変更 |
| 赤 | エラー |
| オレンジ | 検索でヒットしている行 |
| 紺の横線 | 現在テキスト入力のカーソル(キャレット)がある行。 |
| 濃いグレー | Visual Studioからの提案がある行(?) |
スクロールバー領域の場合は上から下までをファイル全体とした場合の相対的な行の位置で色が表示されます。
たとえば、スクロールが必要な長いプログラムを書いている場合で、スクロールバー領域の下の方に赤いしるしが出ている場合、ファイルの下の方にエラーがあることを示しています。
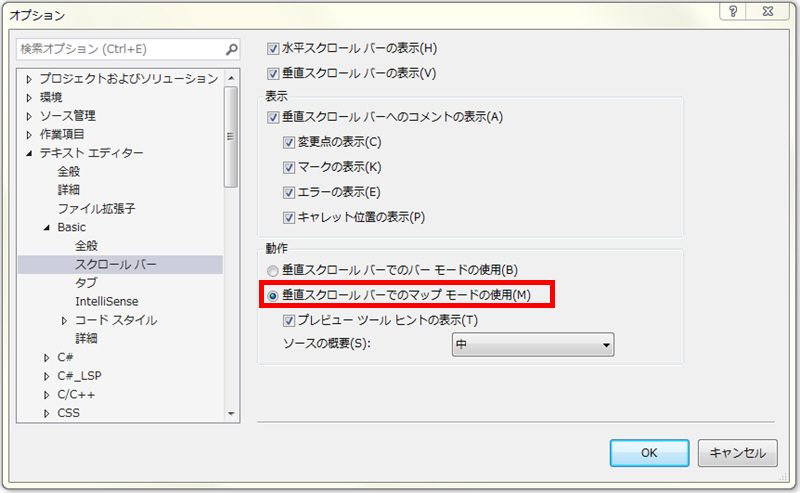
Visual Studio 2013以上ではスクロールバーをマップモードにすることでコード全体の状況が見えるようになります。
これは[ツール]メニューの[オプション] からテキストエディターのBasicのスクロールバーで、「垂直スクロールバーでのマップ モードの使用」をチェックすることで有効になります。
通常モードに戻したいときはバー モードの使用をチェックします。

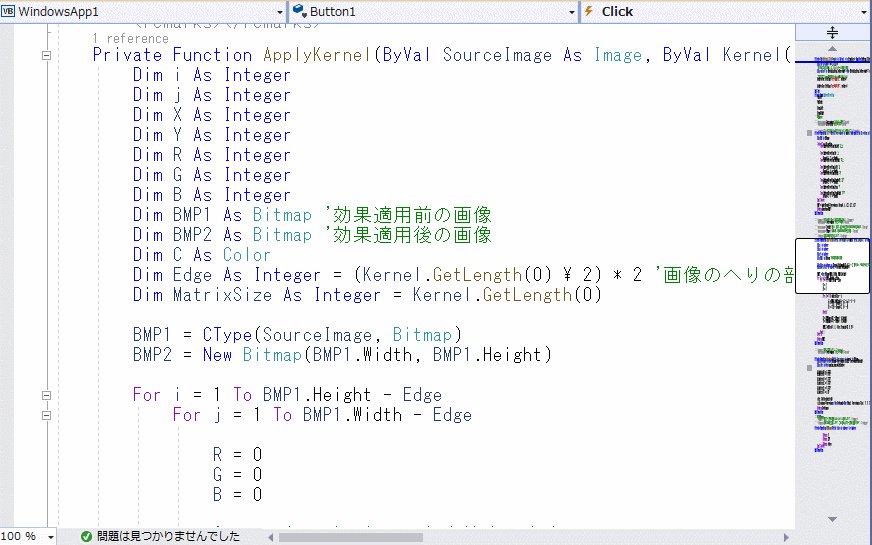
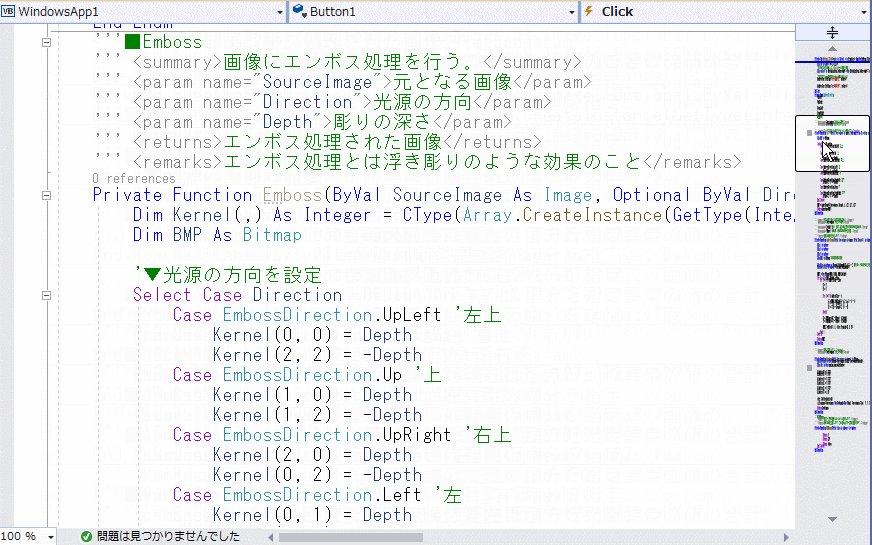
マップモードが有効になっているとスクロールバーの部分にファイル全体を縮小版が表示されます。ここをマウスで移動してスクロールします。また、マウスを乗せるだけで該当する位置のコードのプレビューも表示されます。

Ctrlキーを押しながらマウスのホイールをまわすとコードエディターの内容を拡大縮小できます。
フォントサイズを調整したい場合などすばやくできて便利です。
コードエディターの左下には拡大率が表示されており、ここを使って変更することもできます。

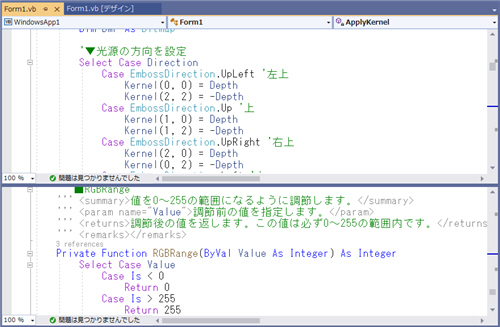
スクロールバーの右上にあるアイコンをマウスでドラッグするとウィンドウを水平分割できます。

次のようになります。

元に戻すには、境界線をダブルクリックするか、[ウィンドウ]メニューの[分割の解除]をクリックします。
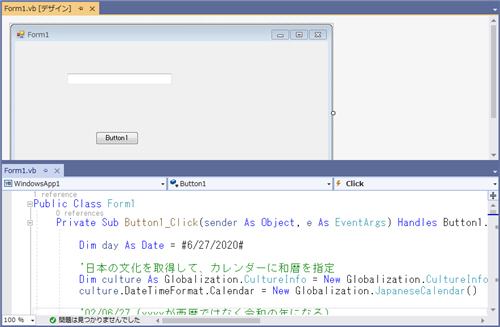
これと似ていて紛らわしいものに、水平タブグループ作成があります。
[ウィンドウ]メニューの[水平タブグループの新規作成]をクリックすると同じように画面が2分割されますが、この場合は上と下とで異なるファイルの内容を表示することができます。
たとえば、この画像のようにフォームのデザイナーを上に表示しながら、下でプログラムを編集するということが可能です。

[垂直タブグループの新規作成]では、横方向に2分割できます。
[表示]メニューの[全画面表示]をクリックすると、編集中のウィンドウが画面全体に表示され、最小限のメニュー等のUI以外は表示されなくなります。
集中して作業したいときに便利です。
元に戻るにはメニュー部分に表示されている全画面表示をクリックします。
Visual Studioのウィンドウのほとんどは移動できます。ソリューションエクスプローラーやプロパティウィンドウなどです。
移動するにはタイトルバーに当たる部分をマウスでドラッグします。
![]()
移動したい辺りに近づくと上記のような表示がでてきます。これはどのようにウィンドウを配置したいのかを示しています。
これが表示されている領域に新しいタブとして配置したい場合は、中央のアイコンにドロップします。
これが表示されている領域の上下左右にドッキングさせたい場合は、上下左右のアイコンにドロップします。
上下左右のアイコンが2つずつある場合は、外側のアイコンはタブウィンドウとしてドッキングすることを表しているようです。
ウィンドウの移動は慣れないと思うように行かず、元に戻せなくなってしまうこともあるかもしれません。
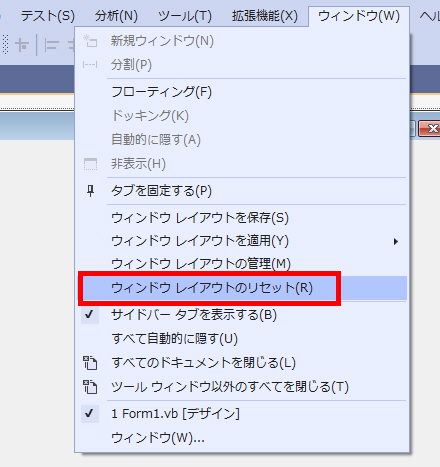
以前も説明しましたが、こんなとき、[ウィンドウ]メニューの[ウィンドウ
レイアウトのリセット]をクリックするだけで簡単にインストールしたばかりの最初の表示状態に戻すことができます。

ここまでで説明したのは入門レベルのプログラマーでも簡単に使える機能が中心です。
この他にもさまざまなプログラム支援機能があり、中にはかなり強力な機能もあります。特にデバッガーが非常に優秀です。
こういった機能はもう少し理解が進んでから初級講座で取り上げることにしますが、全部を紹介することはできないと思います。私も全部を知っているとはとてもいえません。Microsoft Docsなどを参考に少しずつ自分のものにしていってください。
[ヘルプ]メニューの[ヘルプの表示]をクリックすると、Visual Studio IDEのヘルプページが表示されます。
今回説明した内容はここの「使い方ガイド」の「開発」のところに記載してあることと似ています。
参考にコードエディターの機能のURLを貼っておきます。
https://docs.microsoft.com/ja-jp/visualstudio/ide/writing-code-in-the-code-and-text-editor