| C# 入門講座 |
|
|
2022/2/14
この記事が対象とする製品・バージョン
|
|
Visual Studio 2022 | ◎ | 対象です。 |
|
|
Visual Studio 2019 | ◎ | 対象です。 |
|
|
Visual Studio 2017 | ◎ | 対象です。 |
|
|
Visual Studio 2015 | ◎ | 対象です。 |
|
|
Visual Studio 2013 | ◎ | 対象です。 |
|
|
Visual Studio 2012 | ○ | 対象ですがそこそこ画面が異なる場合があります。 |
|
|
Visual Studio 2010 | ○ | 対象ですがそこそこ画面が異なる場合があります。 |
|
|
Visual Studio 2008 | ○ | 対象ですがそこそこ画面が異なる場合があります。 |
|
|
Visual Studio 2005 | ○ | 対象ですがそこそこ画面が異なる場合があります。 |
|
|
Visual Studio 2003 | △ | 対象外ですがほとんどの操作は同じなので参考になります。 |
|
|
Visual Studio (2002) | △ | 対象外ですがほとんどの操作は同じなので参考になります。 |
目次
C#でのプログラミングはメモ帳でもできます。メモ帳でプログラムして、コマンドラインからコンパイラを呼び出してexeファイルを作り出して動作させることが可能です。
メモ帳を使う場合に比べると、Visual Studioはアプリケーションで必要な最低限のファイルや設定を自動的に作り出してくれて、開始ボタンをクリックするだけでビルドしてexeを起動してくれます。プログラム中もさまざまなヒントを表示してくれたり、キーワードを色つきでわかりやすく表示してくれたりします。ボタンやテキストボックスなどのコントロールをぺたぺた貼り付けると、自動的にそのような画面を生成するソースコードを生成してくれるデザイナもありますし、他にも入門講座では説明していないデバッグ機能などさまざまな機能でプログラマーを支援してくれます。
このように、プログラムを包括的に支援してくれるソフトウェアを 統合開発環境 または IDE (アイディーイー)と呼びます。
Visual Studioの各種支援機能はプログラムの理解が進めば進むほど便利に思えてきます。私はVisual Studioを超える統合開発環境にであったことがありません。
今回はVisual Studioのプログラミング支援機能を中心に、Visual Studioのエディターの機能を説明します。
Visual Studioはバージョンアップするたびに進化しているので、ここで説明していることは古いバージョンでは当てはまらないものもあるかもしれません。この記事の内容はVisual Studio 2019・2022で確認していますが、私が思い当たる場合は古いバージョンを起動して確認も行っており、本文中にバージョンを記載している場合もあります。
Visual Studioにはインテリセンス(IntelliSense)と呼ばれる入力支援機能があります。コードエディターで何か1文字でも入力するとその場で入力可能な候補が表示されます。これはインテリセンスの1つです。
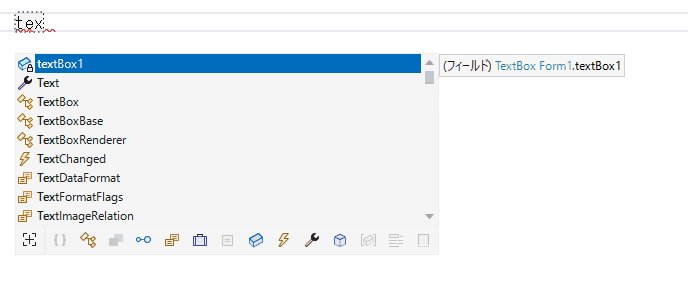
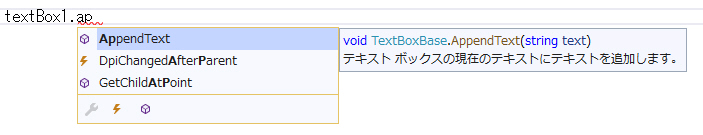
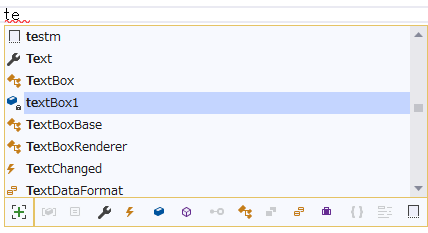
たとえば、コードエディターに t と入力すると、その場で入力できる t からはじまるキーワードの候補が表示されます。
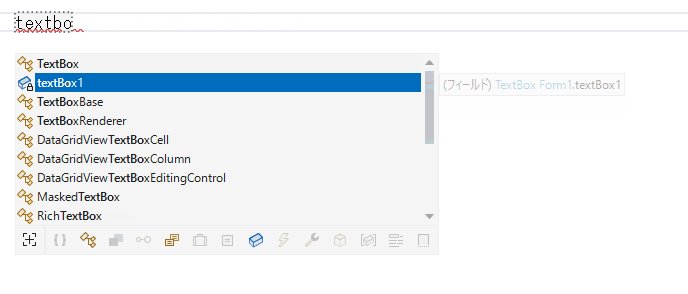
1文字入力するごとに候補が絞られていきます。先頭が一致するものだけではなく中間でも末尾でもどこかの部分が一致するものが候補になります。

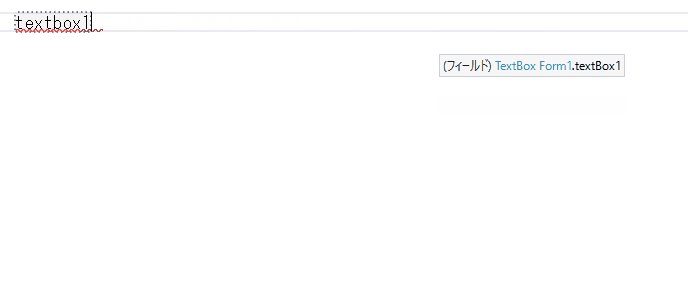
この動画ではキーボードから順番に t → e → x → t → b → o → x → 1 と1文字ずつゆっくり入力しています。いろいろなヒントが表示される中で、キーワードの一覧を表示している部分がインテリセンスです。
この機能があるのでキーワードを完璧に覚えていなくてもプログラムできます。
確かこんなような名前のメソッドがあったようなと思いながら少し入力すると候補を表示してくれるからです。
もうちょっとC#に慣れてくると、はじめて使う機能でも、多分こういう名前のプロパティがあるはずなどとそれっぽいものを入力してあたりをつけるという使い方もできます。
たとえば、何か保存する機能は多分 Save という名前を含んでいると想像できるので、オブジェクト名にドットを入力してからとりあえず save と入力してみるということです。
入力候補のキーワードがどんな機能なのかヒントも表示されますので、キーボードの↑↓で入力候補を1つずつどんな機能なのか確認していくこともできます。

この入力候補の一覧にないキーワードはほとんどの場合、その場所では使用できないキーワードです。候補を無視して自分で候補にないキーワードを入力することはできますが、ほとんどの場合エラーでしょう。
この入力候補は「インテリ」という名前がついている通り賢くて、ちゃんとその場の状況や、既に記述してあるプログラムを見ながら候補を判断してくれます。
キーワードの一覧はキーボードの↑下やマウスを使って選択されている候補を切り替えることができます。
下記の画像の例では texttBox1 が選択されています。

この状態でキーボードのTabキー、Enterキーを押すとその候補を入力することができますし、スペースやドット、カッコ、イコール、プラス、マイナスなどの記号を入力すると、キーワード + その記号 が入力されます。キーワードの後ろには記号を入力することが多いのでこの方法でキーのタッチ数を減らすことができます。
Visual Studio 2017以降では入力候補の下側にあるアイコンでメソッドのみ、プロパティのみなどに入力候補ををフィルタリングすることもできます。
入力候補が表示されているときにEscキーを押すと入力候補を閉じることができます。
インテリセンスに表示されるヒントは、新しいバージョンでは英語で表示されると思います。
Visual Studio 2022 または Visual Studio 2019(バージョン16.3)の場合、これを日本語で表示するには、日本語用ファイルをダウンロードして所定の場所に保存します。
ここでやり方を説明します。
ただダウンロードして保存するだけなんですが、ちょっとパスとかややこしいので注意してください。
まず、日本語用ファイルはここからダウンロードしてください。
https://dotnet.microsoft.com/en-us/download/intellisense
このページでは、フレームワークのバージョン別にファイルがおいてあります。こだわりがなければ最新バージョンの「日本語」をダウンロードしてください。私が2022年1月に確認したところでは 5.0.x がこのページにある最新でした。
そうすると、「dotnet-intellisense-5.0-ja.zip」というzipファイルがダウンロードされます。
ダウンロードしたzipファイルを解凍(すべて展開)しましょう。中には次の3つのフォルダーが入っています。
(説明用に文字に色を付けています。)
Microsoft.NETCore.App.Ref
Microsoft.WindowsDesktop.App.Ref
NETStandard.Library.Ref
このそれぞれに「ja」というフォルダーが入っています。だから「ja」フォルダーは全部で3つあります。
ここまでよろしいでしょうか?
この3つの jaフォルダーを それぞれ対応する次の3つのフォルダーにコピーしてください。
※フォルダーはインストールした場所によって異なる可能性がありますが、だいたいここです。
.NET 6を日本語化したい場合のコピー先
C:\Program Files\dotnet\packs\Microsoft.NETCore.App.Ref\6.0.0\ref\net6.0
C:\Program Files\dotnet\packs\Microsoft.WindowsDesktop.App.Ref\6.0.0\ref\net6.0
C:\Program Files\dotnet\packs\NETStandard.Library.Ref\2.1.0\ref\netstandard2.1
.NET 5を日本語化したい場合のコピー先
C:\Program Files\dotnet\packs\Microsoft.NETCore.App.Ref\5.0.0\ref\net5.0
C:\Program Files\dotnet\packs\Microsoft.WindowsDesktop.App.Ref\5.0.0\ref\net5.0
C:\Program Files\dotnet\packs\NETStandard.Library.Ref\2.1.0\ref\netstandard2.1
「ja」フォルダーをコピーするのですよ。だから、たとえば、コピー後は「C:\Program Files\dotnet\packs\Microsoft.NETCore.App.Ref\6.0.0\ref\net6.0\ja」というフォルダーが存在する状態になります。
Visual Studio が起動している場合はいったん終了させてください。
これでVisual Studioを起動するとインテリセンスのヒントが日本語で表示されます。
上記ではダウンロードできたのはバージョン 5.0 だったのに、それをコンピューターの中にあるバージョン 6.0 のフォルダーにコピーするような説明をしています。バージョンが一致してはいないのですが、ほとんどの機能は同じ(私の感覚では99.99%の機能は同じ)なので、やっちゃえます。もし正確でなければ嫌だという人は、対応するバージョンのフォルダーにのみコピーするようにしましょう。
しばらく待てば 6.0 の日本語化ファイルもダウンロードできるようになると思います。
この日本語化についてマイクロソフトの公式の説明はここにあります。
https://docs.microsoft.com/ja-jp/dotnet/core/install/localized-intellisense
引数(パラメーター)を入力する必要がある場合に、何を入力すればよいかもインテリセンスが表示してくれます。これをパラメーターヒントと呼びます。
入門講座では引数についてごく基本的なことしか説明していないので、表示されている情報の多くは理解できないでしょう。
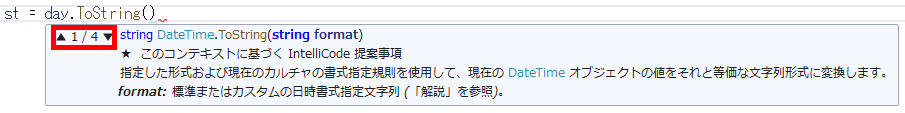
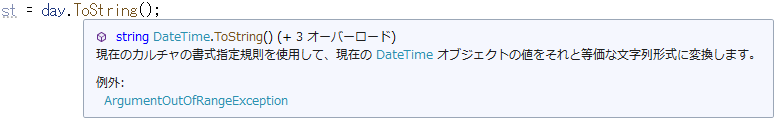
パラメーターヒントはほとんどの場合開きカッコ ( を入力すると表示されます。

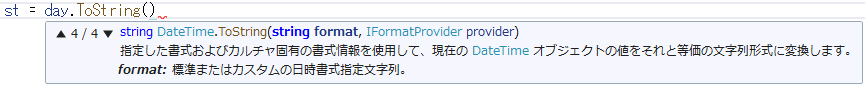
このとき画像の赤枠のように 1/4 や 1/2 などと表示される場合があります。1/4 というのは引数の入力方法が4パターンあって、今ヒントを表示しているのはそのうち1パターン目だということを表しています。
この画像の例では1パターン目にはカッコの中に string format と書いてあります。これはこのパターンが「format」という名前の文字列型(string)の引数が1つ必要であることを表しています。そして、ヒントの一番下にはその引数が何を意味するかも表示されます。
なお、引数の名前(この例の場合 format)は人間用の目印であり、機能上の役割はありません。例外的に「名前付き引数」というものがあり初級講座で説明する予定です)。逆に考えると、これを作ったマイクロソフトの技術者はこの「format」という名前を使ってプログラマーであるあなたに何か意味を伝えようとしているということです。C#に慣れてくると、引数の名前を見るとなんとなく使い方の検討が付くようになってきます。
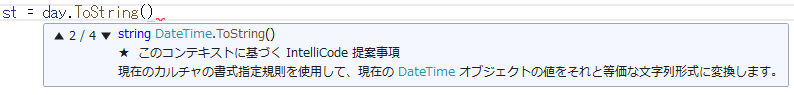
前後の ▲ ▼ をクリックするか、キーボードの↑↓を押すことで他のパターンのヒントを見ることができます。
キーボードの↑↓を押すときに入力候補が邪魔であればEscキーで入力候補の方は閉じてしまいましょう。
この例の場合、2番目のパターンのヒントには、引数が必要ないパターンがありました。かっこの中に何も入っていないことから引数が不要で、すぐかっこを閉じてしまってよいということがわかります。

4番目のパターンは、引数が2つ必要なパターンで、カッコの中にカンマで区切られて2つ記述されていることで、引数が2つ必要であることを表しています。そして1つ目の引数は文字列型のformat、2つ目の引数はIFormatProvider型のproviderです。IFormatProvider型というはおそらく聞いたことがないと思いますが、意味は知らなくてもパラメーターヒントを見ればとにかく2つ目の引数はそうなんだということはわかります。

聞いたことがない型の引数が必要になってくることはよくあります。よく知らない型を指定するのは調べる必要があって面倒なので、このようなパラメーターヒントを見ると他のよく知っている型だけで済むパターンを使用しようかなというように思うこともしばしばです。
それから、注目して欲しいのは良く見ると1つ目の引数のformatは太字になっていて、2つ目の引数のproviderは太字になっていません。これは、太字になっているほうが今入力すべき引数であることを示しています。カンマを入力するとproviderの方が太字になります。
なお、パラメーターヒントはあくまでもヒントに過ぎないので、4番目のパターンのパラメーターヒントを表示した状態で、2番目のパターンを入力してしまうということもできます。プログラムは字で書いてあるものがすべてなのです。
既に入力済みのキーワードにマウスカーソルを重ねると説明が表示されます。これをクイックヒントと呼びます。

Visual Studio には入力を支援するAIが搭載されています。特にVisual Studio 2022ではこのAIがとても強化されており、まだ何も入力しない状況でも、入力すべきプログラムを提案してくれます。これはIntelliCode(インテリコード)と呼ばれる機能の一部です。
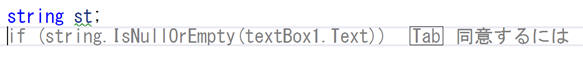
たとえば、 string st; と入力して Enterキーを押すと、次の行にまだ何も入力していないのに、グレーの行が表示されることがあります。

AIは学習し、また状況によって異なる判断をするので、必ずこの画像と同じように表示されるかはわかりません。
このグレーの行こそが 「次の行に入力しようと思っているプログラムはこれですか?」というAIからの提案なのです。
この提案を受け入れる方法は、行の右側に書いてあります。この例の場合「Tab 同意するには」と表示されており、この状態でキーボードの TAB キーを押すとこのグレーの行が実際に入力されます。状況によっては Tab を2回押すことで同意という表示になっていることもあります。
AIの提案に同意しない場合は、提案を無視してあなたが入力しようと思っているプログラムを入力しましょう。
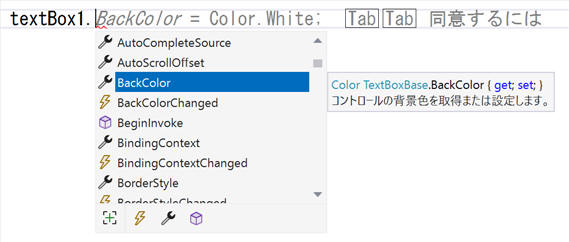
この提案はインテリセンスで候補を選択しているときにも表示されます。

黒いところまでが私が実際に入力したプログラムで、グレーのところは、その続きを AI が提案しています。
この画像の時、私は入力候補の一覧をキーボードの ↓ を何回もおして BackColor という項目まで移動しました。AIはこの状況を検知して、textBox1の背景色を白にするプログラムを提案しているというのが上記の画像の状態です。
このAIは、GitHub(プログラムを保存しておける超有名な巨大サイト)にある50万個のアプリケーションを使って学習しており、その結果からみなさんに提案しています。BackColorを使う場合は、背景を白にする場合が多いということなのでしょうか。(そんなに単純な話ではないと思いますが)
みなさんがこの選択を受け入れたのかなども学習し、今後の提案が変わってくるということもあるようです。
私はこのAIを結構気に入っています。実際に提案を受け入れることはそれほど多くはありませんが、確実に役に立っています。それにときどき驚くような提案をしてきます。驚く理由は、まさに私がやろうと思っていたことが提案されるというケースもありますし、AIがここまで柔軟に状況判断して提案することができるのかという技術に対する驚きもあります。
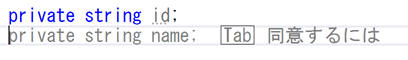
たとえば、まだまだプログラムの意味は説明していない例で申し訳ありませんが、私が private string id; と入力して Enter を押すと、AIは name という入力を提案してきます。「id の次は name でしょ?」ということですね。

これに同意すると、次の行では「description」を提案してきます。(私のプログラムを学習したAIなのでみなさんがやると違う結果になるのかもしれません。)
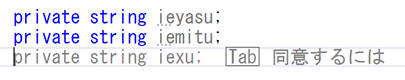
ieyasu(家康), iemitu (家光) と入力すると、次の行では「iexu」と提案してきます。

これはこのAIが単に過去のコードパターンから入力候補を拾ってきているだけではなく、その場で状況を判断して入力候補を創り出す能力があることを示しているのだと思います。(多分 ie から始まり u で終わるというパターンと、 「y」とよくペアになる「x」を組み合わせた判断かなと思います。)
なかなか面白い機能なのですが、ひょっとするとこの提案を邪魔に思う人もいるかもしれません。
Visual Studioのコードエディターの下の方にある紫色の電球とスパナのアイコンをクリックすると設定を切り替えられます。
![]()
ここをクリックして、「コード行の入力候補を表示する」のチェックをはずすと、ここで紹介したAIによる入力候補の表示はオフになります。
この設定はチェックしたままで、「新しい行に入力候補を表示」のチェックをはずすと、何も入力されていない行に対する入力候補を表示しなくなります。この場合は、インテリセンスで候補を選択している状態でのプログラムの提案は表示されます。
より細かい設定はVisual Studioの[ツール]メニューの[オプション]で表示されるオプション画面の「IntelliCode」で設定できます。
このAIはもう1つ、入力候補の一覧からおすすめの選択肢を教えてくれます。
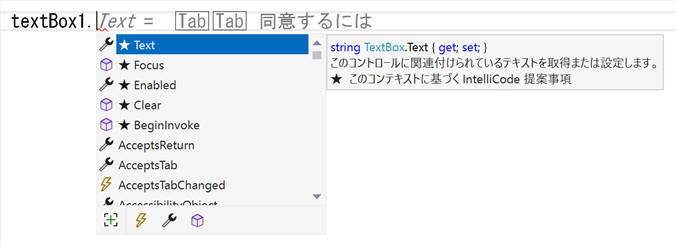
たとえば、下記の画像ではインテリセンスがこの位置で入力可能な一覧を表示しています。

IntelliCode の AI はこの一覧の中で5個の選択肢に ★ 印 をつけて特別扱いしています。この★印が付いた候補がAIがおすすめしている候補です。
おすすめの候補を実際に選択するかしないかはもちろん自由ですが、何か困っているときや探すのが面倒な時にとても助かります。
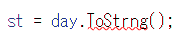
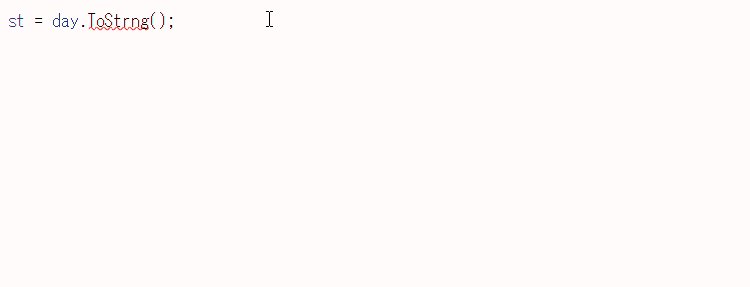
キーワードのうち間違いや、使い方が明らかにおかしいときはその部分に波線が表示されるのですぐにわかります。

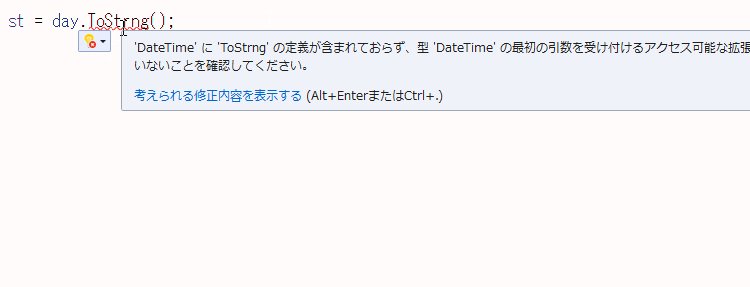
波線の上にマウスカーソルを持っていくと、何がダメなのエラーメッセージも確認できます。同じエラーをエラー一覧で確認することもできます。エラー一覧は[表示]メニューから表示できます。
テキストを入力してから、赤い波線が表示されるまでは少しタイムラグがあり、2,3秒待つこともあります。
昔(Visual Studio 2015以前?)はテキスト入力後の別の行にカーソルを移動したタイミングでエラーチェックが行われていました。
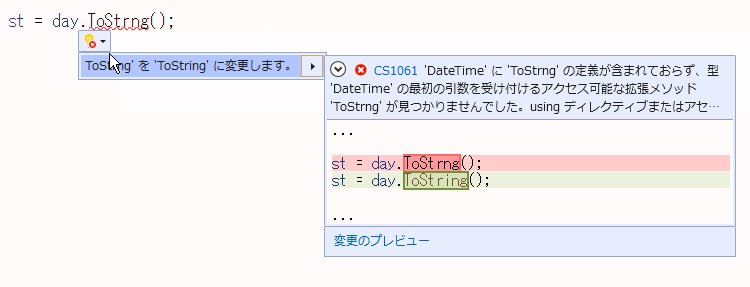
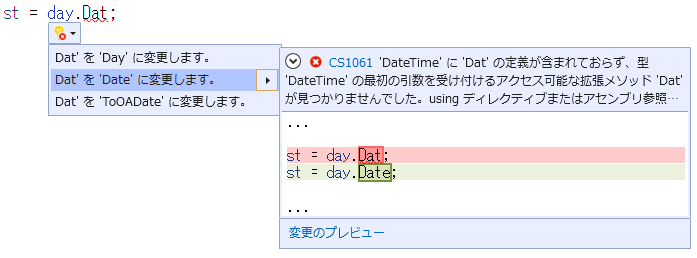
波線がある場合Visual Studioが修正方法を提案してくれる場合があります。提案を確認するには赤い波線が引かれているプログラムのどこかをマウスでクリックすることで表示されるアイコンをクリックします。

Visual Studioからの提案がない場合は、アイコンは表示されません。バージョンがあがるごとにVisual Studioは賢くなっており提案できる内容が増えています。
提案が複数ある場合は選択できます。

ここではわかりやすいようにスペルミスの例を取り上げていますが、この提案は結構賢く、状況をみて複数行に渡る構文や語法のミスなども修正を提案してくれます。
波線が出て修正方法がわかならければクリックしてVisual Studioの提案を見るようにしてみてください。
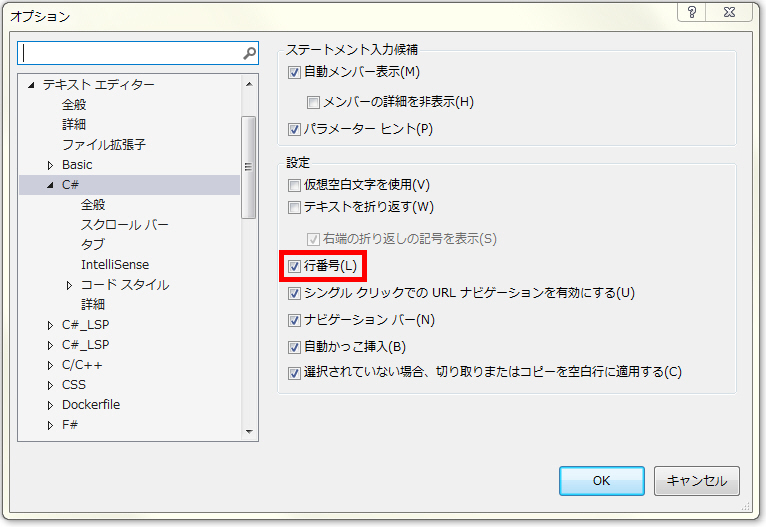
コードエディターには行番号を表示することができます。
[ツール]メニューの[オプション]でテキストエディター から C# を選択し、行番号をチェックすると行番号が表示されるようになります。

次のように左側に表示されます。

以前も説明しましたが、行の先頭に // を入力するとその行は意味のないコメントになります。
プログラム内に日本語でメモをしたい場合や、作りかけのプログラムをとりあえずとっておきたい場合などに使用します。
行の先頭に // をつけてコメント化することを「コメントアウト」と呼びます。
ツールバーには複数行をまとめてコメントアウト・コメント解除できるボタンがあります。
コメントにしたい複数行をマウスなどで選択しておいて左のボタンをクリックするとまとめてコメントになります。

右のボタンはまとめてコメントを解除するボタンです。

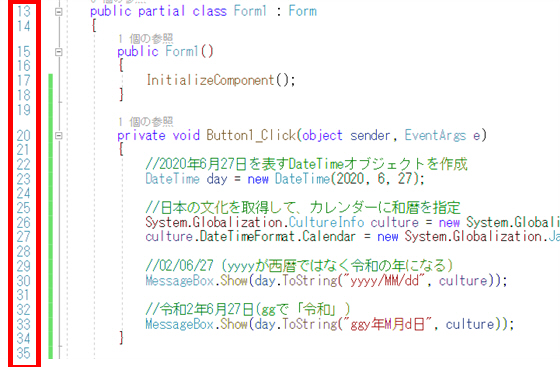
コードの左側の余白の色にももちろん意味があります。この領域は「選択マージン」と言います。

緑は変更されて保存されている行です。黄色は変更されて保存されていない行です。色がない行は変更されていない行です。
参考
https://docs.microsoft.com/ja-jp/visualstudio/ide/writing-code-in-the-code-and-text-editor
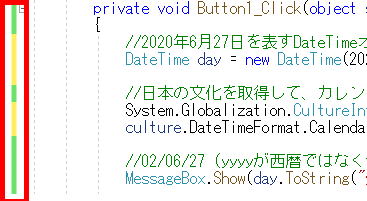
スクロールバー領域には多彩な色が表示されます。

| 色 | 意味 |
|---|---|
| 緑 | 保存済みの変更 |
| 黄色 | 保存されていない変更 |
| 赤 | エラー |
| オレンジ | 検索でヒットしている行 |
| 紺の横線 | 現在テキスト入力のカーソル(キャレット)がある行。 |
| 濃いグレー | Visual Studioからの提案がある行(?) |
スクロールバー領域の場合は上から下までをファイル全体とした場合の相対的な行の位置で色が表示されます。
たとえば、スクロールが必要な長いプログラムを書いている場合で、スクロールバー領域の下の方に赤いしるしが出ている場合、ファイルの下の方にエラーがあることを示しています。
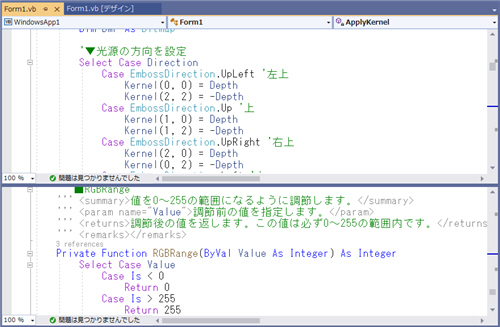
Visual Studio 2013以上ではスクロールバーをマップモードにすることでコード全体の状況が見えるようになります。
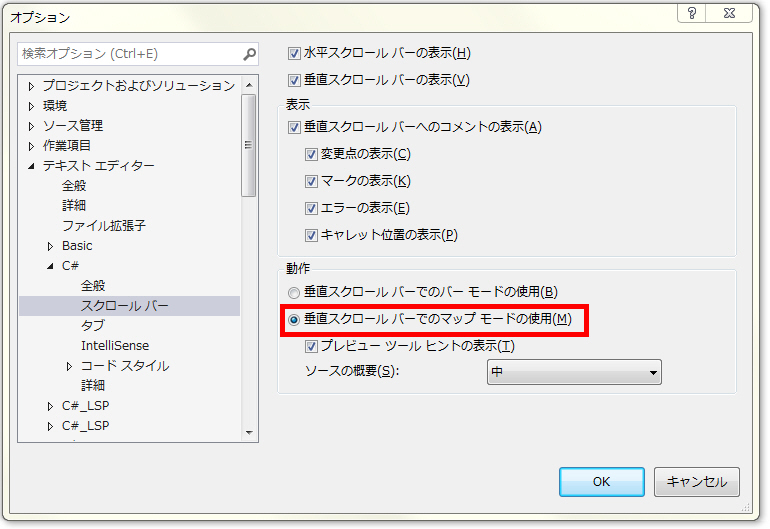
これは[ツール]メニューの[オプション] からテキストエディターのC#のスクロールバーで、「垂直スクロールバーでのマップ モードの使用」をチェックすることで有効になります。
通常モードに戻したいときはバー モードの使用をチェックします。

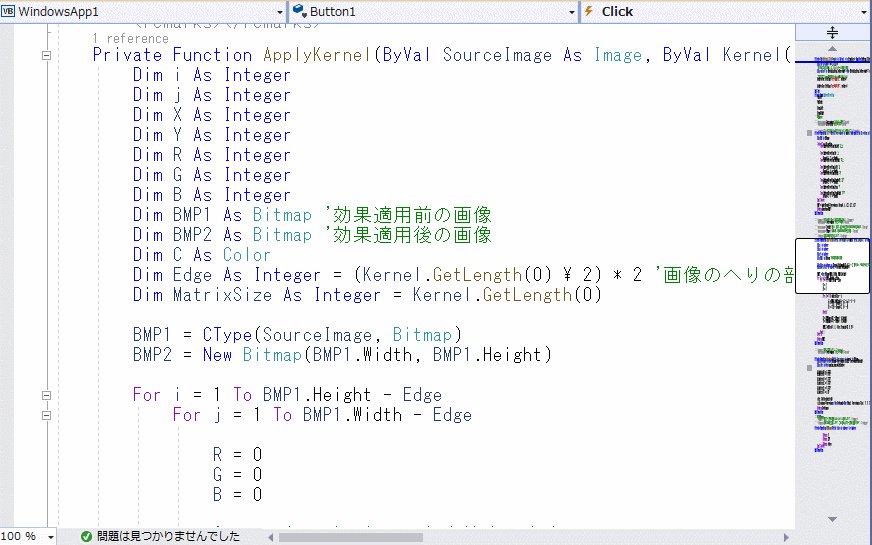
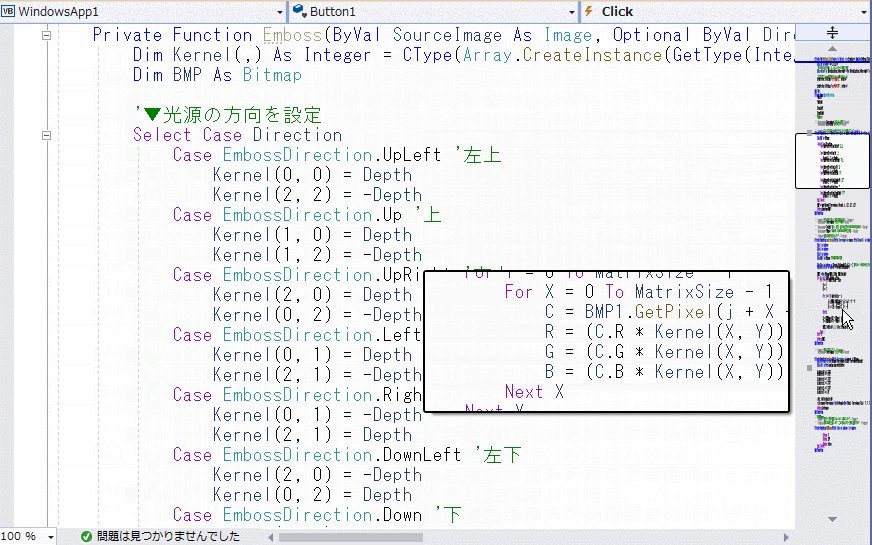
マップモードが有効になっているとスクロールバーの部分にファイル全体を縮小版が表示されます。ここをマウスで移動してスクロールします。また、マウスを乗せるだけで該当する位置のコードのプレビューも表示されます。

※この画像は過去に採取したVisual Basicでのマップモードですが、C#でも同じ動きになります。
Ctrlキーを押しながらマウスのホイールをまわすとコードエディターの内容を拡大縮小できます。
フォントサイズを調整したい場合などすばやくできて便利です。
コードエディターの左下には拡大率が表示されており、ここを使って変更することもできます。

スクロールバーの右上にあるアイコンをマウスでドラッグするとウィンドウを水平分割できます。

次のようになります。

※この画像は過去に採取したVisual Basicでのウィンドウ分割ですが、C#でも同じようになります。
元に戻すには、境界線をダブルクリックするか、[ウィンドウ]メニューの[分割の解除]をクリックします。
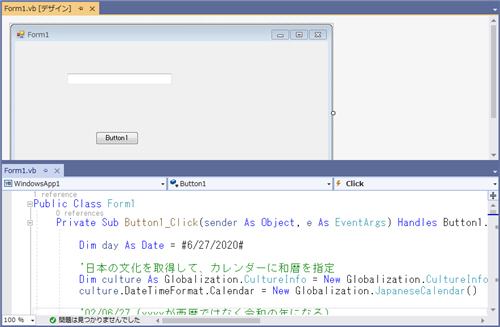
これと似ていて紛らわしいものに、水平タブグループ作成があります。
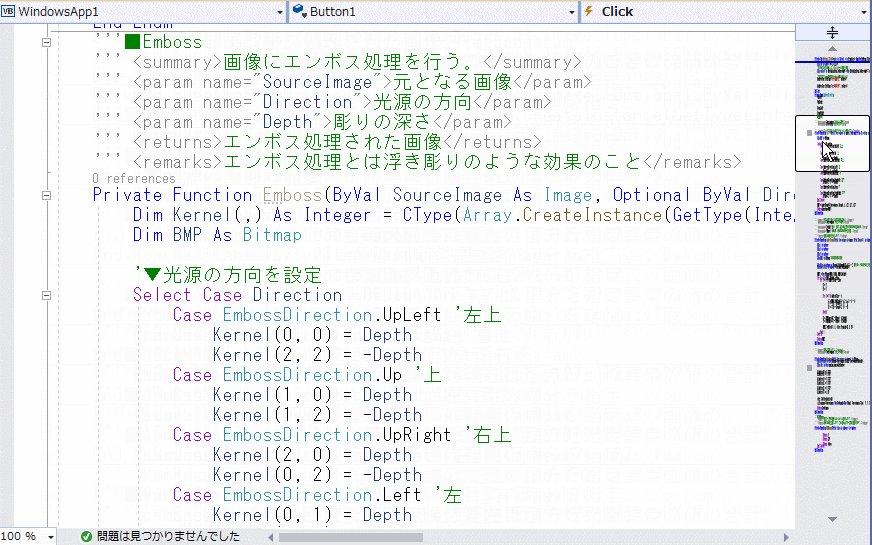
[ウィンドウ]メニューの[新規の水平方向のドキュメントグループ](以前のバージョンでは[水平タブグループの新規作成])をクリックすると同じように画面が2分割されますが、この場合は上と下とで異なるファイルの内容を表示することができます。
たとえば、この画像のようにフォームのデザイナーを上に表示しながら、下でプログラムを編集するということが可能です。

※この画像は過去に採取したVisual Basicでのウィンドウ分割ですが、C#でも同じようになります。
[垂直方向のドキュメントグループの新規作成](以前のバージョンでは[垂直タブグループの新規作成])では、横方向に2分割できます。
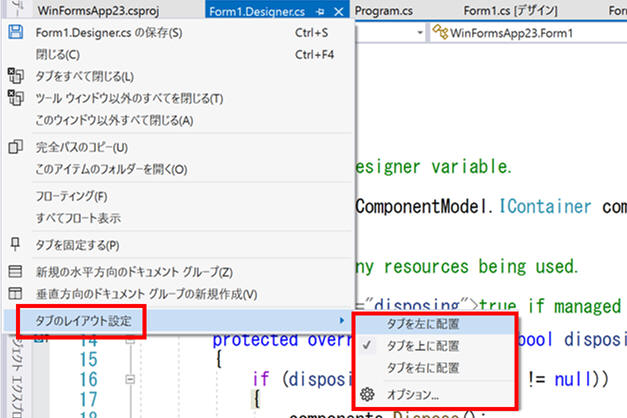
Visual Studio 2019(バージョン 16.4)以降では通常、画面上部に並んでいるタブの位置は左右に変更することもできます。
どれかのタブを右クリックして、[タブのレイアウト設定]で変更できます。

左に配置するとこんな雰囲気になります。
タブ領域はマウスで広げたり狭めたりできます。

[表示]メニューの[全画面表示]をクリックすると、編集中のウィンドウが画面全体に表示され、最小限のメニュー等のUI以外は表示されなくなります。
集中して作業したいときに便利です。
元に戻るにはメニュー部分に表示されている全画面表示をクリックします。
タブをマウスでドラッグすることでタブをVisual Studioのメインウィンドウから分離して独立したウィンドウにすることもできます。マルチディスプレイ環境で便利かもしれません。
Visual Studioのウィンドウのほとんどは移動できます。タブやソリューションエクスプローラーやプロパティウィンドウなどです。
移動するにはタイトルバーに当たる部分をマウスでドラッグします。
![]()
移動したい辺りに近づくと上記のような表示がでてきます。移動する場所によって表示は少し異なります。これはどのようにウィンドウを配置したいのかを示しています。
これが表示されている領域に新しいタブとして配置したい場合は、中央のアイコンにドロップします。
これが表示されている領域の上下左右にドッキングさせたい場合は、上下左右のアイコンにドロップします。
上下左右のアイコンが2つずつある場合は、外側のアイコンはタブウィンドウとしてドッキングすることを表しているようです。
また、Visual Studio の右端・左端・上端・下端にくっつけるための似たような小さなアイコンが表示される場合もあります。
ウィンドウの移動は慣れないと思うように行かず、元に戻せなくなってしまうこともあるかもしれません。
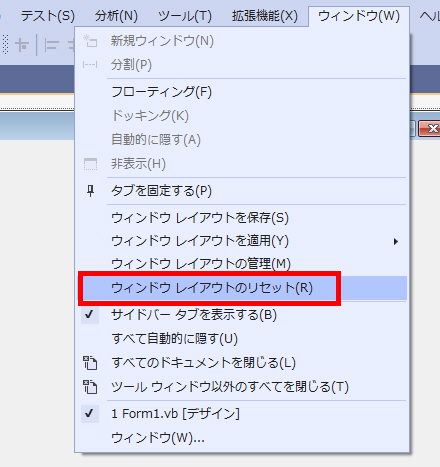
以前も説明しましたが、こんなとき、[ウィンドウ]メニューの[ウィンドウ
レイアウトのリセット]をクリックするだけで簡単にインストールしたばかりの最初の表示状態に戻すことができます。私もよく使います。

参考
ウィンドウ レイアウトをカスタマイズする - Visual Studio (Windows) | Microsoft Docs
ここまでで説明したのは入門レベルのプログラマーでも簡単に使える機能が中心です。
この他にもさまざまなプログラム支援機能があり、中にはかなり強力な機能もあります。特にデバッガーが非常に優秀です。
こういった機能はもう少し理解が進んでから初級講座で取り上げることにしますが、全部を紹介することはできないと思います。私も全部を知っているとはとてもいえません。Microsoft Docsなどを参考に少しずつ自分のものにしていってください。
[ヘルプ]メニューの[ヘルプの表示]をクリックすると、Visual Studio IDEのヘルプページが表示されます。
今回説明した内容はここの「使い方ガイド」の「開発」のところに記載してあることと似ています。
参考にコードエディターの機能のURLを貼っておきます。
https://docs.microsoft.com/ja-jp/visualstudio/ide/writing-code-in-the-code-and-text-editor
次の回では、作ったプログラムを他のパソコンで実行する方法を説明します。